вертикальный аккордион 
Author: Arslanbek A.
Visited 796,
Followers 1,
Shared 0
проблемы с вертиккальным аккордионом , никак не хочет появляться ,,,,
Posted on the

а что вы сделали для его появления? :)
Author
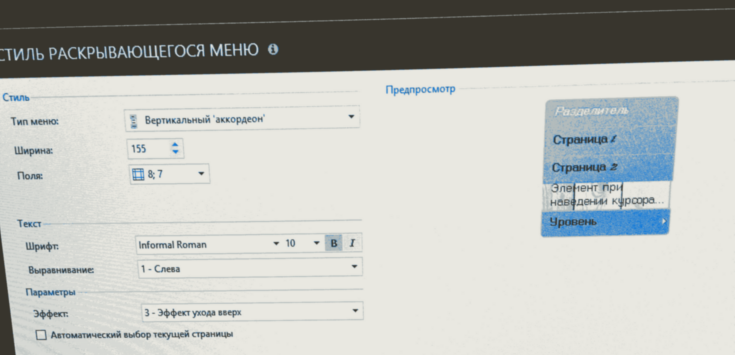
выбрал его , в пункте "стиль скрывающигося меню " . и нет привязанных страниц на этом уровне
или надо еще что то прописывать ?
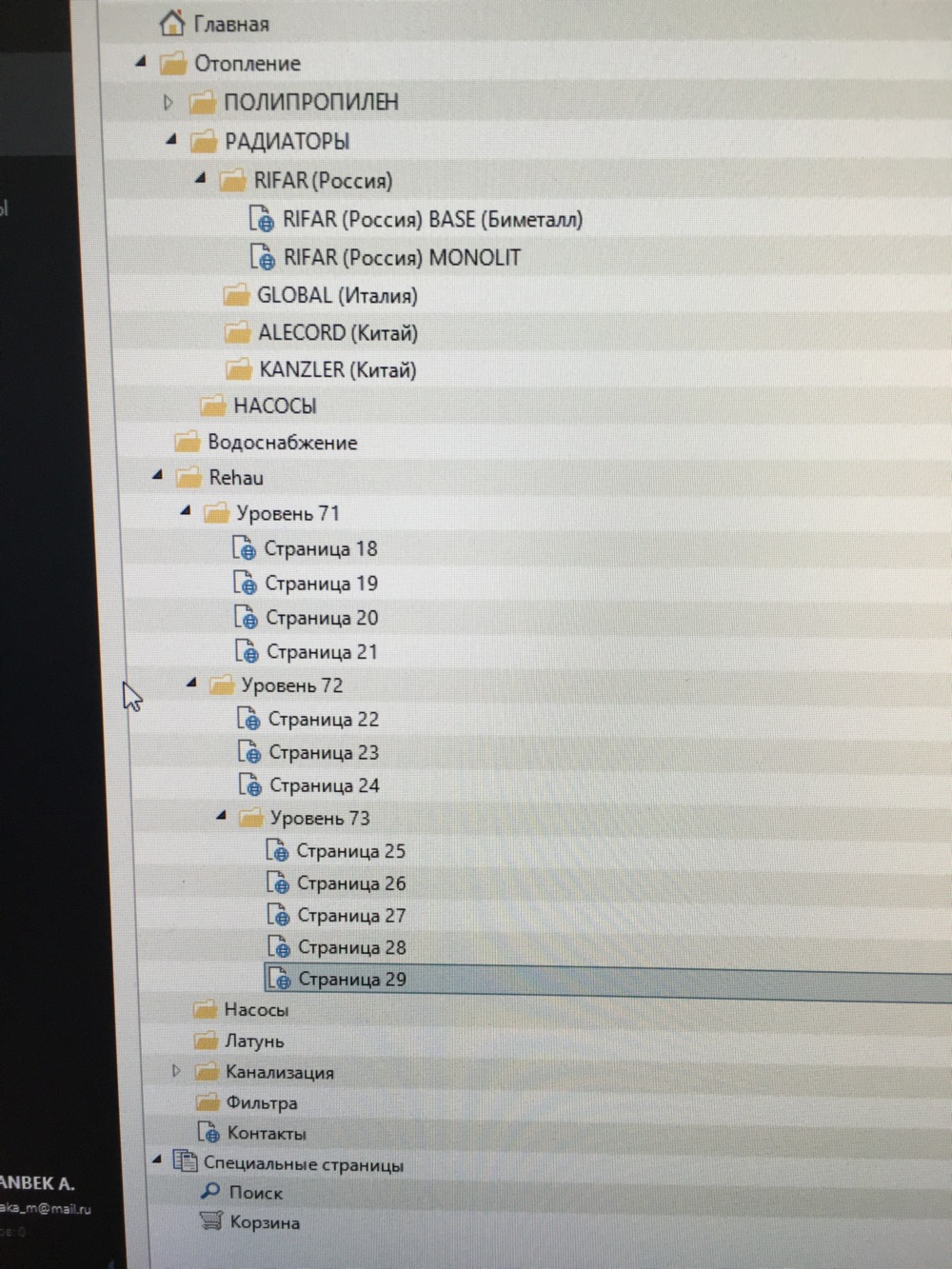
в меню должен быть уровень, а под уровнем - несколько страниц, входящих в этот уровень. Вот эти страницы и должен скрывать аккордеон. Когда кликаете по уровню, аккордеон расстягивается.
Например, уровень "Наши услуги" и в нем страницы с разными услугами.
Author
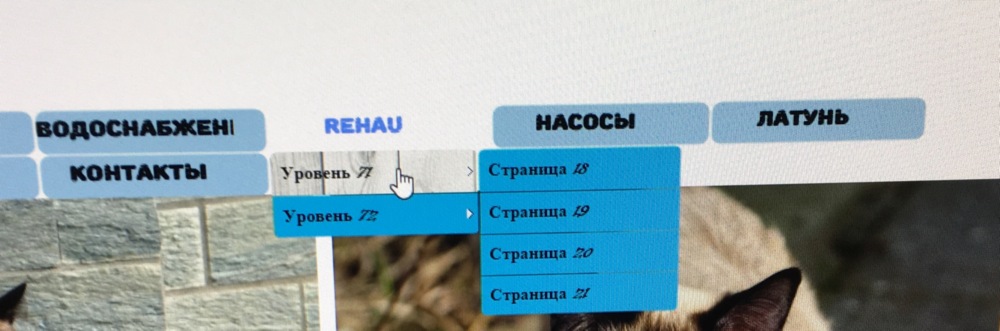
все зделал как описанно. как и прежде выходит отдельным стобцом при навидении. хотелось бы что выходило прям под выбранным уровнем .
Дайте ссылку на Ваш сайт в Интернете....
Author
его пока гнет в инете, только работаю над ним . пробую отправть скрины
Author
это карта
Author
тоесть это карта
Author
это само меню

аккордеон только для вертикального меню действует
боковое вертикальное меню. а у вас сейчас меню горизонтальное
И кроме того, если через окна Шаблон по умолчанию или Структура Шаблона было задано Вертикальное меню, предусмотрено также:
Вертикальный 'аккордеон'— все элементы Выпадающего Меню размещаются в одной колонке. При нажатии на элемент все нижерасположенные элементы сдвигаются вниз, чтобы дать место для отображения нового списка элементов (ранее скрытых), относящихся к выбранному элементу.
Как всегда недоработка программы....
Попробуйте использовать этот код стилей:
<style>
#imMnMn.main-menu.auto ul li ul li ul {
position: relative !important;
left: 0px;
margin-top: 0px;
}
#imMnMn.main-menu ul ul li .imMnMnLevelImg {
transform: rotate(90deg);
}
</style>
Если вертикальное меню:
<style>
#imMnMn.main-menu.auto ul li ul li ul {
position: relative !important;
left: 0px;
margin-top: 0px;
}
#imMnMn.main-menu ul ul li .imMnMnLevelImg, #imMnMn.main-menu > ul > li .imMnMnFirstBg .imMnMnLevelImg {
transform: rotate(90deg);
}
</style>
Author
Спасибо всем огроменое! буду пробовать . спасибо