SITIO MOVIL 
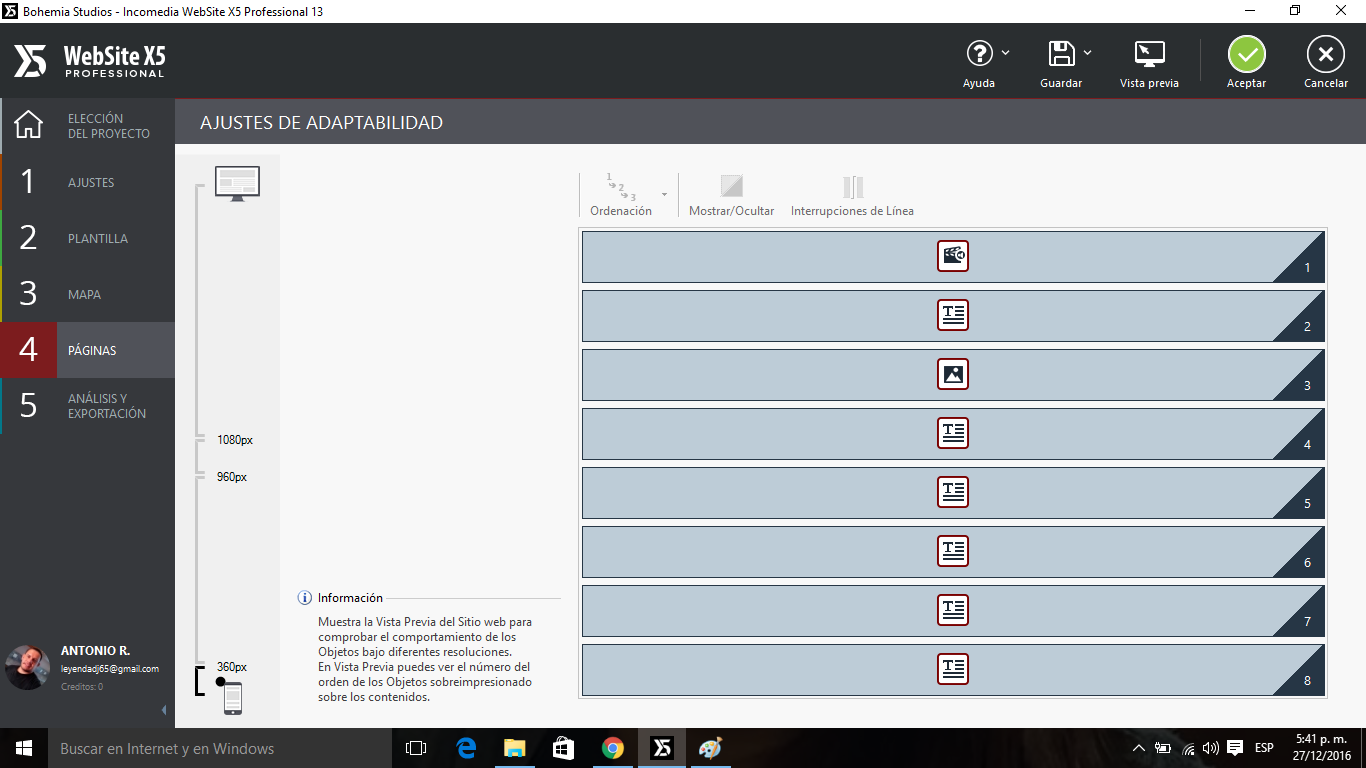
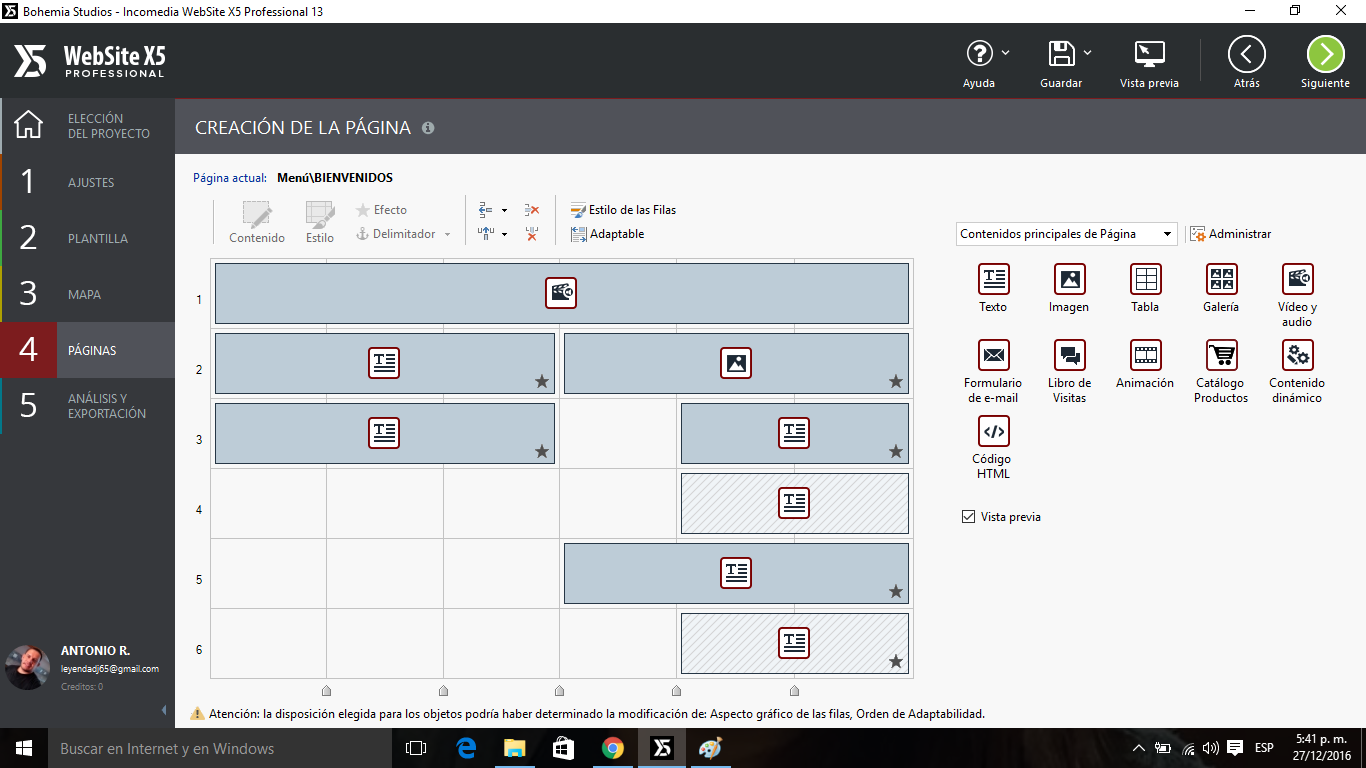
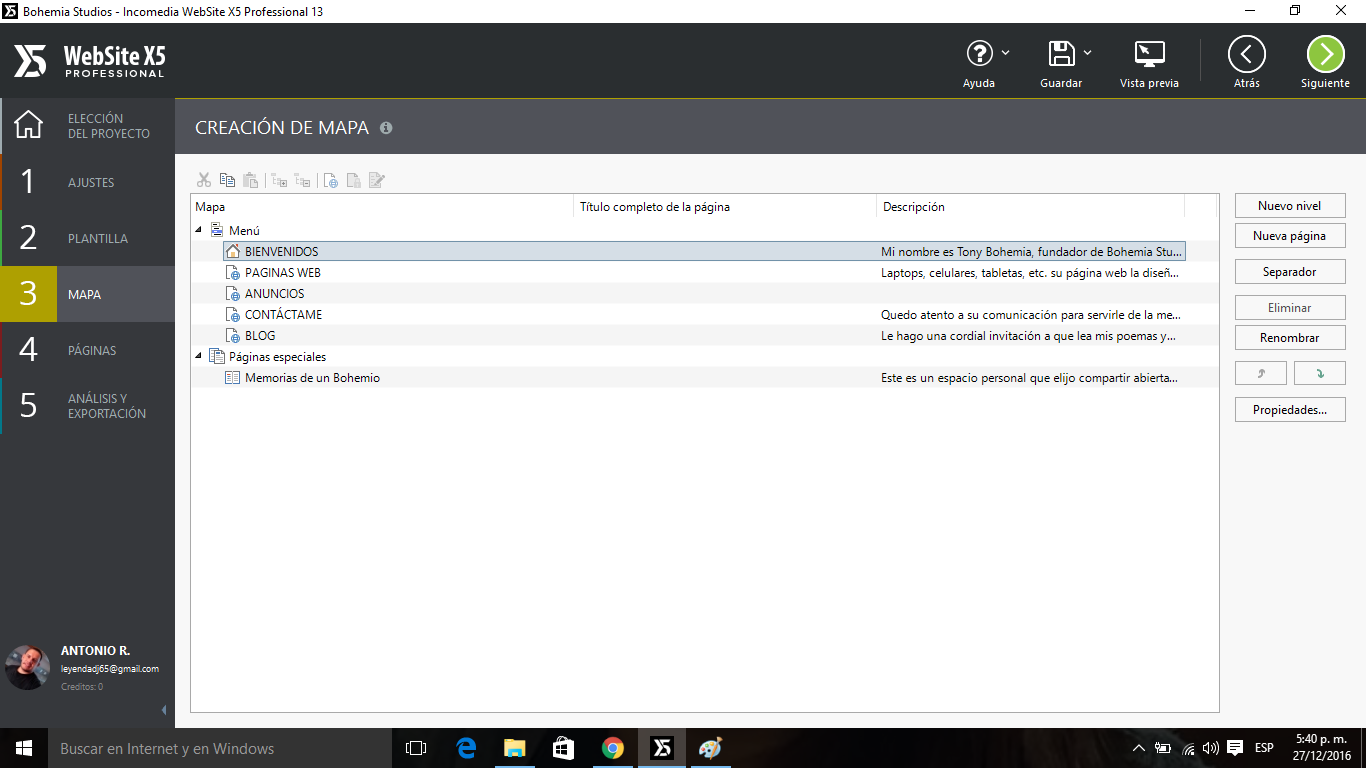
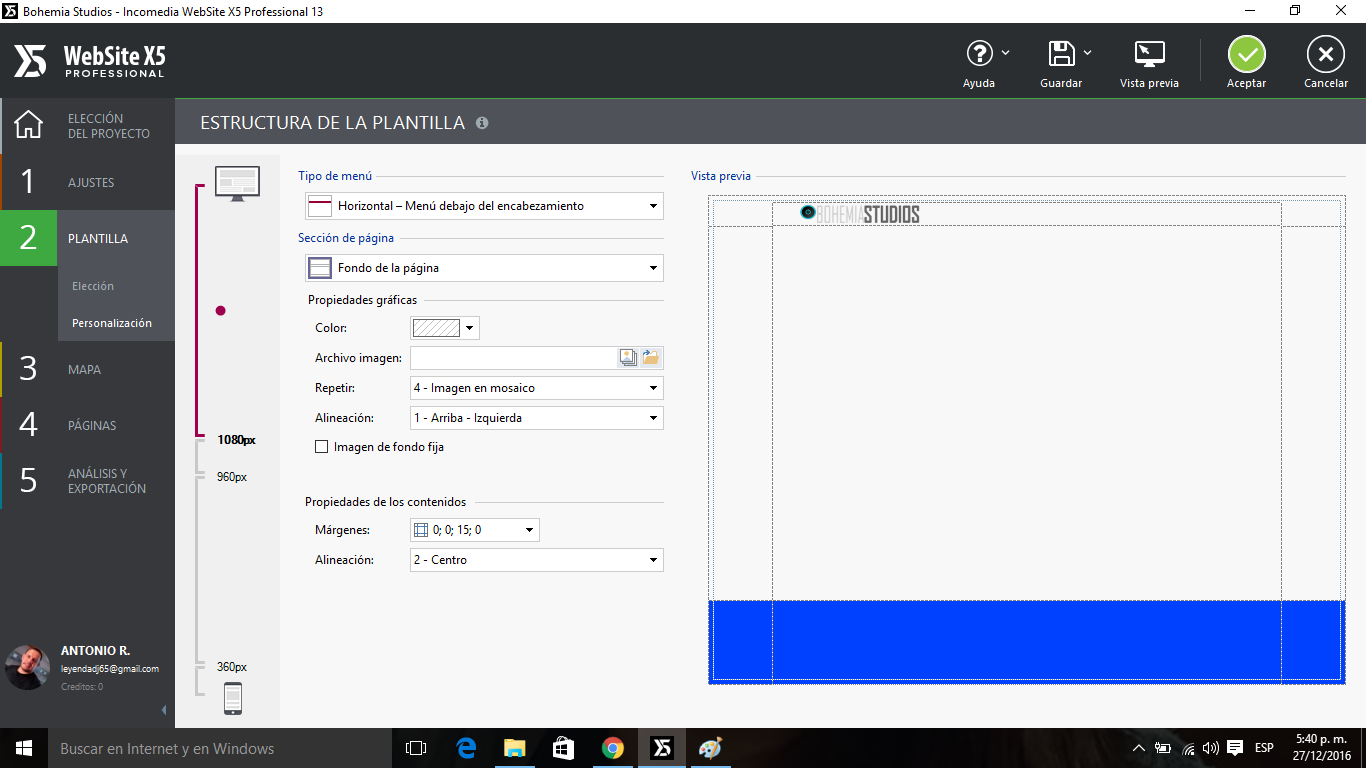
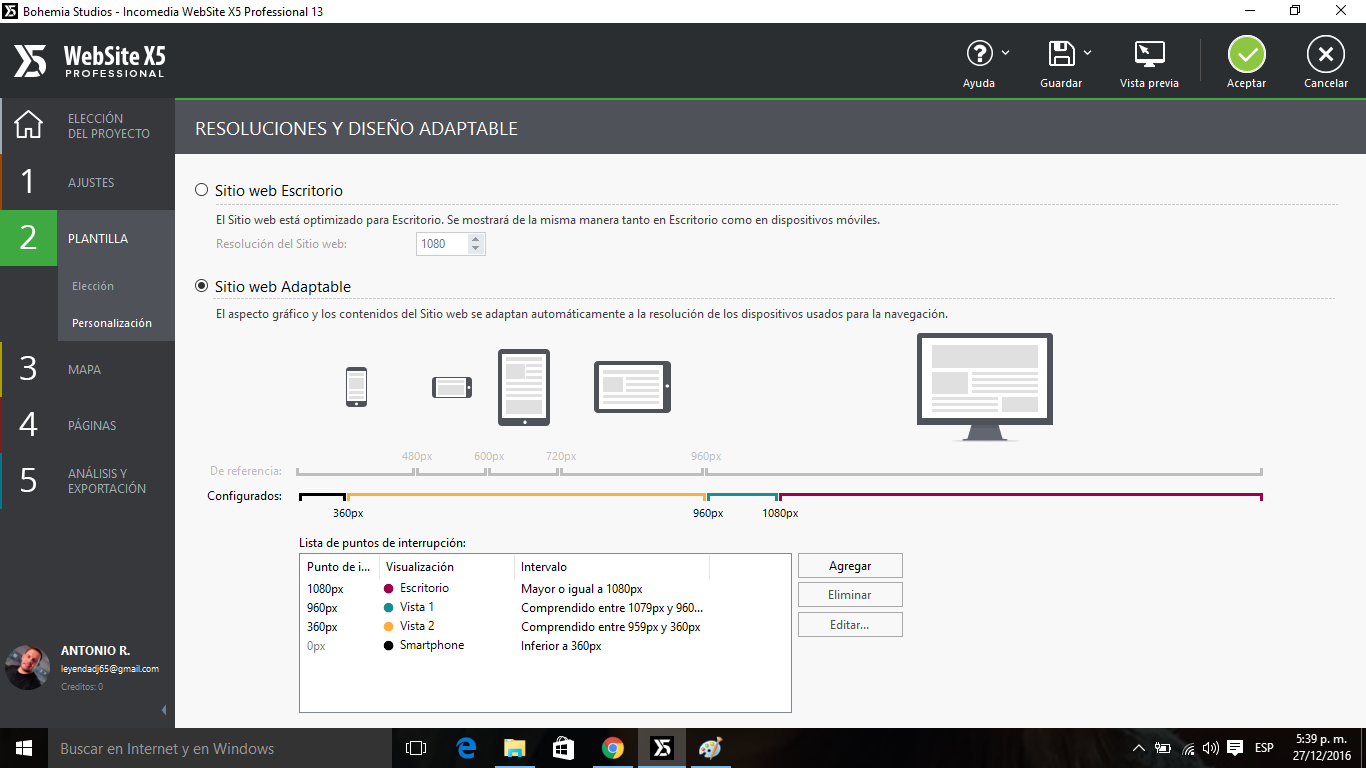
Author: Antonio B.hola amigos tengo una duda bastante grande ya que lei un post el cual es https://helpcenter.websitex5.com/en/post/117583 y segun entiendo en el programa de websitex5 hay una plantilla para escritorio y aparte la plantilla para dispositivos celulares, en mi software si me aparece otra plantilla pero solo en la estructura de la plantilla, ya trabajando en el proyecto si puedo personalizar la plantilla de escritorio pagina por pagina pero no es asi en la plantilla de 320 px porque solo me deja personalizar en la estructura pero no pagina a pagina y entonces al momento de habilitar Sitio Web Adaptable no hay forma de poder personalizar el sitio web para celulares. Adjunto envio capturas de pantalla de como es que aparecen las herramientas en mi software, no se si mi programa esta incompleta o si de plano quizas soy yo lo bastante torpe para no poder usar correctamente websitex5 he visto paginas de usuarios de aqui mismo y segun dicen lo han hecho con website x5 y se ven muy bien tanto en computadoras de escritorio como en dispositivos moviles y como muestra tambien envio ejemplos http://llongueras.com.uy/ http://www.giancafoto.it/ http://www.cgwedding.it/






Hola Antonio R.
Gracias por haber leído mi post de Sitio Paralelo, el cual es válido solo para versiones hasta la 11.
Las 2 versiones que registras (v.12 y v.13) ya poseen sitios RWD (responsive) y no necesitas aplicar ese tutorial pues está pensado en hacer 2 diseños independientes pero unidos por un código que detecta el tipo de pantalla para decidir cual de los 2 diseños usar. Una vez más gracias por leer el post.
Como aprender: Con tu versión 13, prueba reproducir un sitio que te agrade para que practiques, hay por ejemplo esta guia con tutorial y plantilla V.13 GRATIS, aprovecha y úsala para practicar:
https://helpcenter.websitex5.com/en/post/159926
Luego de eso hay conceptos que tienes que revisar, te recomiendo una buena lectura del manual (https://helpcenter.websitex5.com/es/comunidad-usuarios/usuarios/downloads) para que comprendas conceptos como:
Los Slider a pantalla ancha completa como en http://www.cgwedding.it/ son complicados porque debes de manejar el ancho de las imágenes, el ancho de la plantilla y a menos que uses galerías de terceros como Wow Slider, Amazing Slider, etc... o saber programar. Es un efecto algo complicado, mención aparte el objeto JSSOR SLIDER que tiene buenas recomendaciones, pero no he tenido el tiempo de revisar, asumo que lo podrías lograr, solo es de probar.
El sitio: http://www.giancafoto.it/ si lo revisas, no es muy complejo y lo podrías replicar sin mayor dificultad, ese sitio es un ejemplo de eliminar la necesidad de un encabezamiento tradicional y mantener el diseño solo con el menú con un logo.
Mira diseños actuales como en la página: http://mediaqueri.es/
¡Que tengas éxito, un feliz y un venturoso año nuevo 2017!
Revisa, prueba y comenta tus dudas, nadie inicia sabiendo.
Saludos
Jorge M.
--------------------------------
Author
http://www.bohemiaempire.com/index.html
mira desde tu telefono como se ve de mal cuando habilito sitio web adaptable
Buongiorno Antonio,
se l'anomalia è quella riportata nel mio screenshot, devi andare al passo 2, contenuto header e footer, cliccare sul tab footer e posizionare gli oggetti correttamente per ogni risoluzione del mobile.
Fammi sapere se hai difficoltà.
***** Google Translation:
HolaAntonio,
Sila anormalidad es el mostrado en mipantalla,usted tiene que iral paso 2,encabezado y el contenido de pie de página,haga clicen la pestaña depie de página ycolocarlos objetos correctamente para cada resolución demóvil.
Déjemesaber si usted tiene problemas.