Ankerpunkt abgeschnitten 
Autor: Ukraine.report .
Besucht 1570,
Followers 1,
Geteilt 0
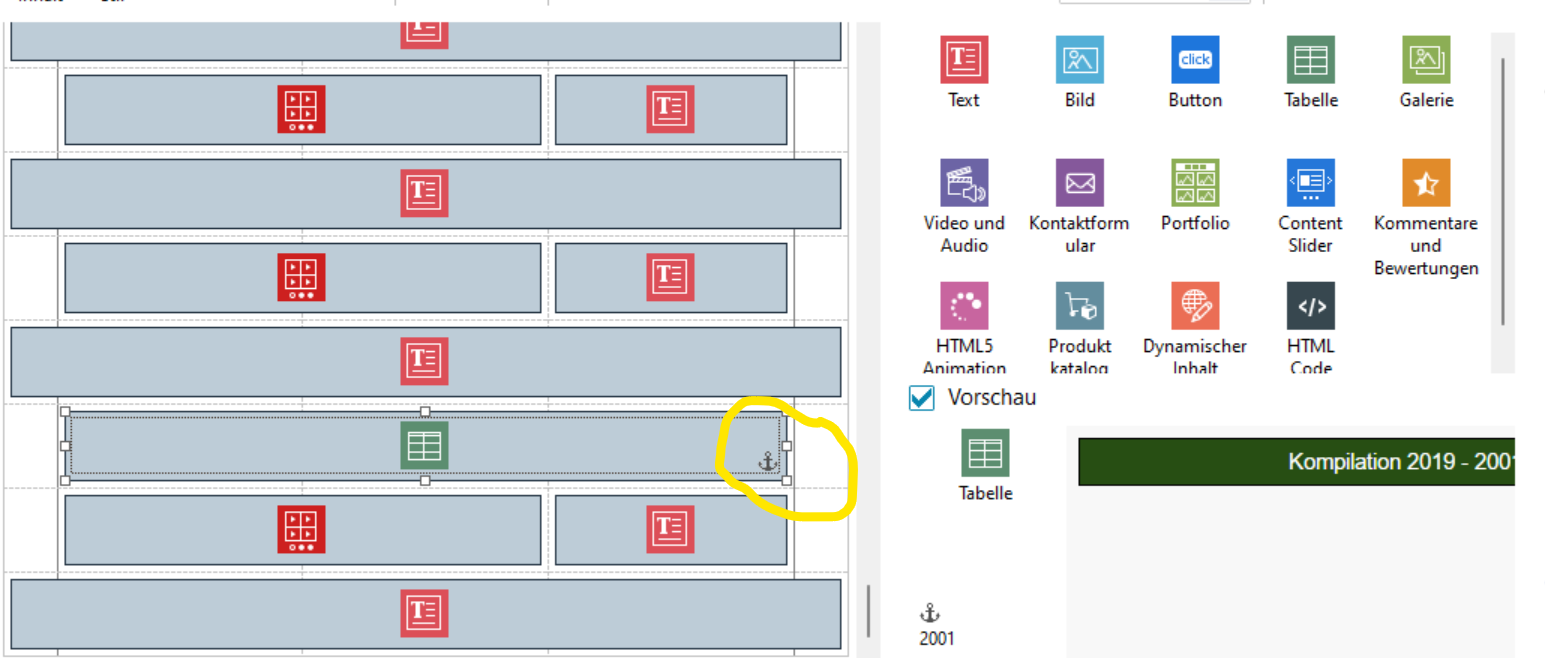
Hi ich setze jeweils zb einen Ankerpunkt wie hier beschrieben :

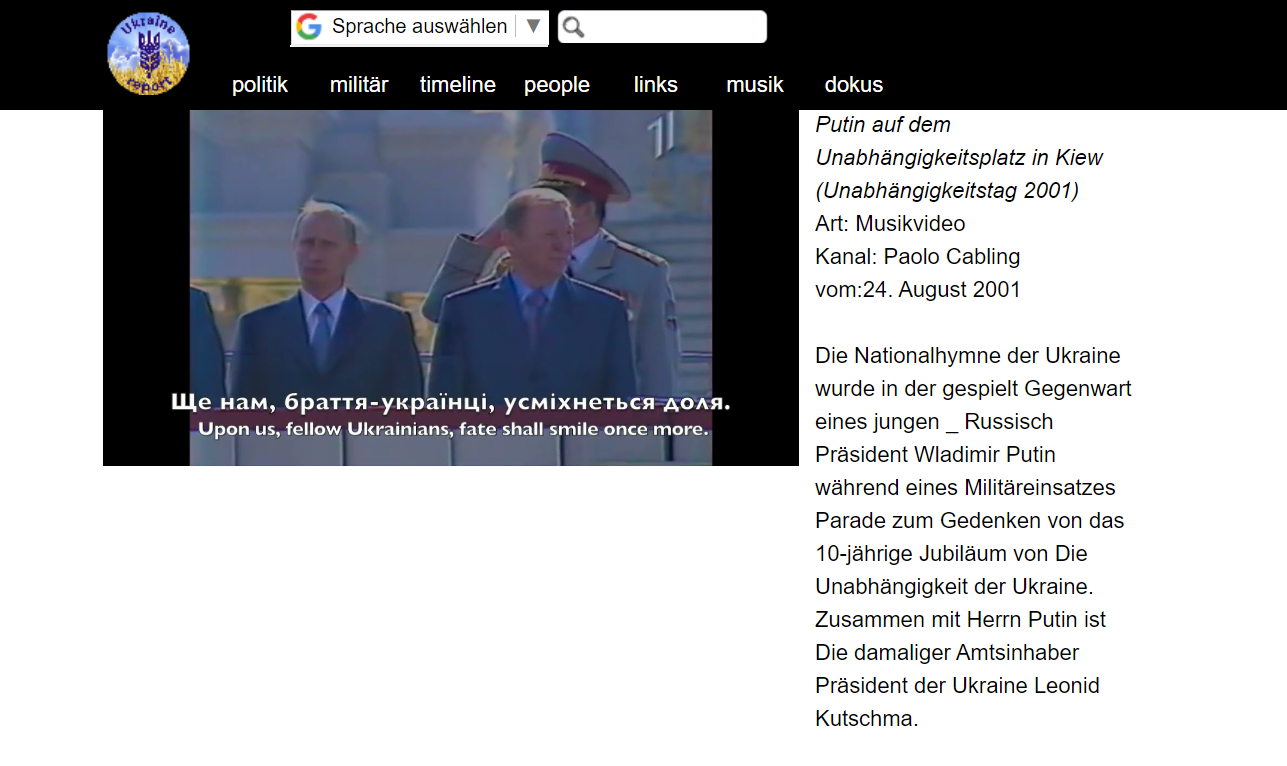
es spring aber in der Webpage so hin, dass es abgeschnitten ist

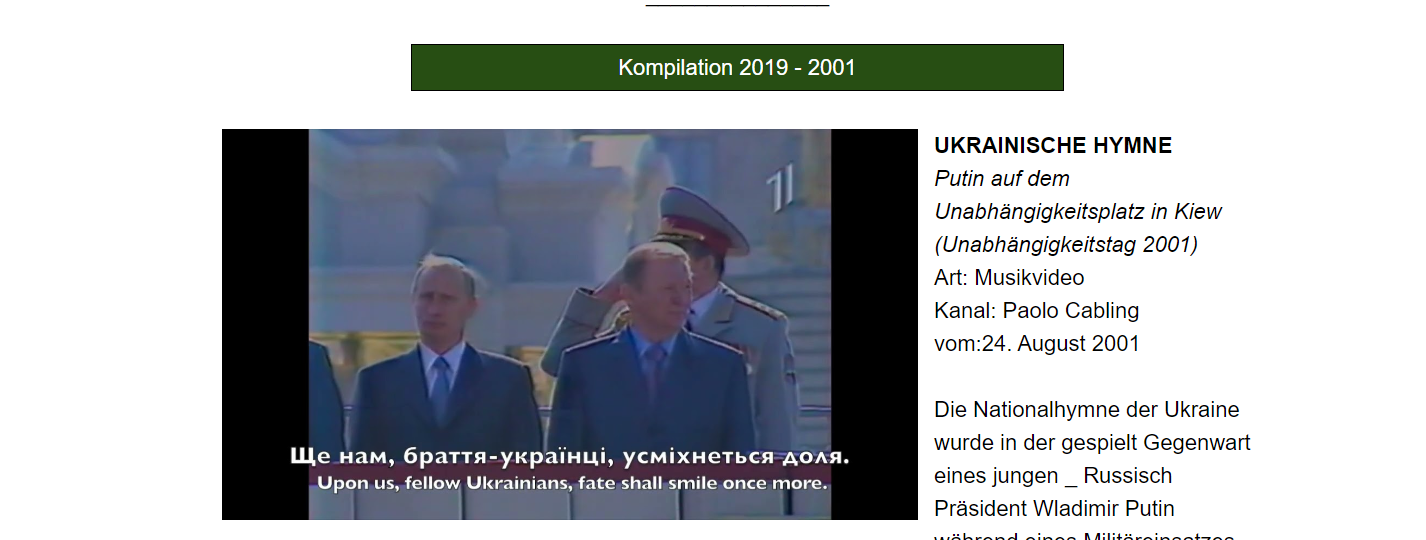
ich will es aber so haben

- was kann ich tun ? lg Andre
Gepostet am

Wenn der Text auch sichtbar sein soll, dann das Text-Objekt mit dem Anker versehen.
Du kannst auch dem Text-OBjekt einen oberen Rand (innen) setzen damit alles sichtbar ist.
Hier ist ein Code damit der Abstand zwischen dem Kopf und dem Objekt vergrößert werden kann.
Code für Ankerabstand: z.B. "Start" ist die Ankerbezeichnung
<style>#Start
{top:-50px!important;}
</style>
Bei mehreren Ankerbezeichnungen:
<style>#Start, #Über, #Service, #Kontakt
Eingeben bei 3. Sitemap / Erweitert
... hallo UkraineDaily .., ... (It > De) ...der Text ist nicht abgeschnitten, sondern unter der StickyBar (!) versteckt, die bekanntlich den Ankern im Weg steht...
... bei der Verwendung der StickyBar muss für eine Positionierung des Ankers gesorgt werden, um den Platzbedarf der Stange auszugleichen...
...
... oder, wie es der Fall ist, wenn die Arbeit bereits erledigt ist, kann Abhilfe geschaffen werden, indem ein einfacher > EXTRA-Code angewendet wird, um den Balken auszugleichen („Offset“)...
... ... ...
... ++ oder(!), noch einfacher und unmittelbarer, in einer Sekunde, mit einem einfachen Kopieren/Einfügen, ...könnten Sie eine meiner exklusiven und einzigartigen Erfindungen mit meinem EXTRA-Code nutzen...
... wenn Sie an letzterem interessiert sind, lassen Sie es mich einfach wissen, und ich werde hierher zurückkommen...
.
.
Autor
hi Andreas - das mit den oberen Rand bewirkt keine Veränderung. - sowohl innen und außen
https://ukrainedaily.net/buehler-.html (auf zurück zu Bühler klicken)
Autor
ad Siegbert G. hi danke - das würde bedeuten dass ich für jeden meiner 400 Anker einen Code schreiben muß lg Andre
Autor
ad Koasim:
hier das live Beispiel: https://ukrainedaily.net/buehler-.html (auf zurück zu Bühler klicken)
was hast du gemeint - wie kann ich den stickbar beeinflussen mit dem Abstand.
Aber ich habe den Stickybar gar nicht akitiviert.
lg Andre
... hallo, ... Sie haben den HEADER(+menu) oben mit dem Code EXTRA repariert, und so ist es wie die StickyBar(!); ...normalerweise sind HEDER und Menü nicht festgelegt, sondern scrollen mit der Seite ...
...der von Ihnen gepostete Link ist ein Anker auf einer dritten Seite, der auf andere Regeln als Anker auf derselben Seite reagiert ...
... nur zum Verständnis, ... das ist ein Anchorage auf der dritten Seite:
https://ukrainedaily.net/militaer-sicherheitspolitik-.html#B%C3%BChler
... stattdessen haben Sie hier auf dieser Seite Anker auf derselben Seite:
https://ukrainedaily.net/hymne.html
.
ciao
.
... jetzt werde ich versuchen, meine Codes in einem einzigen Code zusammenzuführen, zusammenzuführen, um ihn für dieselbe Seite und auch für dritte Seiten verwenden zu können ..
...
...aber jetzt muss ich wegen anderer Verpflichtungen unterbrechen...
... später heute Abend werde ich hierher zurückkommen und Ihnen den Supercode geben...
.
ciao
.
Autor
danke :)
... müssen Sie den Code in Schritt 3 in den Seiteneigenschaften einfügen, also in diesem Abschnitt:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > Funktionen im Bereich Erweitert >
▪Benutzerdefinierter Code: > 3. (dritte) Option > Vor dem </HEAD> Tag
.
... ... code:
<script>
$(document).ready(function() {//K>;
/** Ancoraggio dinamico by KolAsim **/
sec = 3; // secondi di ritardo;
$(".imCssLink").click( //K1>;
function() {anchor_K() }
) //K1<<;
setTimeout(function(){ //K2>;
hK=$("#imHeader").height();
}, 1000);//K2<<;
//-------------------------------------
setTimeout(function(){ ritardoK(); }, sec * 1000);//K3> | <<;
});//K<<;
//--------------------KK--------------
$( window ).on( "resize", function() {//KK>;
setTimeout(function(){ //K4>
hK=$("#imHeader").height();
}, 1000);//K4<<;
} );//KK<<;
//---------------------f K5-------------
function ritardoK() { //K5>;
rnpK = window.location.href.split('/');
ancoraK = rnpK[rnpK.length - 1];
if(ancoraK.indexOf("#") == - 1){ } //K6> | <<;
else {//K7>;
if(ancoraK.indexOf("#") != -1){//K8>;
location.href = ancoraK;
anchor_K();
}//K8<<;
}//K7<<;
} //K5<<;
//---------------------f K9-------------
function anchor_K() { //K9>
setTimeout(function(){ //K10>
hK=$("#imHeader").height();
scrollK=$(window).scrollTop();
scrollK=scrollK-hK;
$('html,body').animate({ //K11>;
scrollTop: scrollK
}, 500);//K11<<;
}, 1500);//K10<<;
} //k9<<;
</script>
..............................................
.
... mein bisheriger EXTRA-Code gilt jetzt sowohl für die Seite mit internen Ankern:
Hymne.html
... was auch für diese Seite durch externe Anker von der dritten Seite verlinkt wird:
militär-sicherheitspolitik-.html
.
ciao
.
Autor
super genial - ja es funktioniert - mit einem kleinen Schönheitsfehler es springt erst zwischen 2 und 5 sekunden zum richtigen Punkt.
schau
https://ukrainedaily.net/buehler-.html
Es ist jetzt zwar schon total super - aber dennoch nicht perfekt - aber um Meilen besser als zuvor Danke für Deine Mühe.
Woran liegt das, dass es nicht ursprünglich nicht richtig zum richtigen Ankerpunkt springt.
Was mache ich da falsch - oder Programmfehler?
Aber dennoch eine tolle Arbeit von Dir - nochmals Danke :)
lg Andre
Das ist wenn du eine Stickybar aktiviert hast, deshalb! Wieso machst du es nicht im Zeilenstil die Anker zu setzen?
Autor
Danke für die Tipps - ich habe den Stickybar nicht aktiviert.
Im Zeilenstil zu aktivieren klingt interessant - aber wie setze ich einen Anker für die einzelnen Zeilen - das habe ich nicht hingebracht. Müssen alle Schllösser offen sein ?
Danke für die Hilfe lg Andre
...!... wie ich bereits sagte, es geht nicht um den StickyBar, sondern um den oben angebrachten HEADER mit EXTRA-Code...!...
.
... hallo UkraineDaily, ...versuchen Sie, meinen Code durch diesen leicht modifizierten zu ersetzen:
<script>
$(document).ready(function() {//K>;
/** Ancoraggio dinamico by KolAsim **/
sec = 0; // secondi di ritardo;
$(".imCssLink").click( //K1>;
//function() {anchor_K() }
function() {
xx=$(this).attr("href");
alert(xx)
}
) //K1<<;
hK=$("#imHeader").height();
//-------------------------------------
setTimeout(function(){ ritardoK(); }, sec * 1000);//K2> | <<;
});//K<<;
//--------------------KK--------------
$( window ).on( "resize", function() {//KK>;
setTimeout(function(){ //K3>
hK=$("#imHeader").height();
}, 1000);//K3<<;
} );//KK<<;
//---------------------f K4-------------
function ritardoK() { //K4>;
rnpK = window.location.href.split('/');
ancoraK = rnpK[rnpK.length - 1];
if(ancoraK.indexOf("#") == - 1){ } //K5> | <<;
else {//K6>;
if(ancoraK.indexOf("#") != -1){//K7>;
location.href = ancoraK;
anchor_K();
}//K7<<;
}//K6<<;
} //K4<<;
//---------------------f K8-------------
function anchor_K() { //K8>
setTimeout(function(){ //K9>
hK=$("#imHeader").height();
scrollK=$(window).scrollTop();
scrollK=scrollK-hK;
$('html,body').scrollTop( scrollK );
}, 1000);//K9<<;
} //k8<<;
</script>
..................................................
.
Autor
hallo danke - dieser code ist jetzt schon etwas schneller - aber es erscheint folgendes Fenster, wenn ich bei zB Bühler auf das rote Icon von Youtube klicke.
https://ukrainedaily.net/militaer-sicherheitspolitik-.html
danke
... Entschuldigung , vielleicht blieb mir noch eine Anweisung zum Löschen übrig ...
, vielleicht blieb mir noch eine Anweisung zum Löschen übrig ...
... versuche es noch einmal damit:
<script>
$(document).ready(function() {//K>;
/** Ancoraggio dinamico by KolAsim **/
sec = 0; // secondi di ritardo;
$(".imCssLink").click( //K1>;
function() {anchor_K() }
) //K1<<;
hK=$("#imHeader").height();
//-------------------------------------
setTimeout(function(){ ritardoK(); }, sec * 1000);//K2> | <<;
});//K<<;
//--------------------KK--------------
$( window ).on( "resize", function() {//KK>;
setTimeout(function(){ //K3>
hK=$("#imHeader").height();
}, 1000);//K3<<;
} );//KK<<;
//---------------------f K4-------------
function ritardoK() { //K4>;
rnpK = window.location.href.split('/');
ancoraK = rnpK[rnpK.length - 1];
if(ancoraK.indexOf("#") == - 1){ } //K5> | <<;
else {//K6>;
if(ancoraK.indexOf("#") != -1){//K7>;
location.href = ancoraK;
anchor_K();
}//K7<<;
}//K6<<;
} //K4<<;
//---------------------f K8-------------
function anchor_K() { //K8>
setTimeout(function(){ //K9>
hK=$("#imHeader").height();
scrollK=$(window).scrollTop();
scrollK=scrollK-hK;
$('html,body').scrollTop( scrollK );
}, 1000);//K9<<;
} //k8<<;
</script>
.......................................................
.
Autor
hallo ja danke so funktioniert es :) vielen Dank - das script ist genial - hatte viel Mühe gekostet, es ist ein Juwel.
Aber wie machen es die anderen User, wenn sie das Skrikt nicht haben.
Und passt, das Script nur für meine Seite - also das LAyout oder generell.
Vielen Dank Andre :)
In diesem Fall würde es auch für andere User nützlich sein. ISt ein generelles Skript, aber nicht jeder hat eine solche Konstellation wie du auf deiner Seite.
Autor
Danke Andreas - Welche Konstellationen bewirken diese Problematik ?
Und was bewirkt es, wenn ich die Ankerpunkte im Zeilenstil setze ?
lg Andre
ciao, ... die Anker sind immer besser positioniert, wenn sie das erste Objekt der entsprechenden Zeile oben links sind ...
... wie ich Ihnen bereits sagte, gleicht mein Code die bereits geleistete, bereits abgeschlossene Arbeit aus und erspart so stundenlange zusätzliche Arbeit, ...und das, wenn Sie bei der Erstellung des Layouts nicht sorgfältig auf den Spielraum geachtet hätten, ...und deshalb muss man sich vorher darüber Gedanken machen...
...der EXTRA-Code nützt nichts, wenn Sie tun, was ich Ihnen in meinem ersten Vorschlag gesagt habe...
ciao
.
... ... ... ... ... andererseits, was die von Ihnen geforderte Kompatibilität meines exklusiven Codes betrifft, gilt diese im Prinzip immer für Anker, die von der dritten Seite stammen, und wahrscheinlich immer für Anker auf derselben Seite ...
... es sollte keine Probleme geben, aber wenn ja, prüfen Sie auf mögliche Verbindungen..im zweiten Tab (Ziel _blank)...
... um meinen Code auf einmal auf der gesamten Website anzuwenden, anstatt ihn in Schritt_3/Expert einzufügen, könnten Sie versuchen, ihn einmal in Schritt_1/Expert einzufügen...
Hallo, gute Arbeit und gute Fortsetzung...
ciao
.
Autor
super Arbeit - danke - wie hast du gemeint, dass ich den code auf die ganze webseite anwenden kann lg Andre
Ich vermute mal, dass damit ist diese Stelle gemeint, siehe
-----
1 Einstellungen > Statistik und Code / Code
Benutzerdefienierter Code:
Vor dem </HEAD> Tag
1 <--- hier Code einfügen
-----
Der hier eingetragene Code wird auf allen Seiten eingefügt.
... genau da, wie es gesagt wurde. und das ist wie hier im Leitfaden angegeben:
>> Schritt 1 - Einstellungen > Statistiken und Code > Funktionen im Bereich Code >
▪Benutzerdefinierter Code: > 3. (dritte) Option > Vor dem </HEAD> Tag
.
ciao
.
Autor
danke ich habe diesen code schon drinnen - in Statistiken und Code ..:
<style>#imHeader{position: fixed;z-index: 1000;left: 50%;transform: translate(-50%);width: 100%;}</style>
<style> div.topic-form-row:nth-child(1) > div:nth-child(2) {display:none;} </style>
wofür ist der - bzw was passiert, wenn ich ihn weglasse ? lg Andre
Autor
Das funktioniert - habe den Code vor den anderen gestellt, von dem ich nicht weiß warum ich ihn habe und es klappt alles - obwohl ich es bei den Einzelseiten rausgelöscht habe. Also super :)
Danke
Frage was hat es mit der Priorität die auf 5 gestellt ist und der Aktualisierung monatlich, auf sich.
lg Andre
Mit dem ersten Code wird der Header zentriert dargestellt, siehe
https://helpcenter.websitex5.com/de/post/248233
und mit dem zweiten wird ein Wert im Blog ausgeblendet.
Autor
ja genau danke :) und was hat es mit der Priorität auf sich ... ?
Mit der Aktualisierungsfrequenz erhält die Suchmaschine einen Hinweis darauf, wie oft der Content der URL geändert wird und die Wichtigkeit der URL wird mit der Priorität angegeben, wobei 1 die höchste Priorität ist. Die Seiten werden dann bevorzugt von den Suchmaschinen "gelesen".
Autor
danke - das betrift - dann nur die jeweilige Seite - aber was trage ich ab Besten ein ? Zwischen 0 und 10 - und wenn ich jede Woche eintrage - und es ist dann nur einmal im Monat :( - was mache ich da am Besten ?
Du musst doch selbst wissen, welche Seiten wichtig sind (Priorität) und welche wie oft von Dir mit neuen Inhalten hochgeladen werden (Aktualisierungsfrequenz). Wenn es normalerweise jede Woche ist und dann einmal nur im Monat ist es mit Sicherheit nicht schlimm. Es sollten aber schon realistische Werte sein, denn es kann aber sein, dass Google die Seite abwertet, wenn zum Beispiel täglich angegeben ist und es tut sich überhaupt nichts... Also immer bei der Wahrheit bleiben.
Autor
danke :)
... das Style-Tag ist das, das Sie angewendet haben und das ich Ihnen zuvor hier angegeben habe >https://helpcenter.websitex5.com/de/post/260208#comment17
... wie Franz-Josef H. Ihnen auch deutlich gemacht hat...
ciao
.
Autor
danke für die super Unterstützung :) lg Andre