Inserimento immagine in homepage adattata alla larghezza della pagina del sito 
Author: Francesco A.
Visited 2103,
Followers 1,
Shared 0
Buonasera a tutti. Avrei un quesito da porvi.
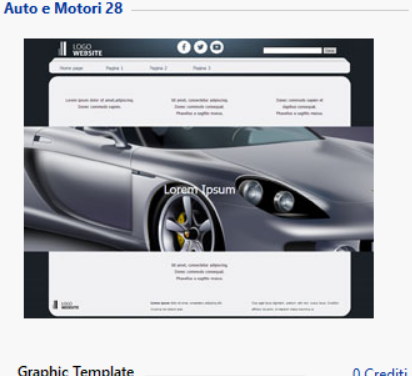
Vorrei inserire un'immagine nella home page che ricopra tutta la larghezza della pagina (come l' immagine qui sotto per intenderci) ma una volta che la carico non me la fa allargare come vorrei. Anche cambiando altezza e larghezza non me la allarga ma rimane come la foto che ho messo in allegato....
Come posso fare?
Grazie anticipatamente per le risposte.

in allegato ho inserito lo screenshot di come mi appare la foto quando la inserisco nella home page
Posted on the

... per avere lo stesso effetto dello STAMP nel post, devi inserire l'immagine nello stile della riga, come sfondo della riga stessa...
... oppure per avere l'immagina a tutta pagina devi utilizzare l'opzione Sfondo della Pagina
Sfondo della Pagina
.
vai in proprietà della pagina che vuoi, poi sezione grafica ed inserisci l'immagine che vuoi come sfondo pagina...
fregato per poco....

Author
Grazie per le risposte.
A dire il vero dovrei inserire una slideshow nella home page e vorrei che le immagini visualizzate ricoprano tutta la larghezza della pagina, non so se sia possibile.
Al momento sia inserendo l'immagine come sfondo della riga, sia inserendo lo slideshow vengono visualizzate con "contorni bianchi"....
Per spiegarvi meglio tutto vi ho messo due allegati:
- il primo file "prova1" è l'immagine dello slideshow come appare a me (ovvero con contorni bianchi)
- il secondo file "prova2" è di un sito che ho trovato su internet in cui appare lo slideshow, largo come tutta la pagina, come lo vorrei io.
Grazie.
Author
Per Mirko Boschetti....
ho trovato una tua vecchia discussione (https://helpcenter.websitex5.com/en/post/122612) in cui parli proprio della slidshow che vorrei io, che sarebbe esattamente come questo sito (http://provews.altervista.org/wowslider/).....come posso fare per farla?....parli di full...di cosa si tratta?
leggi qui:
http://giancafoto.altervista.org/wowslider-v13/
dovrebbe funzionare anche con le versioni superiori...
... mancano gli STAMP, e comunque dovresti postare il LINK delle tue prove; un Click; ...magari esportando su Altervista, così su può valutare la realtà delle cose, come l'esempio di Mirko...
... non servirebbe cercare soluzioni extra quando nel programma è tutto disponibile, sapendolo sfruttare o adeguandovisi...
... poi, ...oltre a quanto ti dirà Mirko sul suo esempio, potresti usare l'Object Swiper Animated Slider presente in Marketplace, ...semplice, che, va bene già così per default, ma! volendo!!, con una semplicissima stringa di codice EXTRA può essere esteso a tutta larghezza della pagina...
..................................
... oppure, ... ...se sei in grado di realizzare il tuo slideshow fullscreen INDIPENDENTE con uno qualsiasi dei metodi reperibili in rete, (maximage, vegas, tympanus, sorgalla, jssor, flexslider, amazingslider, swiper, wowslider, eccetera), tra quelli più amichevoli che si possano trovare e provare (io preferisco maximage), ...allora in EXTRA con la mia invenzione DIV_CUSTOM+IFRAME, (che hai visto postato da altri in tuoi altri topic, ed ormai diventato di uso comune), allora sarebbe semplicissimo ed immediato, per qualsiasi sezione della pagina rispetto a quel che si vorrebbe ottenere, magari con piccole modifiche...
... se ti interessasse fare questa prova, fatti risentire; ...anche Mirko e Giancarlo ne conosco tutte le possibili utilizzazioni e potenzialità uniche, ...avendo attuato vari esempi, in particolare Mirko, supportandomi con i suoi esempi in quanto io non ho il programma!...
.
Author
innanzitutto grazie Mirko e KolAsim per la gentilezza e l'attenzione.
Per Mirko:
Avevo gia dato un'cchiata a Wow slider ma l'ho scartato subito per un piccolo inconveniente: nello slideshow appariva il loghetto di Wow slider in basso a destra e volevo evitare di acquistarne la licenza-
Per KolAsim (e anche Mirko se vuole )
)
Conosco il codice che dici per fare l'immagine a tutta pagina ed infatti l'ho provato con jSSOR SLIDER che ho gia ma mi fa lo slide largo come tutta la pagina e alto in proporzione. Io però vorrei solo la larghezza a tutta pagina, non l'altezza, per spiegarmi meglio, vorrei che le slide fossero esattamente come questi siti:
http://provews.altervista.org/wowslider/index.html
http://www.sidaelectronics.com/
C'è qualche codice html che posso usare o devo tagliare direttamente io l'immagine prima di inserirla?
Avevo anche dato un'occhiata a Swiper Animated Slider e vi volevo chiedere in cosa si differenzia rispetto a Jssor Slider e se fa l'immagine larga come lo schermo.
Grazie intanto per il vostro tempo e per la vostra pazienza! Buona giornata.
Buona giornata.
... questo link usa swiper, nel modo che ti avevo anticipato
... per estendere lo slideshow a tutta larghezza, per una sola pagina, nel pannello Esperto della Pagina | codice Personalizzato opzione: Prima della chiusura del TAG /HEAD incollare il codice simile o uguale a quello che è stato usato lì:
<style> #imPageRow_1 div {width: 100% !important; padding: 0; }</style>
... dove "_1" ...è l'ID di riferimento alla prima riga, da correggere per esempio in "_3" se la riga fosse la terza; ...basta intercettare il relativo ID nel codice sorgente (Ctrl+U)...
... prova, ...è semplice ed immediato...
.............................
... in alternativa potresti usare uno qualsiasi degli slideshow reperibili in rete, e con un semplice copia/incolla integrare nel sito con uno dei miei codici, che nel caso si valuteranno al momento...