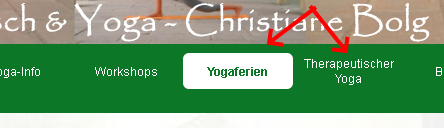
Menü Ausrichtung Buttontext oben 
Autor: Franz K.
Besucht 945,
Followers 1,
Geteilt 0
Schönen Samstag und Hallo.
Ich habe mir schon "den Wolf gesucht", komme aber nicht weiter.
Ich möchte gerne (da ich 1- und 2-zeilige Button habe) den Text in den Button oben ausrichten.

Geht das überhaupt?
Gepostet am

Das geht nur mit eigenem Code: In Schritt 1 "Einstellungen", Auswahl "Statistiken und Code" gehst Du in den Bereich "Code" und wählst im Feld "Benutzerdefinierter Code" den Bereich "Vor dem </HEAD> Tag" folgendes ein:
<style>
.label {vertical-align:text-top!important;}
</style>
...und damit es nicht so am oberen Rand klebt, kannst Du folgendes eintragen(, wobei Du 2pt verändern kannst):
<style>
.label {vertical-align:text-top!important;padding:2pt!important;}
</style>
Der Code funktioniert zwar, aber so hast du beim Hamburger Menü dann Probleme!
Wenn dann musst es ein bisschen spezifizieren mit einer ID
<style>
#imHeader_imMenuObject_XX .label {vertical-align:text-top!important;}
</style>
das XX musst du ersetzen mit einer Menü ID was du im Quelltext finden kannst. Meistens ist es "01" oder "02"!
Damit ist dann das Hamburgermenü wieder mittig zentriert.
Autor
Hallo, vielen Dank EUCH BEIDEN. Funktioniert genau so wie ich es mir gewünscht habe