Carrello: larghezza campi delle varianti articolo 
Author: Alberto B.
Visited 1146,
Followers 3,
Shared 0
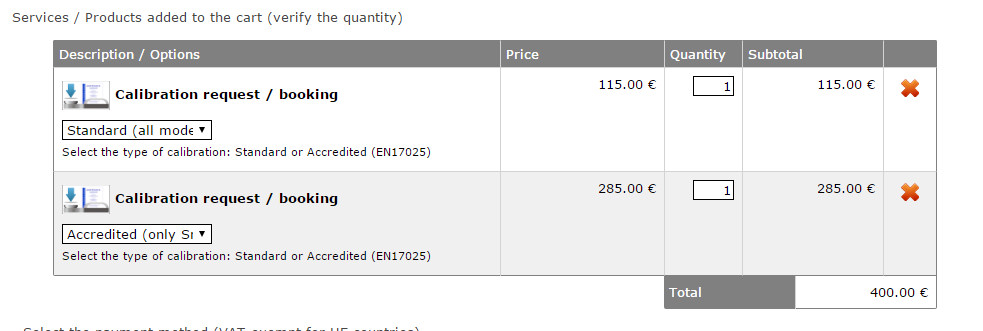
Salve, vorrei sapere se è possibile poter allargare i campi delle VARIANTI del carrello, perchè nel mio caso sono troppo corte.... se si deve mettere mano al codice sono disponibile, grazie
allego l'immagine di esempio; vedi testo con il rettangolo nero "standard (all mode......."

Posted on the

prova ad inserire nelle proprietà della pagina speciale "Carrello e.-commerce", tab esperto, prima della chiusura del tag head, aggiungi questo css...
<style>#imCartContainer .cartTable select {width: 150px;}</style>
aggiustando il valore in pixed secondo le tue esigenze
Author
grazie del suggerimento, ho provato ad inserire il codice, ma purtroppo funziona solo da 150 px in giù.
praticamente ho provato con 80, 100, 120, 150 effettivamente con 80 e 100 si riduce, se invece inserisco 400 non si allunga ma rimane sempre della lunghezza standard (penso 120 o 150).
.
Author
Scusami non leggo la risposta, vedo solo,un punto
Author
Salve devo considerare "nessuna soluzione possibile" oppure sto attendendo per nulla ?
non ho trovato la soluzione... l'unica possibilità, per le mie conoscenze, è quella che ti ho segnalato... ma sarebbe da verificare, ad esempio se metti un solo prodotto per riga, quindi che prende tutta la larghezza del sito, se si può aumentare quel valore...
L'elemento select ha impostato (nel file cart/style.css) una larghezza massima di 150px (max-width: 150px;) quindi bisogna aggiungere al CSS postato da Skeggia anche questa proprietà e valore con le dovute modifiche, esempio con larghezza di 300px:
<style>#imCartContainer .cartTable select {width: 300px; max-width: 300px;}</style>
ottimo lemonsong... come sempre c'è da imparare... grazie...
Author
Salve, grazie a entrambi per i consigli, ma purtroppo vedo che la larghezza è sempre la stessa, ho inserito prima questa:
<style>#imCartContainer .cartTable select {width: 100px; max-width: 100px;}</style>
e poi sostituita con questa:
<style>#imCartContainer .cartTable select {width: 400px; max-width: 400px;}</style>
il risultato è sempre il seguente guardate a confronto le immagini, la larghezza è sempre la stessa (vedi linee verdi)
lo devi inserire nelle proprietà della pagina speciale del carrello ecommerce, tab esperto, prima della chiusura del tag head e funziona... screenshot...
Author
Ok avete ragione, l'avevo messo sulla TAB esperto si, ma del sito che avevo off-line, quindi non vedevo le modifiche.
funziona regolarmente, grazie del supporto, buon lavoro