Textstil, Seitentitel: Abstand vom Text zum Rand muss einstellbar sein 
Author: Thomas S.
Visited 2218,
Followers 2,
Shared 0
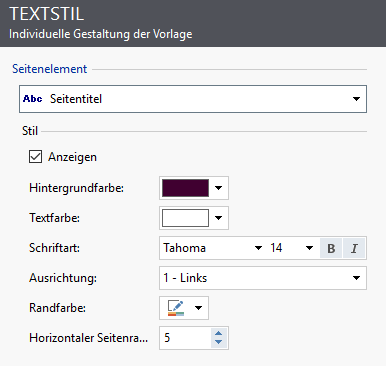
Beim Textstil fehlen bei Seitentitel und Seitenpfad die Möglichkeit, den Abstand zwischen Text und Rand einzustellen.


Posted on the

Meinst du jetzt den "Seitentitel" oder den "Objekt Titel"? Was ich so sehe meinst du auch den horizontalen Wert oder?
Der geht doch ganz unten mit dem "Horizontaler Seitenrand" zum einstellen!
Author
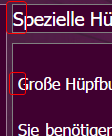
Ich meine den Seitentitel. Wenn ich den Horizontalen Seitenrand vergrößere sieht es so aus:
dann verändert sich sozusagen der linke Außenrand. Der Innenabstand zwischen Rand und Text ist gemeint und soll gleich der druterliegenden Zelle einstellbar sein. Es fehlt so was wie
O.K. mit dem Rand verstehe ich es jetzt ! Ja da sollte nachgebessert bzw. ergänzt werden.
Für eine derzeitige Lösung wäre der Code:
#imPgTitle {padding-left:10px;}
Author
Wenn du mir noch eben verrätst, wo das einzufügen ist hast du schon wieder einen bei mir gut.
Es hat sich nichts geändert im Programm, also wie üblich unter Seo&Code Reiter "Erweitert" vor dem </head> Tag.
Author
Schade, hatte ich schon überall mal eingefügt, auch unter SEITE/Erweitert. Macht leider keinen Unterschied.
Ich gebe hier nur Code Tipps und keine Vollständigen Tutorials! Ich hoffe doch, dass du den Code innerhalb der <style> Klammern gesetzt hast, oder?
Author
Leider muss ich deine Hoffnung enttäuschen. Meine HTML- und CSS-Kenntnisse sind noch sehr rudimantär, ich bin auf andere IT-Gebiete spezialisiert und brauche genau deswegen für die Webseiten ein Werkzeug wie X5 und jetzt auch WebAnimator Plus.
Aber nach etwas Studium bei selfhtml.org für alle, die das Problem mit deinem Tipp beheben wollen und genauso ... darin sind:
<style>#imPgTitle {padding-left:5px;}</style>
war das ganze Tutorial.
Jetz passt es super. Danke Andreas.
Author
Hallo Andreas, habs jetzt gerade gesehen, der rechte Rand läuft raus
Bei responsivem Design ändert sich zusätzlich auch der rechte Rand.
Gibts da noch was mit Breite = oder X% zum ausprobieren?
Hallo INCOMEDIA, hier gibt es doch noch etwas zu tun. danke!
JA, kannst du ausprobieren, in dem du bei imPageTitle mit width:98%!important; erweiterst. Allerdings 1 px ist da übrig!
Author
Klappt. In responsiv-kleinerer Auflösung nicht mehr, aber da fälllt es auch nicht so auf.
Muss ich das hier jetzt noch mal als Idee reinsetzten?
Dieser Post ist ja schon als Idee und wenn dann lesen die Entwickler diese Post sowieso durch.