White spaces on side of website on tablets and smartphones 
Author: Ruud Roefs-WijnenCould you please take a look at my website in the testinvironment www.borntorun.nl/test.
On the computer everything looks okay. But on the IPad (portrait) and IPhone (also only in portrait position) there is some white space at the side (right and left). So that you can scroll to the left and right, which should not be possible. I do not know how I can change this.
I started my new project with the MyRoseMary template. But in the meantime I changed a lot. So maybe I changed something which I should not have 😊.Â
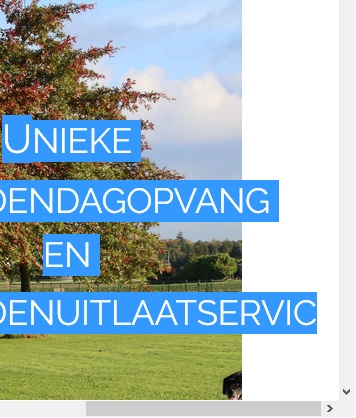
There is also a problem with the title "Born to Run Hondendagopvang en Hondenuitlaatservice" on the Homepage. On the smallest resolution (smartphone) the words "Hondendagopvang" and "Hondenuitlaatservice are too long. So they do not fit into the screen. So they are not shown completely.
At first I thought this creates the problem of the white space. But no, on the IPad (in portrait), where the white space shows, there is no problem with the words "Hondendagopvang"and "Hondenuitlaatservice". The problem of the part of these words is only on the smartphones.Â
So is there someone who knows what I am doing wrong in case of the white space? And how can I change the problem with the words which are too long?

Try to design on the smallest point of the viewport for every viewport when your creating your site, making it bigger will give you no problem, the other way around it wil.
I would suggest you to use a different sentance build up or a different text at all for the smallest viewport. (you can remove objects downwards and so create a text specially for the smallest viewport.
Hoi Ruud,
Iets uitgebreider in het NL, is wat makkelijker....
X5 verkleind je woorden niet, dus als het niet meer past en jij hebt gezegd 1 woord met dat lettertype en die grootte. en dat past niet in de kleinste viewport dan gaat x5 scrollen.
Het best is je viewports te ontwerpen op je allerkleinset viewports, groter maken gaat namelijk wel goed. Dat geld voor alle viewports.
Ik zou dus de tekst veranderen in bv:
UNIEKE HONDEN
DAGOPVANG
EN
UITLAATSERVICE
Ook kan je de tekst laten verdwijnen in kleinere viewport en dus voor de kleinste viewport deze nieuwe tekst maken.
Mijn websites hebben allemaal in de kleinste viewport minder info in de footer en headers staan, het past vaak gewoon weg niet en scrollen moet je voorkomen. Dus pas het dan aan en meld alleen het allerbelangrijkste.
Heb je met de grootte van de viewporst wat gedaan? Waarom dat wit is er is weet ik niet ik danke dat het ook in het ontwerp / grootte v/d viewport zit.
Author
Hoi André,
Dank je wel voor je reactie.
Je schrijft dat ik de tekst kan laten verdwijnen in de kleinere viewports. Maar het gaat hier niet om de tekst in de header. Maar om tekst in een tekstveld. Het is mij duidelijk dat ik in de header en footer voor verschillende viewports verschillende (grootte) teksten kan maken? Maar ik heb geen idee hoe ik in een tekstveld voor een kleinere viewport een andere tekst kan maken.
Ik heb niets veranderd aan de grootte van de viewports. Alleen aan de hoogte van ene aantal paginasecties. Dus in de sjabloonstructuur.
De breedte van de pagina inhoud is gelijk aan de breedte van de viewport. Behalve voor de kleinste. Daar staat een smartphone. Hier is de breedte van de pagina inhoud 320.
Groetjes, Ruud
OK, Dan kun je alleen maar de tekst iets aanpassen. Je kan inderdaad geen tekst aanpassen voor viewports.
Die witte lijn geen idee o. Misschien iemand anders?
Author
Does Incomedia know what I can do about these problems?
I have the some problem. :(
Ruud,
I do in the meantime....
There is probably an item/object that is in the smallest viewport outside the footer or header size.
In that case x5 shows the object with a white band. The size of the white part is what you are off from the width of footer or header.
So check these objects and set them inside the area then it should be normal.
Let me know if this has helped.
Thanks.
Author
Hi Andre. Thank you for tour advice. It is correct that there was an object in the tablet viewport, which was too wide. After making this one smaller, the problem for this viewport (tablet portrait) was gone! But, the problem still occurs in the smartphone viewport (only in portrait). All the objects are smaller then the header or the footer. But the white space is still there.
Hopefully there is a way to fix that too???
pff bij jou gaat ook nooit iets makkelijk he?
I Think it's your text (unieke hondendagopvang en uitlaatservice enz) . By the way this should not happen x5 should take care of this for you IMHO.
Anyway you can solve it yourself for the moment, make your text red, so will see how far it runs (now you can't because the text is white and the background as well.
use colours to find out what object causes this.
I assume you updated your site in the meantime? Else I am looking wrongly...
Author
Waar zou dat toch aan liggen ... .
.
Thanks André. The idea of changing the colour is superb! I tried that, and then it is clear that the long words are causing the problem! Just what I thought. Hopefully X5 can solve this problem.
Yes I updated my website several times. So the last version is on line .
.
ok,
So for now thinks work as you want them?
thanks for the feedback anyway and till next post.. :)
Best Regards.
Andre
Solved for you as well Ro Partner?
Author
Not all works like it should be. Now that I have changed a few objects, which were outside the header, the header is not behaving correctly. In preview it looks okay. But after uploading, the title has moved a little to the left???
Attachment is preview in X5.
This is the online version
De titel staat in 6 delen op de site dat gaat niet echt lekker.
verwijder het object eens en maak een nieuwe.
Ik heb het dan over deze tekst: HONDENDAGOPVANG EN HONDENUITLAATSERVICE
Author
De 6 delen hebben te maken met de andere viewports, waarin de lettergrootte van Born to Run iets te groot bleek. Die heb ik dus voor bepaalde viewports opnieuw gemaakt. En deze is dan in de grootste viewport verborgen.
Ik heb zowel de titel "Born to Run" als de ondertitel "Hondendagopvang en Hondenuitlaatservice" verwijderd en allebei opnieuw erin gezet. Dit maakt helaas geen enkel verschil. In preview ziet het er prima uit, on line helaas nog steeds niet.
Author
Een soortgelijk iets gebeurt in viewport 480. In preview ziet het er prima uit, on line staat de titel net even anders.
Links preview, rechts on line. Kijk naar de plaats van de "B" van "Born to Run".
Ook hier heb ik geprobeerd dit te verwijderen, en er opnieuw in te zetten. Helpt ook hier helaas niet...
Geen idee hoe het komt, wat ik zou doen is de opbouw zoveel mogelijk gelijk houden (dat kikt makkelijker voor bezoekers) en naar kleinere lettertype gaan ipv andere opbouw. De opbouw in de ena laatste viewport, die onder elkaar is dan de mooiste omdat je daar makkelijker met grootte kan spelen en je ziet die verschillen dan ook niet.
Ik denk trouwens niet dat er een kijker is die het opvalt, die zit trouwens ook niet jouw preview.
Je kan de preview ook eens met ctrl toets doen bij verschillen dan wordt die namelijk ook ververst (duurt inladen wel wat langer) en op je website F5. Wellicht dat het dan wel gelijk is?
Anders kun je er ook nog 1 groot plaatje van maken. Doe ik ook nog wel eens, gewoon in je preview als die goed is alt-prtscrn en dan pasten in een tekenprogramma en die dan gebruiken.
Of je past het zo aan dat het op de website goed is, je preview een klein beetje anders zou mij niet boeien, je website is het belangrijkst. Maar ja dat ben ik....
Author
Ik ben maar eens begonnen met de titel en ondertitel eruit te gooien en opnieuw erin te zetten. Helemaal klopt het nog niet, maar het ziet er alvast een stuk beter uit. Er is nog steeds verschil tussen preview en onlline, maar het verschil is kleiner. En, precies zoals je zegt, als het op de website maar netjes staat.
De ctrl en F5 toets heb ik geprobeerd, maar dat maakt geen verschil.
Bedankt André!
Author
En met betrekking tot de te lange woorden voor de kleine previews, heb ik ervoor gekozen om de woorden te wijzigen in "dagopvang" en "uitlaatservice". En dan is het geen probleem meer. Past op het scherm, en de witte balk is weg.
Nogmaals bedankt André!
top, graag gedaan
Author
Inmiddels is mijn website uit de testomgeving gehaald en staat hij nu dus echt online www.borntorun.nl
Wat de header betreft zit ik toch nog steeds wat te "rommelen". Ik zie verschillen tussen Edge, Chrome en Firefox. Niet alleen tijdens de grootste preview, maar ook als ik het scherm om op de computer kleiner maak.
Ik heb nou verschillende mogelijkheden geprobeerd, maar geen enkele laat zien wat ik wil. Dus hier moet ik nog wat verder improviseren.
Ik zal ook nog eens de optie proberen die jij suggereerde: er 1 plaatje van maken. Eens kijken hoe dat er uit gaat zien.
Hello Ruud Roefs-Wijnen,
Can you please send me a screenshot of the differences you see in the browsers?
Many thanks!
***** Google Translation:
Hallo Ruud Roefs-Wijnen,
Kunt u mij een screenshot sturen van de verschillen die u ziet in de browsers?
Erg bedankt!
Author
Take a look at the position of the "B" of "" Born to Run".
For example:
In preview this does not match with the word below it. But in Edge it does. In Safari it differs just a littlebit. In Chrome it looks the same as in preview.
Author
Or another example:
In preview viewport 960 the words "Born to Run" and "Hondendagopvang" do not match. But in Edge it is okay. In safari it looks almost the same. But, once again in Chrome, it looks the same as in preview.
Author
In preview viewport 480 also the same differences. In the picture from left to right edge, safari and chrome.
In this viewport it does not bother me that much. But in the bigger viewports, the words "Born to Run" and "Hondendagopvang" should be right underneath each other.
I was just suffering for the same issue last night and finnaly realized that the main text was to wide, I changes the font and selected a smaller font size, problem fixed.
Other case is the footer and header contet, if there's something that's lost over the side, this problem will ocurr too
Author
Hi Luis. Thank you for your reaction. The white spaces on the side were the consequence of text objects which are too wide. But the problem of not putting 2 rows of text exactly underneath each other (and in a different way in different browsers), seems to have a completely different reason ???
Hello Ruud Roefs-Wijnen,
Which exact font did you use?
In case of webfonts take in consideration every browser has a different engine and can render the webfonts sometimes slightly different.
Many thanks!
Author
In the title "Born to Run" and "Hondendagopvang en Hondenuitlaatservice" I am using Raleway.
Hello Ruud Roefs-Wijnen,
In this case since you use webfont this depends on how the different browser renders the webfonts and it can be different. There is nothing which can be done since this depends on the internal engine of every browser since there is not an official standard on how the webfonts should be rendered and so every browser uses a different approach which can result for some fonts to appear slightly different.
Many thanks!
Author
Well I thought this would be the case. Thanks Claudio for the explanation!