Problème affichage des menus déroulants dans le hamburger 
Author: FABRE DanielleBonjour,
Je suis sur un projet avec de nombreuses pages.
J'ai un problème de lisibilité avec le déroulement du menu hamburger.
J'ai des niveaux, des pages, des sous-niveaux, des pages...
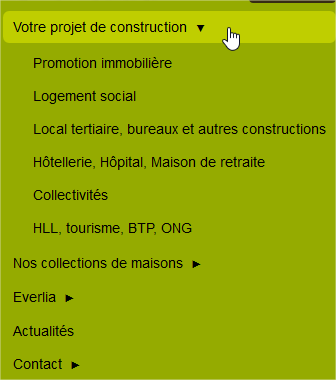
Lors de l'affichage du hamburger, tout est confus ; par exemple voici l'ouverture du menu :

Quand on arrive sur le Niveau 2, le menu déroulant s'affiche et remonte pour cacher le menu déroulant du Niveau 1 et ainsi de suite pour chaque niveau.
C'est complètement illisible et il y a de quoi se perdre...
J'ai tenté de modifier l'apparence des éléments mais il manque cruellement la possiblité de décaler les pages du menu déroulant ou de faire une sorte de menu accordéon comme dans cet exemple :

Ai-je loupé quelque chose ?
Pouvez-vous m'aider à résoudre cette difficulté ?
Merci par avance.
Danielle

Author
Hi,
I found an Italian project made with V16 https://www.studiosmd.it/
In smarthphone resolution, you'll understand what I mean.
The developers must allow us to act on the display of levels in the hamburger menu:
I found a solution with code: https://www.w3schools.com/w3css/tryit.asp?filename=tryw3css_sidebar_accordion but it's very difficult (may be impossible for us) to active such a solution in our project because it depends on many parameters in the graphic page.
This could be an idea, no?
I'm waiting for your help.
Regards
Danielle
Hi Danielle,
I can definitely see what you mean and unfortunately, I must confirm that this is currently unachievable for the Hamburger menu, but actually is for normal menus, thanks to the settings shown here:
I agree that this could prove to be a useful improvement in order to have more control over how the level menu is displayed in responsive too, and for this reason I turned your topic into an Idea, so that it can better be kept track of.
Again, since for now it is not possible to obtain this result with the software alone, you will still need to resort to custom code, for which the Staff won't be able to provide support.
Thank you for your feedback and for taking the time to report this here
Stefano
GOOGLE TRANSLATE ---
Salut Danielle
Je peux vraiment voir ce que vous voulez dire et, malheureusement, je dois confirmer que cela est actuellement impossible pour le menu Hamburger, mais en réalité pour les menus normaux, grâce aux paramètres indiqués ici:
Je conviens que cela pourrait s’avérer une amélioration utile afin d’avoir plus de contrôle sur l’affichage du menu de niveau dans responsive. C’est pour cette raison que j’ai transformé votre sujet en Idée afin qu’il soit mieux suivi.
Encore une fois, comme pour le moment il n’est pas possible d’obtenir ce résultat avec le logiciel seul, vous aurez toujours besoin de recourir à un code personnalisé, pour lequel le personnel ne sera pas en mesure de fournir une assistance.
Merci pour vos commentaires et pour avoir pris le temps de signaler ceci ici
Stefano
Hello Danielle,
The next version of https:///wsx5demo.afsoftware.fr website will include some different menu (vertical/horizontal) examples based on JS , HTML, CSS
Please be patient.
Regards
https://wsx5.afsoftware.fr
Author
Hi Stefano,
Thank you for spending time to analyze request. There is no problem for the level menu which is lisible (there are some options as we know) but a big one wiht the poor Hamburger menu.
I thought it would become an idea
But really, Incomedia must be aware that 60% of the traffic on the net is from a smartphone now and we have to adapt ... I mean Incomedia must adapt the software! There is emergency, no?
Thank you for insisting on this new, important and indispensable request.
******
Hi Axel,
I'm impressed, really
******
Regards,
Danielle