Colore carattere elenchi oggetto testo 
Author: Fabrizio V.
Visited 2568,
Followers 2,
Shared 0
websitex5 ver. 15
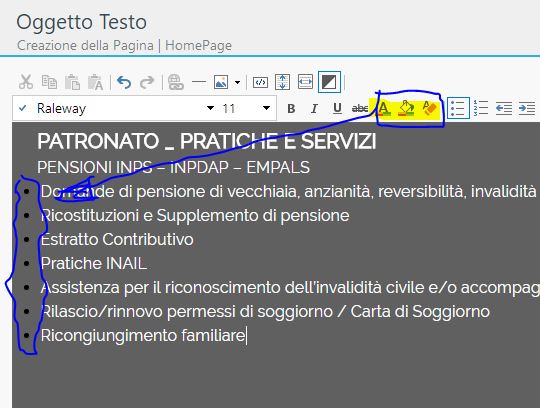
nell'oggetto testo il colore delle spunte ELENCHI NUMERATI / PUNTATI rimane sempre di colore nero. Come si fa a farle diventare dello stesso colore prescelto del testo.
Allego file per comprendere l'anomalia riscontrata.

Grazie
Posted on the

non è un'anomalia...funziona cosi... in qualsiasi sito che vedi in rete, li troverai sempre neri, ma volendo ci puoi mettere una tua immagine colorata prima del testo...
Una volta sono riuscita a farglieli prendere di un colore diverso (grigio chiaro) ma forse perchè li avevo copia/incollati da una pagina che avevo creato con altro software. O_o
Author
copiando ed incollando da altro editor funziona con il colore, ma perde la formattazione..
nella foto ( "LETTURA" dovrebbe essere allineato sotto la parola vendita e "POINT" sotto la parola "POSTAZIONI") se si creano spazi poi nel responsive altri dispositivi diventa un caos negli allineamenti.
mettere immagini nell'ogetto editor diventa laborioso.....
grazie
io uso delle piccole immagini ...
mai avuto problemi...
Occhio a fare copia/incolla , che portandosi dietro le formattazioni viene fuori un disastro...
A me funzionava perchè non c'erano parole che andavano a capo. Erano soltanto nomi di altri siti a cui si andava tramite link. Disastri non ne facevano. Ma probabilmente con testi più lunghi la formattazione può non funzionare bene.
Comunque mica vero che gli elenchi puntati sono tutti neri, se ne trovano anche di altri colori. Se il footer è nero o molto scuro, che ce li metto a fare se non si vedono? O_o
infatti se li metti colorati come immagini...risolvi le formattazioni...
poi volendo con i css li cambi, ma io preferisco le immagini semplici...
qui la prova con i css:
http://www.mirboprova.altervista.org/@beta_14-2/pagina-4.html
Un metodo molto veloce con il testo è:
aggiungi un div al testo attraverso l'ablitazione del codice html.
Vedrai che il colore lo avranno anche i punti (o i numeri)
Ciao
si parla di Elenco Puntato e non funzia....funzia solo con Css
invece inserendo dei semplici numeri o punti, non serve neanche inserire il Div, prendono qualsiasi colore...
Io utilizzo il sistema seguente
Qui il risultato e lo schema di impaginazione utilizzato
http://www.essedi.altervista.org/_EVO15/_prove15/elenchi.html
Come punti elenco, l’oggetto testo può essere sostituito da una immagine, con una possibilità di scelta notevolmente superiore
basterebbe solo un piccolo css, ricavando l'id dell'oggetto testo...
<style>
#imTextObject_04_tab0 ul li {
color: red;
}
</style>
... aggiungendo font-size:22px; si possono anche ingrandire...
Puoi mostrare un esempio?
screenshot...
Buona Pasqua a tutti...
quote="Mirko Boschetti"]
si parla di Elenco Puntato e non funzia....funzia solo con Css
[/quote]
... a me funziona. Devi solo avere l'accordtezza di colorare anche il div.
Ciao
... probbilmente SI', come avevo postato anni addietro, ma non potendo adesso provare, occorrerebbe verificare se il codice sorgente presentasse errori per la formattazione incrociata, che avevo evidenziato nelle pecedenti versioni, ...e comunque nel caso il pallino resterebbe dello stesso colore del testo...
... anche se io non ho il Programma posso dire che, ... le immagini con il Ctrl+V le replichi in men che non si dica, per niente laborioso... (Ctrl+A x copiare)...
... anche il ritorno a capo come nel tuo STAMP per me non guasterebbe...
... in alternativa e molto più flessibile, si potrebbero usare i valori numerici dei caratteri ASCII (Ctrl+Tastierino Numerico), per chi ce l'avesse, oppure semplicemente un copia/incolla direttamente dalla MAPPA CARATTERI di Windows, e formattabile a piacere direttamente nell'Oggetto Testo (Ctrl+V); basta provare per rendersi conto della semplicità; ...questi:
∆ ■ ▫ ► ● ♥ ◘ ☼ ... eccetera... .. . . .
http://www.oppo.it/tabelle/tabella_ascii.htm
... però, se vuoi mantenere la tabulazione separata, invece dell'Oggetto Testo potresti usare l'Oggetto Tabella in due colonne; ...nella piccola colonna a sinistra l'immagine o il simbolo grafico (●) ed a questo puoi assegnare misure e colore che vuoi, e nella colonna di destra il testo relativo al punto...
... direi rapido e semplicissimo... ... prova ...
...........................
... anche il precedente suggerimento con codice extra che ti è stato anticipato penso! Che sarebbe semplice da applicare: per esempio, per ottenere tutti i pallini della pagina in rosso, potrebbe bastare di incollare nella scheda esperto/css di un Oggetto Codice HTML della pagina questa stringa:
* ul li {color: red !important;}
........................
... altrimenti provare oggetto per oggetto come indicato da Skeggia...
.
Ho provato e funziona.
Auguri a tutti anche da parte mia