Diferencia en diseño de Template comprado 
Author: Reginaldo Almeida Standupweb
Visited 1161,
Followers 2,
Shared 0
Pessoal, agora um erro grave!!!
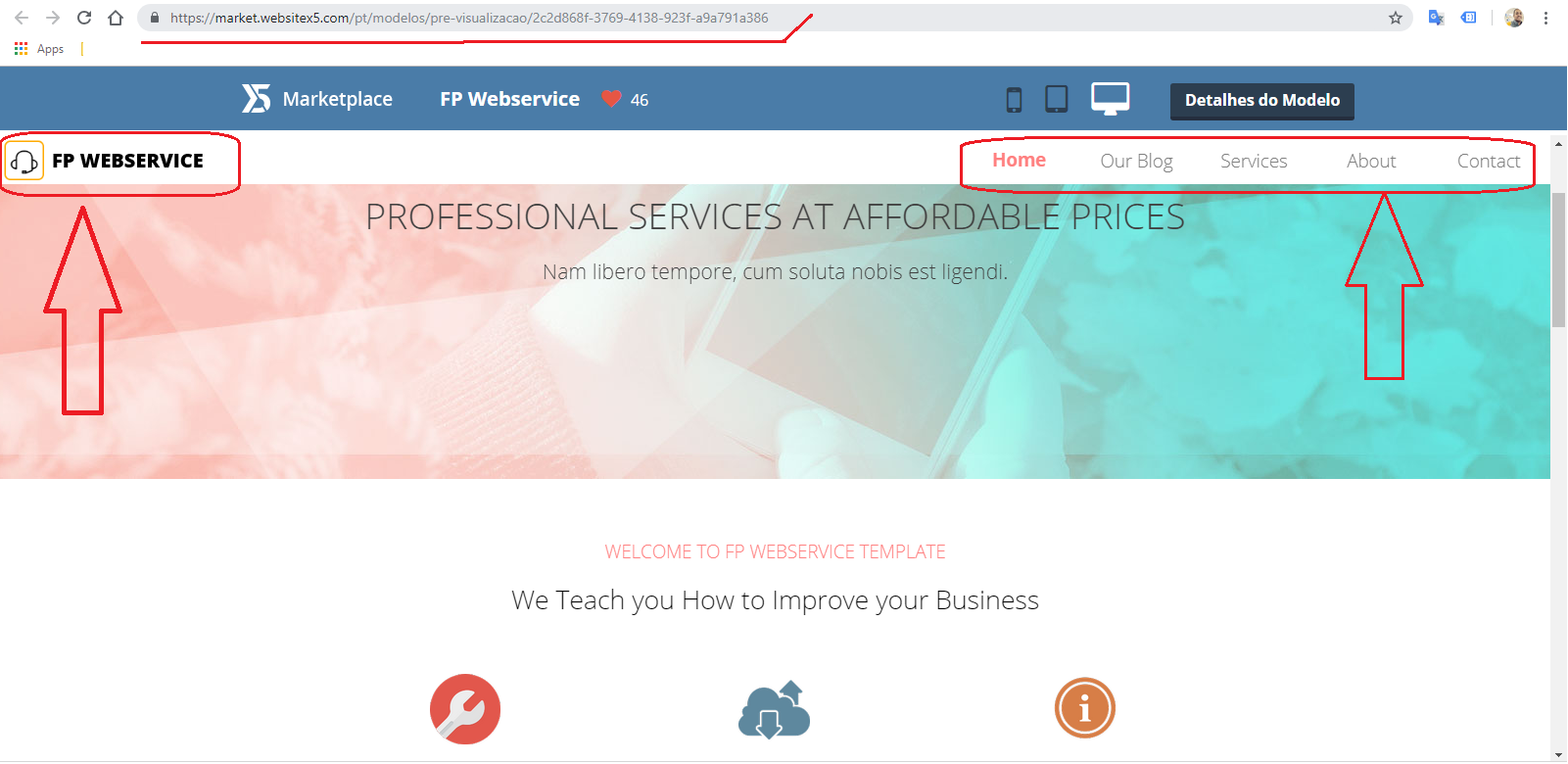
https://market.websitex5.com/pt/modelos/2c2d868f-3769-4138-923f-a9a791a386
Criado com WebSite X5 Professional 13.0.0.5Isso! Sua versão mais recente do software funciona bem com este.visite a página de FAQ.">Usa Objetos Opcionais
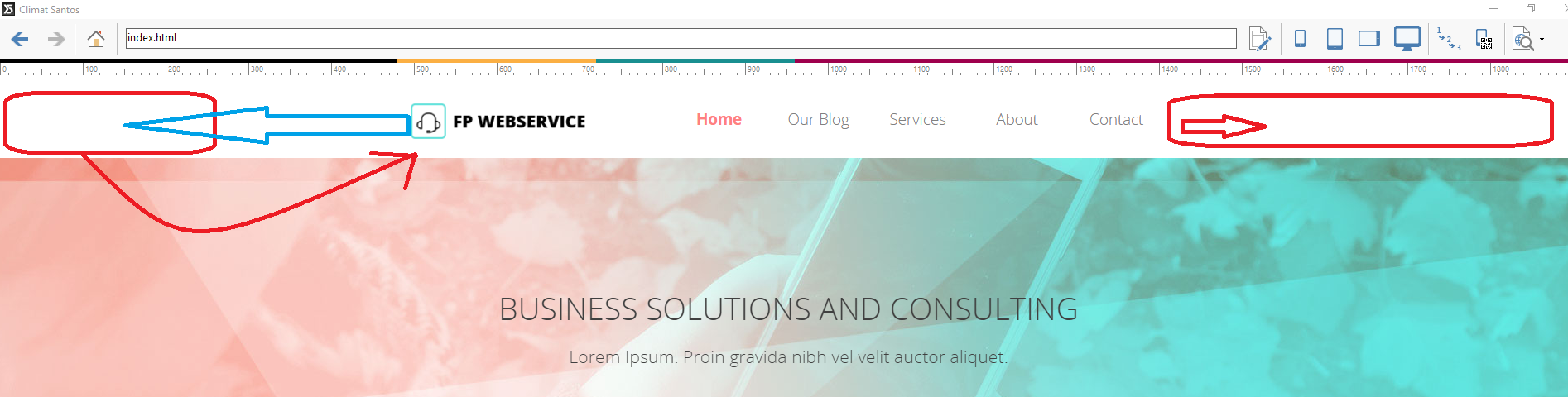
Com essa informação acima, entendemos que vai tudo funcionar como o preview; mas não está conforme projeto original.
veja as imagens em anexo e abaixo.
quero que me devolva os créditos ou nos conceda um código que, a barra de menu, cabeçalho principal, seja full largura. Só compramos esse projeto, pois era o único que prometia com a largura extendida.
Resumindo, ou devolve o crédito ou arrume esse projeto urgente.


Posted on the

Hola Reginaldo,
El template que has comprado, en el marketplace no tiene el contenido del menu en todo el ancho, yo en la vista previa lo veo como tu captura de pantalla de abajo (tomando la captura en un monitor FullHD - 1920 px de ancho).
Quiza te ha mareado algun problema de compatibilidad entre navegadores con esa vista previa.
De todas maneras, simplemente puedes ensanchar la resolucion de la plantilla y listo si quieres que abarque 1920 px de ancho todo tu proyecto.
Saludos colega.
Carlos A.
Author
por favor, desplácese hacia arriba y hacia abajo, independientemente de 1200 - 1400 - 1900 px.
¡¡¡Ver el archivo adjunto!!!
Reginaldo,
Lo que tu ves ajustado al ancho no es el menu principal del sitio, sino que es la Sticky bar, y si entras en la configuracion vas a ver que esa barra si tiene la funcionalidad de ajustarse al ancho.
Este tipo de preguntas hacen que nos demos cuenta que los usuarios no leen el manual del programa:
http://help.websitex5.com/br/v16/pro/scroll_pagina.htm
Te recomiendo leer todo el manual, ya que vas a descubrir muchas cosas que estan muy buenas y como son opciones un poco ocultas, no se descubren de forma intuitiva.
----------------------------------------------------------------------------------------------------------
¡Cada respuesta correcta/útil cuenta! como reconocimiento a un esfuerzo, así que:
Para las capturas: usa la opción Añadir una imagen desde su PC.
Saludos colega...
Carlos A.
Author
Voce não sabe ser respeitoso nas mensagens, e ainda é moderador, seja pelo menos, humilde.
Quer falar para as pessoas para que leiam mais, não precisa gritar...
Se você não compreende meu português, não sabe da resposta deste post, pergunte novamente.
Se tiver outro moderador (com explicações mais moderadas) é importante.
Sr. Carlos, só quero dizer que, ao rolar, baixar ou subir o scrool o mouse, a tela, O Sticky bar, vai mostrar o logo da página a esquerda no canto da tela, e o menu a direita no canto da tela. (é isso que preciso, e não tem na versão x16) não tem um tutorial explicativo.
Seja mais feliz no trabalho que faz, não queira estar aqui de chicótes.
Alguém mais, vai ajudar, eu me arrependi, de comprar esse modelo, não mostrou o que eu queria, que seria a barra, o Sticky bar em full horizonta. (direita e esquerda)
sem mais para o momento!
Hi Reginaldo,
thank you for your message.
Please consider that the logo and the menu are displayed in two different sections, with two different results. The first one is the following one:
Here, the Logo and the Menu are placed in the Header on Step 2> Template Content. In this section, it is not possible to insert content which go outside the space defined as Header content (which is as wide as the page content).
The second one is this one:
Here, Menu and Logo are placed, as Carlos said, in the Sticky Bar, which you can find on Step 2> Sticky Bar. In this case, it is in fact possible to set the option Extend to the width of the browser window .
If you want to customize the templates with your own content, you then need to replace the actual logo and menu with your own both on Step 2>Template Content and on Step 2> Sticky Bar>Contents.
Please let me know if I can be of further help. Kind regards.
***** Google Translation:
Oi Reginaldo
obrigado pela sua mensagem.
Por favor, considere que o logotipo e o menu são exibidos em duas seções diferentes, com dois resultados diferentes. No primeiro, o logotipo e o menu são colocados no cabeçalho na etapa 2> Conteúdo do modelo. Nesta seção, não é possível inserir conteúdo que saia do espaço definido como conteúdo do cabeçalho (que é tão amplo quanto o conteúdo da página).
No segundo é este, Menu e Logo são colocados, como disse Carlos, no Sticky Bar, que você pode encontrar no Passo 2> Sticky Bar. Neste caso, é de fato possível definir a opção Estender para a largura da janela do navegador.
Se você quiser personalizar os modelos com seu próprio conteúdo, precisará substituir o logotipo e o menu reais por seus próprios, na Etapa 2> Conteúdo do Modelo e na Etapa 2> Barra Adesiva> Conteúdo.
Por favor, deixe-me saber se eu posso ser de mais ajuda. Atenciosamente.
Author
Non ho questa tua spiegazione!
il logo in Sticky Bar
sì, funziona mettendo l'opzione 2.2
ma il menu non ha la possibilità di cambiarlo o di lanciarlo a destra, appoggiandosi alla scheda del browser. (A destra)
Hi Reginaldo,
you need to move the Menu Object right until you reach the wished position:
Please let me know if I can be of further help. Kind regards.
****
Oi Reginaldo
você precisa mover o Objeto de Menu para a direita até alcançar a posição desejada (veja a imagem acima)
Por favor, deixe-me saber se eu posso ser de mais ajuda. Atenciosamente.
Author
bom dia, conforme sua postegem, a grade MENU, vai ficar fora do escopo espedificado, isso vai conflitar e o sistema acusa, que tem objeto fora da área. (SEO) informa que não está conforme políticas usabilidade móvel (font google).
ou respeitamos a área para por limite, ou cambalacho!
assim não funciona bem, na versão v13, que foi comprado, funciona bem ou é código personalizado de menu.!
aguardo seu pronunciamento.
Hi Reginaldo.
I can definitely see the difference in behavior from v13 to the other newer version.
I proceeded to reporting the matter to the developers as to be able to understand a little more about the issue.
As soon as there's news on this I will be sure to notify you here.
Thank you for your patience
Stefano
GOOGLE TRANSLATE ---
Oi Reginaldo
Eu definitivamente posso ver a diferença no comportamento da versão 13 para a outra versão mais recente.
Eu passei a reportar o assunto para os desenvolvedores, para poder entender um pouco mais sobre o assunto.
Assim que houver notícias sobre isso, não deixarei de notificá-lo aqui.
Obrigado pela sua paciência
Stefano
Author
aguardo
Hi Reginaldo.
I've received word from the developers.
You are indeed right, since v14 this option does not work on the Objecti inserted in the bar like it used to do on 13.
For this reason, you will not be able to achieve the same look now as it shows in the preview.
If you still wish to use the template, let me know. If you instead with to have it refunded because of this, just let me know and I will get to it for you
Thank you
Stefano
GOOGLE TRANSLATE ---
Oi Reginaldo
Eu recebi a notícia dos desenvolvedores.
Você está certo, já que v14 esta opção não funciona no Objecti inserido na barra como costumava fazer no 13.
Por esse motivo, você não conseguirá obter a mesma aparência agora que aparece na visualização.
Se você ainda deseja usar o modelo, me avise. Se você, em vez disso, tiver que ser reembolsado por causa disso, é só me avisar e eu vou conseguir para você
Obrigado
Stefano
Author
reembolso sim, vou adquirir outro modelo próximo.
desculpe o transtorno, mas como ví antes no modelo gostei, mas no teste não funciona.
aguardo
Hi Reginaldo,
That is absolutely no problem, thank you for the feedback.
I proceeded to refunding the purchase for you. Let me know if you can see that
Thank you
Stefano
GOOGLE TRANSLATE ---
Oi Reginaldo
Isso é absolutamente nenhum problema, obrigado pelo feedback.
Eu procedi ao reembolso da compra para você. Deixe-me saber se você consegue ver isso
Obrigado
Stefano
Author
muito bem, obrigado.