Sticky button sur la bord et texte horizontal 
Autor: Axel
Besucht 1208,
Followers 1,
Geteilt 0
Hello,
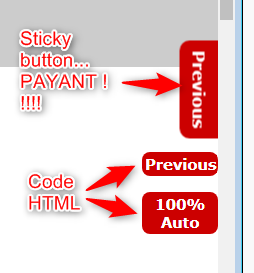
Comment faire avec le sticky button pour afficher cela sur la droite

Pas trouvé de solution pour que le texte reste horizontal avec le bouton affiché sur le bord gauche.
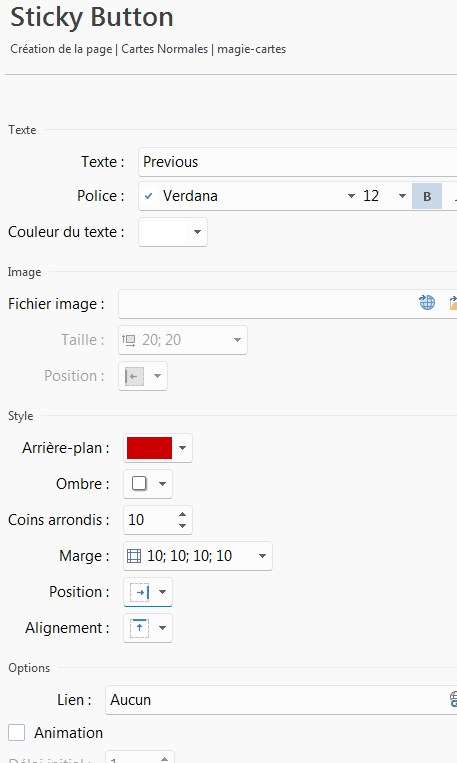
Le texte est automatiquement en vertical. La configuration est:

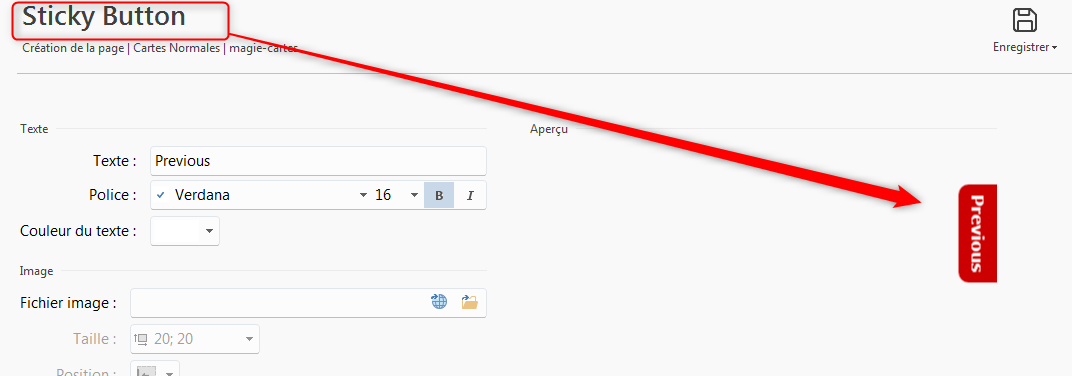
comme on peut voir le bouton dans l'éditeur n'est pas net !!!

L'affichage n'est pas net non plus...

Si pas de solution immédiate (<30 jours) , merci de me rembourser cet objet qui n'est pas fonctionnel comme il se doit.
Axel
Gepostet am

Autor
Incomedia ?
Hello Axel,
the button is intended to change its orientation depending on where it is places.
I can report your suggestion as an additional option for the object, but I cannot guarantee whether this will be implemented, so if you wish I will go ahead with the refund.
I remain available.
Online translation:
Bonjour Axel,
Le bouton est conçu pour changer d'orientation en fonction de l'endroit où il est placé.
Je peux transmettre votre suggestion comme une option supplémentaire pour l'objet, mais je ne peux pas garantir que cela sera mis en œuvre. Si vous le souhaitez, je peux procéder au remboursement.
Je reste disponible.
Autor
Ok
et le flou !?!?!
si pas de solution alors oui merci de me rembourser car l'bjet encore une fois ne serait pas abouti !!!
Hello Axel,
my apologies, I misread that part of the topic, I will investigate on the button clarity issue.
Online translation:
Bonjour Axel,
Toutes mes excuses, j'ai mal lu cette partie du sujet. Je vais enquêter sur le problème de clarté du bouton
Autor
OK . Merci
Hello Axel,
investigating the behavior of the object, this is unfortunately a rendering issue that prevents desktop browsers from displaying the rotated button as intended, unlike when displayed horizontally.
Online translation:
Bonjour Axel,
En examinant le comportement de l’objet, il s’avère malheureusement qu’il s’agit d’un problème de rendu qui empêche les navigateurs de bureau d’afficher le bouton pivoté comme prévu, contrairement à son affichage horizontal.
Autor
@eric
et donc il n'y a pas de solutions !!! pour un affichage net !!