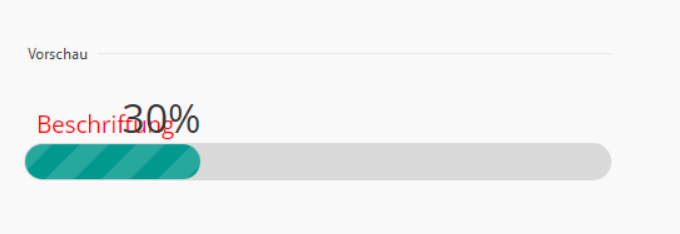
Etikett beim Objekt Skillbar überlagert den Prozentwert 
Autor: Daniel Werner
Besucht 1095,
Followers 1,
Geteilt 0
Hallo zusammen
Ich habe festgestellt, dass der Prozentwert das Etikett beim Objekt Skill bar überlagert. Dafür sollte eine Lösung gefunden werden:

Gruss Daneil
Gepostet am

Mit CSS kann man den Text höher platzieren, siehe Screenshot unten
Mit Firefox Rechtsklick auf den Text und im Auswahlmenü "Untersuchen" anklicken, dann kann man auch die ID für den CSS-Code (oberes Oval) erfahren und den Wert für "top" testen.
Im meinem Testfall (Incomedia Marketplace Vorschau) müsste der CSS-Code so lauten.
-----
<style>
#kill_pluginAppObj_9_70.pin .title {
top: -70px !important;
}
</style>
-----
Die Zahlen _9_70 sind von Nutzer zu Nutzer und von Objekt zu Objekt verschieden.
Die Angabe -70px könnte etwas kleiner sein, so etwa bei -50px - einfach mal testen.
Falls das Objekt beim Titel HTML-Code erlaubt, dann könnte man <br> <br> hinzufügen.
Leider habe ich das Objekt nicht und kann es daher nicht testen.
Vielleicht bauen die Programmierer noch eine Zusatzoption ein, um den Text höher zu platzieren, falls der Text länger ist und die %-Zahl kleiner.
----- Screenshot -----
Autor
Hallo Daniel W.
Funktioniert irgendwie nicht, aber ist nicht so schlimm :-).
Gruss Daniel
(It > De) ... für das HOME der Website, die Sie in Ihrem Profil haben, können Sie mit dieser einfachen Codezeile lösen:
<style>@media only screen and (max-width: 720px) {.count-bar .count {left:120px}}</style>
.
ciao
.