Differenze di visualizzazione del testo in Oggetto Testo rispetto ad Anteprima progetto 
Author: Giuseppe Guida
Visited 1364,
Followers 1,
Shared 0
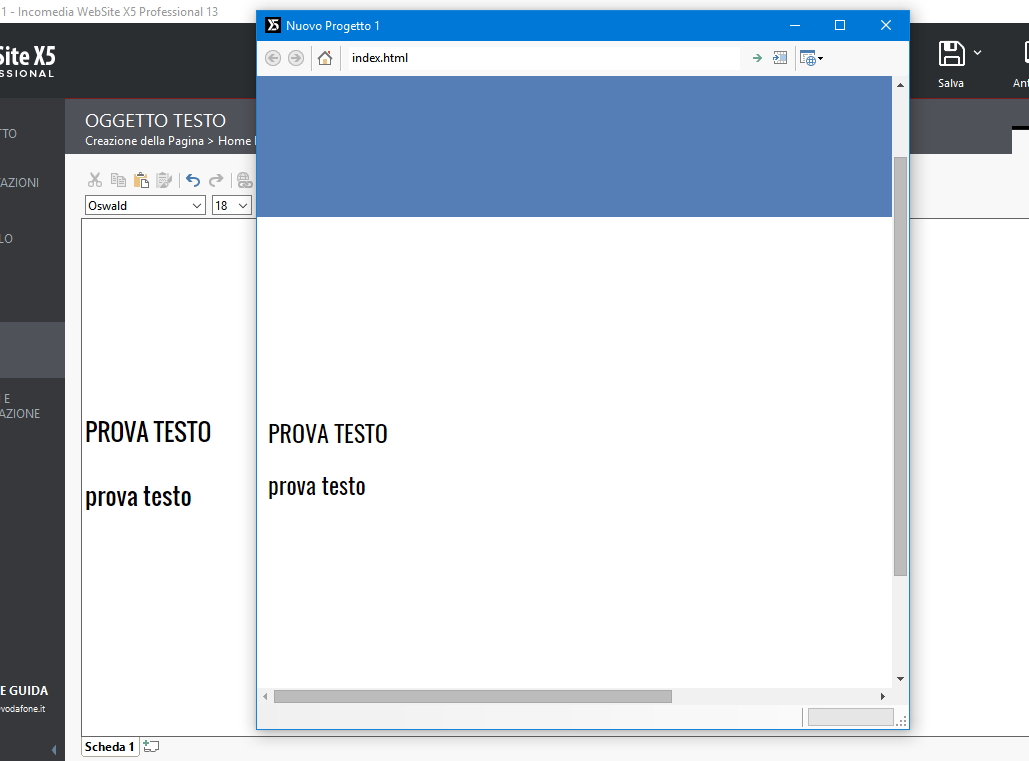
Come da titolo se imposto un testo con il google font Oswald vedo una differenza nella grandezza tra come il testo è visibile al momento dell'inserimento nell'Oggetto Testo e come il testo si vede invece in Anteprima del progetto dove sembra più piccolo rispetto a come impostato. E' diversa anche l'interlinea tra una riga e l'altra.
Mentre se uso ad esempio Tahoma, ho la stessa grandezza del testo anche in Anteprima ma una diversa interlinea tra una riga e l'altra da una visualizzazione all'altra. Vedi allegati sotto.
Vorrei capire se è normale la cosa o si tratta di una anomalia. Grazie

Posted on the

Author
qui lo screenshot con font Tahoma e diversa spaziatura tra le due visualizzazioni...
ciao giuseppe,
potrebbe essere un problema di quel progetto... ho verificato con un mio nuovo progetto (v13pro) e l'anomalia non si pone (anteprima, oggetto testo, firefox, chrome)...
Author
Ciao Skeggia... Grazie... Ho provato su più progetti, tutti nuovi, appena creati, il problema c'è sempre...
Hai usato il font Oswald per la prima prova, quella dove la grandezza del font appare minore in anteprima?
A me lo fa su tutti i progetti e l'Anteprima è quella locale di Website, non ho verificato online cosa succede.
... ovviamente bisognerebbe vedere se per tutte le righe frapposte viene usato lo stesso font e p.font...
.
Author
Ciao Kol, io ho semplicemente aperto un nuovo progetto, inserito una prima riga di testo con font Oswald grandezza 18pt, ho dato invio per andare a capo ed ho inserito la seconda riga di testo...
Poi per la seconda prova ho selezionato le due righe di testo con font Oswald e le ho sostituite con il font Tahoma.
Non ho fatto altro. L'Anteprima è semplicemente quella di Website.
si giuseppe, ho usato oswald e tahoma come segnalato da te... ora preparo screenshot...
... prova a selezionare le due righe anche nel primo test e ad assegnare poi il font...
screenshot...
i primi due sopra sono tra l'oggetto testo e l'anteprima... nessuna differenza...
sotto tra anteprima, chrome e firefox... nessuna differenza tra anteprima e chrome, mentre con FF si nota una differenza, ma devo dire che da qualche versione fa FF ha iniziato a comportarsi in modo anomalo anche in altre occasioni... ad es. bloccandosi per molti secondi allo scorrere di facebook... quindi...
P.S. - FF lo fa anche con Tahoma...
Author
Grazie Skeggia... Si, in effetti a te é tutto regolare.
Kol, ok. Poi provo e vediamo cosa succede. Grazie. Ciao ciao
Buongiorno Giuseppe,
grazie per gli screenshot. Il comportamento da te descritto è il comportamento voluto. La distanza fra le due righe non è un'interlinea, ma semplicmente un "a capo". Gli "a capo" in WebSite X5 non vengono stilizzati in anteprima per far si che il testo si visualizzi sempre uguale nei vari browser.
Probabilmente, per i testi in cui pare che gli "a capo" rimangano delle stesse dimensioni anche nel browser, è perchè il font ha le stesse dimensioni degli "a capo" non stilizzati.
Spero di esserti stato utile.
Author
Ok. Grazie per la spiegazione. Ciao