Anleitung: Jedes Mitglied separater geschützter Bereich, dauerhaftes Login 
Autor: Daniel W.
Besucht 1250,
Followers 1,
Geteilt 0
Hier eine Anleitung für einen geschützten Mitgliederbereich, geeignet für Evo- und Pro-Version.
Für das Beispiel wurde eine Schul-Webseite als Templates verwendet und die Mitglieder wären Schüler, die von den Lehrern unterschiedliche Information im geschützten Bereich bekommen.
Hier erhält jedes Mitglieder eine separate Seite und muss sich nur einmal einloggen, auch wenn es zwischendurch andere Seiten aufsucht. Das Mitglied kommt über das Ebenen-Menü immer wieder in seinen geschützten Bereich, ohne erneutes Einloggen mit Mailadresse und Passwort.
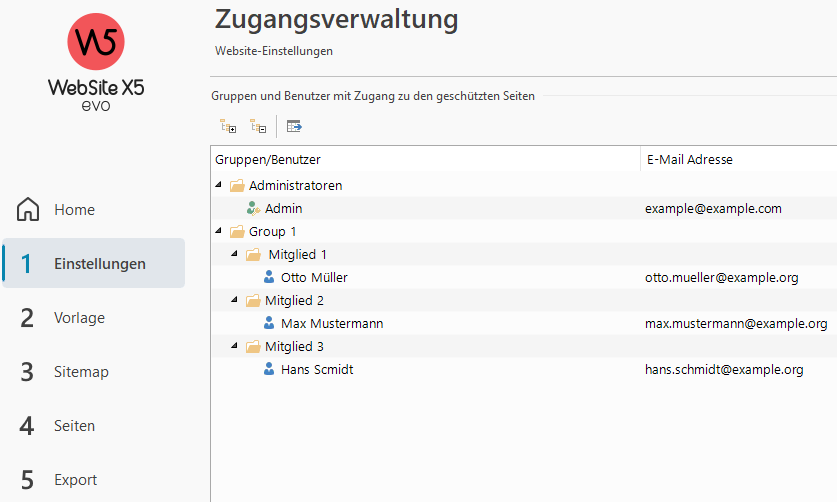
Schritt 1 - Zugangsverwaltung
Hier wird für jedes Mitglied einen Untergruppe angelegt, das ist wichtig, damit nicht die anderen Mitglieder auf die gleiche geschützte Seite zugreifen können.
-----

Gepostet am

Autor
Schritt 2 - Mitgliederseiten anlegen
Die verschiedenen Mitgliederseiten werden innerhalb der Ebene angelegt, damit ein platzsparendes Aufklapp-Menü mit den Mitgliedernamen entsteht und die eingeloggten Mitglieder immer wieder zu ihren geschützten Seiten gehen können.
Die Seiten mit den Namen werden durch Klick auf das Symbol "Geschützt" in geschützte Seiten verwandelt, erkennbar am gelben Schloss, dabei wird auch festgelegt welches Mitglied Zugriff auf diese geschützte Seite hat. Alle anderen Mitglieder können nicht darauf zugreifen.
-----
Autor
Kleine bzw. große Korrektur:
Bei Schritt 1 braucht man nicht für jedes Mitglied eine Gruppe erstellen.
Damit wird die Sache sehr viel einfacher.
Deswegen ändert sich auch Schritt 2, also 2 neue Screenshots.
-----
-----
Autor
Schritt 3 - Zuordnung der Seiten zu den Mitgliedern
Hier wird der Name, Mailadresse und Passwort sowie die Startseite des Mitgliedes festgelegt, die zugleich die geschützte Seite des Mitgliedes ist.
-----
Autor
Schritt 4 - Login & Logout Objekt im Kopfbereich der Webseite
Das Login & Logout Objekt ins Schachbrettmuster ziehen und oben auf "Bearbeiten" klicken, hier diese Einstellungen vornehmen, die im 2.Screenshot weiter unten zu sehen sind.
Das Login & Logout Objekt muss jetzt noch im Schachbrettmuster für die verschiedenen Auflösungen angepasst werden, also in Breite und Höhe an den verfügbaren Platz anpassen.
Die Anpassungen im Schachbrettmuster sind etwas knifflig und man muss öfters mit der Vorschau prüfen, ob es bei allen Auflösungen passt.
-----
-----
Autor
Schritt 5 - die geschützten Seiten mit Inhalt füllen und testen
Hier kann erstmal ein Platzhaltertext mit dem Namen des Mitgliedes eingefügt werden, um zu testen, dass auch nur das betreffende Mitglied seinen Text sieht und nicht den Text anderer Mitglieder.
-----
-----
Autor
Zum Schluß - meine Testseite zum Anschauen und Testen
Testseite >> http://finde-links.de/123evo-mitgliederbereich/index.html
Und hier die Zugangsdaten der Test-Mitglieder für Tests:
Mitglied 1:
Benutzername: otto.mueller(at)example.org <--- (at) durch @ ersetzen
Passwort: IG8W4r4nm
-----
Mitglied 2:
Benutzername: max.mustermann(at)example.org <--- (at) durch @ ersetzen
Passwort: DnM42y
-----
Mitglied 3:
Benutzername: hans.schmidt(at)example.org <--- (at) durch @ ersetzen
Passwort: FeF7iD62iJ3a
-----
Anmerkung: Das Ebenen-Menü kann auch mehrspaltig sein, so dass hier viele Namen Platz finden, evtl. können hier auch Aliasnamen verwendet werden, um die Personen zu schützen.
Autor
Nachtrag:
Wer das Ebenen-Menü mit den Mitgliedernamen nicht anzeigen lassen will, der kann es abschalten.
Dazu die Ebene mit den geschützten Mitgliederseiten markieren und auf "Eigenschaften" klicken, dann das Häkchen setzen bei ...
[X] Drop-Down-Menü in dieser Ebene nicht anzeigen
Hier könnte dann auf einer separaten (bei Bedarf ebenfalls geschützen) Seite mit Zugriff für alle Mitglieder unter einer einheitlichen Mailadresse und einem einheitlichem Passwort eine Mitgliederliste mit den Links zu den Mitgliederseiten bereitgestellt werden.
Die Anregung zu dieser kleinen Anleitung war dieser Post von Gerd D.
>> https://helpcenter.websitex5.com/de/post/264330
Autor
Nachtrag 2:
Damit die Schrift auf dunklem Hintergrund sichtbar ist, bei WebSite X5 unter ...
1 Einstellungen > Statistiken und Code
... im Reiter "Code" noch diesen CSS-Code eintragen bei ...
Benutzerdefinierter Code:
Vor dem </HEAD>-Tag
<style>
.logout_intro.customStyle { color: white !important; }
</style>
Autor
Die Schrift "Hallo Otto" auf dunklem Hintergrund sichtbar machen mit dem CSS-Code oben.
-----