Abstand verkleinern 
Author: Jens Behling
Visited 2582,
Followers 1,
Shared 0
Guten Abend zusammen,
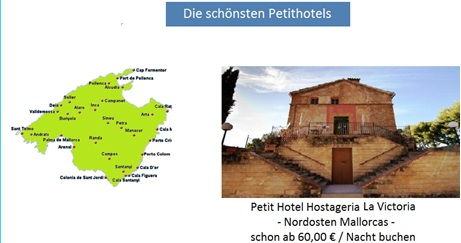
ich bräuchte mal wieder Hilfe bei folgendem Problem: Ich habe eine Startseite, auf der mehrere Slightshows laufen sollen. Eine Slightshow zu erstellen ist ja auch kein Problem. Das Problem ist, dass über der Slightshow ein Bild / Text mit der Erklärung der Slightshow steht. Der Abstand zwischen Text und Slightshow ist relativ klein, wenn die Zeile geteilt wird (siehe Bild unten):

Wenn ich aber die Slightshow über die ganze Zeile laufen lassen möchte, sieht das Ergebnis wie folgt aus:

Nun meine Frage: Gibt es irgendwie die Möglichkeit den Abstand (siehe Bild 2) auf den gleichen Abstand wie Bild 1 zu reduzieren ohne die Zeile zu teilen?
Für Eure Unterstützung vorab Danke!
Posted on the

Hallo,
hast da mal mit dem Stil versucht den innen bzw. außenrand oder die Außrichtung zu veränden ? Oft erledigen sich uch solche darstellungen wenn mehr spalten eingefügt werden.
Author
Hallo Andreas,
danke für Deine Hilfe. Habe ich alles versucht, allerdings ohne Änderungen.
Trotzdem noch einen schönen Abend.
Gruß
Jens
Hallo,
ist deine Seite Online ? Kannst du mal einen Link hier reinstellen ?
Author
Hallo Andreas,
die Website ist derzeit leider nicht online, allerdings habe ich den Quellcode der Startseite als .doc angehängt. Die kann man ja im Editor als html Datei speichern. Ich hattte noch eine Idee: Wenn ich den Quellcode der Slightshow in ein Textobjekt einfüge, kann ich den Abstand verkleinern. Kannst Du mir den Quellcode einer Slightshow (es gibt mehrere) markieren, damit ich weiß, welchen html-Teil ich in das Textobjekt einfügen muss?
Im Detail kann ich den Quellcode leider nicht entziffern :-(.
Danke und Gruß
Jens
</div></div><div id="imCell_23" class="" ><div id="imCellStyleGraphics_23"></div><div id="imCellStyle_23" ><div id="imObjectGallery_23"><div id="imObjectGalleryContainer_23"></div></div><script type="text/javascript">var imObjectGallery_23_settings = {'target': '#imObjectGallery_23','backgroundColor': 'transparent','description': { 'fontSize': '9pt','fontFamily': 'Tahoma','fontStyle': 'normal','fontWeight': 'normal'},'autoplay': true,'thumbs': { 'position': 'embed', 'number': 2 },'controlBar': { 'show': false, 'color': '#141414' },'random': true,'fullScreen': false,'slideshow': { 'active': true, buttonPrev: { url: 'gallery/b01_l_1iz59dyy.png', x: -12, y: 0, width: 24, height: 37 }, buttonNext: { url: 'gallery/b01_r_kud089t0.png', x: -12, y: 0, width: 24, height: 37 }, nextPrevMode: 'none'},'media': [{'type': 'image','width': 442,'height': 359,'url': 'gallery/Slightshow_Alaro_qd6qke06.jpg','onclick': function () { x5engine.utils.location('beschreibung-des-petit-hotels-alaro.html', null, false); },'autoplayTime': 3000,'effect': 'none'},{'type': 'image','width': 448,'height': 355,'url': 'gallery/Slightshow_Alcudia_i4we5wuh.jpg','onclick': function () { x5engine.utils.location('beschreibung-des-petit-hotels-alcudia.html', null, false); },'autoplayTime': 3000,'effect': 'none'},{'type': 'image','width': 385,'height': 371,'url': 'gallery/Slightshow_Can_Calco_pvsajv3n.jpg','onclick': function () { x5engine.utils.location('beschreibung-des-petit-hotels-can-calco.html', null, false); },'autoplayTime': 3000,'effect': 'none'},{'type': 'image','width': 446,'height': 355,'url': 'gallery/Slightshow_Can_Riera_yjwphe45.jpg','onclick': function () { x5engine.utils.location('beschreibung-des-petit-hotels-can-riera.html', null, false); },'autoplayTime': 3000,'effect': 'none'},{'type': 'image','width': 404,'height': 367,'url': 'gallery/Slightshow_Fornalutx_oupnj0ac.jpg','onclick': function () { x5engine.utils.location('beschreibung-des-petit-hotels-fornalutx.html', null, false); },'autoplayTime': 3000,'effect': 'none'},{'type': 'image','width': 440,'height': 366,'url': 'gallery/Slightshow_Hostageria-Sant-Salvador_b3pv4bie.jpg','onclick': function () { x5engine.utils.location('beschreibung-des-hotels-hostageria-sant-salvador.html', null, false); },'autoplayTime': 3000,'effect': 'none'},{'type': 'image','width': 448,'height': 350,'url': 'gallery/Slightshow_Son_Penya_qc5r6p9u.jpg','onclick': function () { x5engine.utils.location('beschreibung-des-petit-hotels-son-penya.html', null, false); },'autoplayTime': 3000,'effect': 'none'},{'type': 'image','width': 450,'height': 385,'url': 'gallery/Slightshow_Cas_Comte_ajr1ibo3.jpg','onclick': function () { x5engine.utils.location('beschreibung-des-petit-hotels---spa-ca-s-comte.html', null, false); },'autoplayTime': 5000,'effect': 'none'},{'type': 'image','width': 449,'height': 353,'url': 'gallery/Slightshow_Can_Simo_zqqb77xo.jpg','onclick': function () { x5engine.utils.location('beschreibung-des-ca-n-simo-petit-hotels.html', null, false); },'autoplayTime': 5000,'effect': 'none'},{'type': 'image','width': 448,'height': 346,'url': 'gallery/Slightshow_La-Victoria_kgyg67jm.jpg','onclick': function () { x5engine.utils.location('beschreibung-des-hotels-hostatgeria-la-victoria.html', null, false); },'autoplayTime': 5000,'effect': 'none'}]};var dataimObjectGallery_23 = null; function loadimObjectGallery_23() { var startIndex = 0; if(!!dataimObjectGallery_23) { imObjectGallery_23_settings.startFrom = dataimObjectGallery_23.currentItemIndex(); } var w = 0; var h = 0; var cbp = x5engine.responsive.getCurrentBreakPoint(); if (cbp.fluid) { w = $('#imObjectGallery_23').innerWidth(); h = w / 900 * 675; imObjectGallery_23_settings.width = w; imObjectGallery_23_settings.height = h + (w / 2); } else if (cbp.hash == '71b14e2b2a5121661fb7ddae017bdbf6') { imObjectGallery_23_settings.width = 622; imObjectGallery_23_settings.height = 466; imObjectGallery_23_settings.thumbs.size = 25; } dataimObjectGallery_23 = x5engine.gallery(imObjectGallery_23_settings);$('#imContent').off('breakpointChangedOrFluid', loadimObjectGallery_23).on('breakpointChangedOrFluid', loadimObjectGallery_23); } x5engine.boot.push(loadimObjectGallery_23);</script></div></div></div><div id="imCell_38" class="" ><div id="imCellStyleGraphics_38"></div><div id="imCellStyle_38" ><div id="imTextObject_38"><div class="text-tab-content" id="imTextObject_38_tab0" style=""><div class="text-inner"> _________________________________________________________________________________________________________________________________________<div><br></div></div></div></div></div></div><div id="imCell_52" class="" ><div id="imCellStyleGraphics_52"></div><div id="imCellStyle_52" ><div id="imTextObject_52"><div class="text-tab-content" id="imTextObject_52_tab0" style=""><div class="text-inner"><div><br></div><div style="text-align: center;"><img class="image-0" src="images/Luxushotels.jpg" title="" alt=""/></div></div></div></div></div></div><div id="imGroup_4" class="imHGroup"><div id="imCell_32" class="" ><div id="imCellStyleGraphics_32"></div><div id="imCellStyle_32" ><div id="imTextObject_32"><div class="text-tab-content" id="imTextObject_32_tab0" style=""><div class="text-inner"><div><br></div><div><br></div><div><br></div><div><img class="image-1" src="images/Insel.png" title="" alt=""/><br></div></div></div></div></div></div><div id="imCell_33" class="" ><div id="imCellStyleGraphics_33"></div><div id="imCellStyle_33" ><div id="imObjectGallery_33"><div id="imObjectGalleryContainer_33"></div></div><script type="text/javascript">var imObjectGallery_33_settings = {'target': '#imObjectGallery_33','backgroundColor': 'transparent','description': { 'fontSize': '9pt','fontFamily': 'Tahoma','fontStyle': 'normal','fontWeight': 'normal'},'autoplay': true,'thumbs': { 'position': 'embed', 'number': 2 },'controlBar': { 'show': false, 'color': '#141414' },'random': true,'fullScreen': false,'slideshow': { 'active': true, buttonPrev: { url: 'gallery/b01_l_04zzcium.png', x: -12, y: 0, width: 24, height: 37 }, buttonNext: { url: 'gallery/b01_r_rrqctxga.png', x: -12, y: 0, width: 24, height: 37 }, nextPrevMode: 'none'},'media': [{'type': 'image','width': 448,'height': 357,'url': 'gallery/Slightshow_Grand-Hotel-Soller_elwdl76i.jpg','onclick': function () { x5engine.utils.location('beschreibung-des-gran-hotels-soller.html', null, false); },'autoplayTime': 3000,'effect': 'none'},{'type': 'image','width': 448,'height': 351,'url': 'gallery/Slightshow_Villa_Italia_eg6qqtn2.jpg','onclick': function () { x5engine.utils.location('beschreibung-des-hotels-villa-italia.html', null, false); },'autoplayTime': 3000,'effect': 'none'}]};var dataimObjectGallery_33 = null; function loadimObjectGallery_33() { var startIndex = 0; if(!!dataimObjectGallery_33) { imObjectGallery_33_settings.startFrom = dataimObjectGallery_33.currentItemIndex(); } var w = 0; var h = 0; var cbp = x5engine.responsive.getCurrentBreakPoint(); if (cbp.fluid) { w = $('#imObjectGallery_33').innerWidth(); h = w / 900 * 675; imObjectGallery_33_settings.width = w; imObjectGallery_33_settings.height = h + (w / 2); } else if (cbp.hash == '71b14e2b2a5121661fb7ddae017bdbf6') { imObjectGallery_33_settings.width = 622; imObjectGallery_33_settings.height = 466; imObjectGallery_33_settings.thumbs.size = 25; } dataimObjectGallery_33 = x5engine.gallery(imObjectGallery_33_settings);$('#imContent').off('breakpointChangedOrFluid', loadimObjectGallery_33).on('breakpointChangedOrFluid', loadimObjectGallery_33); } x5engine.boot.push(loadimObjectGallery_33);</script></div></div></div><div id="imCell_39" class="" ><div id="imCellStyleGraphics_39"></div><div id="imCellStyle_39" ><div id="imTextObject_39"><div class="text-tab-content" id="imTextObject_39_tab0" style=""><div class="text-inner"> _________________________________________________________________________________________________________________________________________ </div></div>
Versuch das mal.