Create a Pause / Stop button in gallery object 
Autor: Peter K.
Besucht 2163,
Followers 1,
Geteilt 0
I work with the Gallery object. The gallery has buttons to go to the right and left side, but do not have a stop and pause button. I would like a Pause/stop button.
I know the Control-bar, but the buttons is very small and i cannot edit them to change them.
It would be nice to get a control panel where I could ajust the settings in different colors and buttons.
But first of all i would like one button to stop and pause to the gallery object. Can somebody help me with a bit of code?
Gepostet am

Autor
A user-friendly slideshow?
Hello Peter
I suggest that you look for album-software that is able to create a slideshow as you want it to be, instead of trying to customize the X5 standard.
There is the free https://www.zenphoto.org/ and a not-free https://jalbum.net/en/
I prefer the free LuxAlbum. I have used it on more sites. It can be seen here:
https://gordingarkiv.dk/gsmap/gsalbum/index.php
You can have albums with either images or icons. An icon will then go to a folder with either images or icons. You can have as many levels you want.
An image album can be shown with all its content and when an image is clicked you can (if the image is geotagged) click an (M) and then the image is shown on a map. Using the space-bar you can start or stop a slideshow. In manual mode, caption and extra text can be shown by if an (I) is shown. The text for an image can be html so there can be links and other things.
The map-software PinDown can use the album folders as source, so if no further data is needed for the map.
The map can have routes and/or areas shown. An example for that can be seen here:
https://bramminginfo.dk/pindown/
If you choose List-view you will see that a location is decribed both in text and speech.
In the lower left corner you can choose routes.
So - my suggestion is: Find a good slideshow. The LuxAlbum is free and very user-friendly.
I forgot:
here https://gordingarkiv.dk/gsmap/gsalbum/index.php you can click the "Byens Huse" and/or "Korthuse" to see images with texts and geodata.
I also forgot: The album can be searched for image-texts in various ways. This can be done even if there is no database involved.
x Peter K., ... if you're interested, post the LINK to your page containing the automatic gallery, so I can evaluate...
ciao
.
(de)
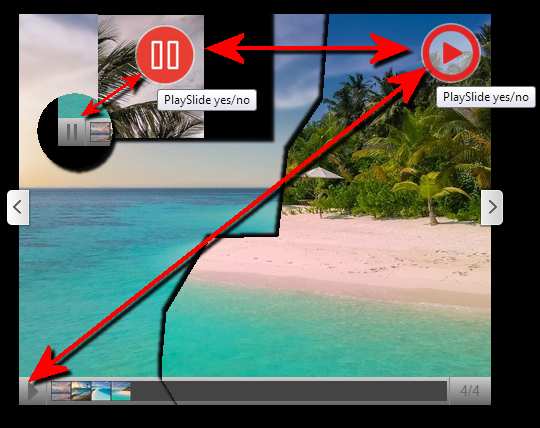
Das normale Galerie-Objekt verfügt auf der linken Seite über eine kombinierte Start-, Pause- und Stopp-Funktion, die eigentlich für Besucher leicht verständlich sein sollte, ebenso wie für den WebSiteX5-Benutzer, siehe Screenshots
Es gibt auch eine Audiowiedergabe, so dass automatisch laufende Bildergalerien mit musikalischer Untermalung möglich sind, siehe meine Testseite
Evtl. muss im Browser die Audio-Wiedergabe erlaubt werden.
(en)
The normal gallery object has a combined start, pause and stop function on the left, which should actually be easy for visitors to understand, as does the WebSiteX5 user, see screenshots
There is also audio playback, so that automatically running picture galleries with musical accompaniment are possible, see my test page
Audio playback may need to be allowed in the browser.
-----
Test 1 >> http://finde-links.de/test123-beautyblog/galerie-start-stop-audio.html
-----
-----
-----
(de)
Galerie in der Variante "Klassische Slideshow" mit ganz kleinen Vorschaubildern.
Hier ist unterhalb der Galerie noch das Objekt "Simple Searator" (Höhe: 200), es ginge auch ein Text-Objekt mit mehreren Zeilen Text in der Hintergrundfarbe als Abstandshalter zum farbigen Footer.
(en)
Gallery in the “Classic Slideshow” variant with very small preview images.
Here below the gallery is the "Simple Searator" object (height: 200), a text object with several lines of text in the background color would also work as a spacer to the colored footer.
Test 2 >> http://finde-links.de/test123-beautyblog/galerie-start-stop-audio-2.html
-----
... thanks to Daniel's examples, "they are worth a thousand words"... ...
...

.
ciao
.
Autor
Thank you! The user must hae easy to stop the slideshow to look on a image, and then start again.
http://pknudsen.6te.net/slideshow/index.html
peter.
During a test on my notebook with a 1600x900 display and Firefox, I had to set that the button could not be used because the [>] button disappeared again before I could click. Add some space here below the image gallery, e.g. with the “Simple Separator” object or a text object.
In addition, the display time of 2 seconds is too short, especially if you cannot stop the slideshow because the button cannot be used.
Autor
Yes, there is a great need for the pause button.
1. Who thinks it's going too fast
2. For use on mobile and tablets
http://pknudsen.6te.net/slideshow/index.html
.
(It> En) ... ... OK ...Peter, ... I saw your LINK, and it would have been better if you didn't put the inconvenient action on the button, but I corrected it anyway...
...here's the code for your current online gallery:
(...however the code for Daniel's two exams is completely different,..)
<script>
$( document ).ready(function() { //K>;
/** --- PlayPauseK x gallery WSx5 by KolAsim --- **/
nK=0;
rilevaK =setInterval(function(){//K1>
nK=nK+1;
numimgK = $("#imObjectGallery_09 img" );
TotimgK = numimgK.length;
if(TotimgK > 2 || nK > 20) {//K2>;
PlayPauseK();
//alert(nK);
clearInterval(rilevaK); rilevaK = 0;
} //K2<<;
}, 1000);//K1<<
}); //K<<;
//-------------------------------------
function PlayPauseK() { //K3>;
$(".swiper-container *").prop("onclick", false)
$("#imObjectButton_11_button").prop("onclick", false);
$("#imObjectButton_11_button").text("Pause");
$("#imObjectButton_11_button").click(function (){ //K4>;
$("#imObjectGallery_09 > div > div > div > div:nth-child(1) ").click();
}) //K4<<;
setInterval(function(){ //K 5>;
statusPlayPauseK = $("#imObjectGallery_09 > div > div > div > div > div:nth-child(1) ").css('width');
if (statusPlayPauseK == "1px") { //K6>;
$("#imObjectButton_11_button").text(" Play ► ")
} //K6<<;
else { //K7>;
$("#imObjectButton_11_button").text("Pause ■");;
} //K7<<;
}, 1000); //K5<<;
} //K3<<;
</script>
.
ciao
.
... the code must be pasted into the page properties - expert, here:
>> Step 3 - Map > The '3˄ (third) option' window > Options in the Expert section ▪Custom Code:
> 3˄ (third) option > Before closing the HEAD tag
.
Autor
Thank you!
It is perfect.- on computer.
I thought the control bar was not showing on mobile and tablet because of a graphics problem. The pause button appears on the screen on mobile and tablets but it doesn't work
peter
... by adding this code string the button will be hidden in resolutions lower than 720 pixels:
<style>@media (max-width: 719px) {#imObjectButton_11_button {display:none !important}}</style>
.
ciao
.