Breakpoints - Grundsatzfrage 
Author: C K.
Visited 3456,
Followers 1,
Shared 0
Eine Grundsatzfrage zu den Breakpoints.
Wenn ich eine Webseite mit dem Ziel erstelle, dass diese auf Mobile, Tablets, Laptop und Desktop (sind heute in Büros oft grosse Bildschrime 27" oder so) +/- korrekt angezeigt wird, muss ich das bei den Breakpoints etwas anpassen/verändern oder sind diese nicht bereits auf diese Geräte eingestellt, wenn ich ein neues Projekt erstelle.
Natürlich gibt es die unterschiedlichsten Geräte (Mobile, Tablets, usw.) und diverse Grössen, aber wenn ich sozusagen von einem Durschnitt ausgehe, sind da Anpassungen/Veränderungen nötig?
Ich habe einige Post dazu hier gelesen, bei welchem User Fragen zu den Einstellung der Breakpoints hatten.
Danke!

Posted on the

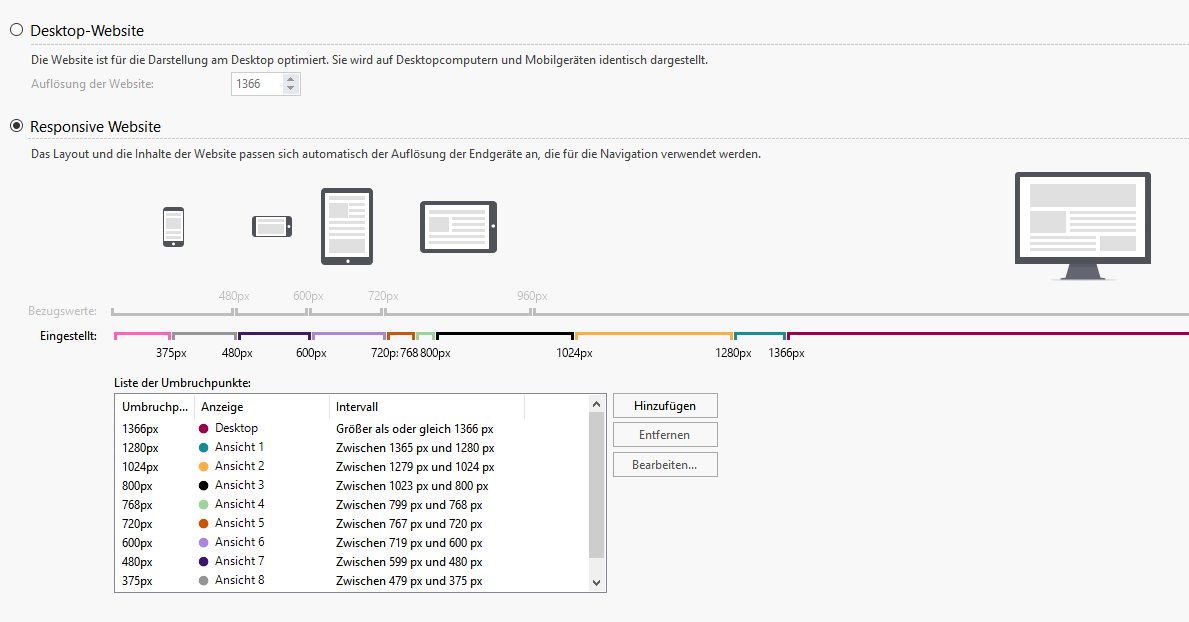
Die Seiten die du mit X5 erstellst passen sich dem Bildschirm nicht an, die zeigen Lediglich 1 von den 10 Auflösungen die du eingestellt hast.

ich persönlich nutze alle 10 Points um die möglichst gängigen Bildschirme zu bedienen.
Ich persönlich nutze folgende Auflösungen.
Ab dem "roten Strich" ist es die Desktop Auflösung und die geht bis unendlich großen Bildschirme, denn es passt sich automatisch an. Außer bei gewissen Hintergründen wo die Grafik nicht größer ist. Normalerweise nimmt man für den Hintergrund ca. 2000px breite Bilder und damit ist man eigentlich abdeckt für 27" Bildschirme.
@André G.
C.K. benutz die Evolution, da hat man nur vier Auflösungen zur Verfügung.
Desktopbildschirme passen sich nicht an, wäre mir neu.
Wenn die Webseite eine Breite von 1024px hat und die Auflösung des Bildschirms ist 3000px, wirkt die Webseite mikrig.
Wie groß ein Bildschirm ist, ist egal. Die Grafikarte regelt die Auflösung.
Hast Du ein Riesen-Bildschirm und nur 1280 in der Grafikkarte eingestellt, dann wirkt dier Seite mit 1024 größer.
Oh, wirklich nur vier Auflösungen?
Alleine deswegen würde ich an Stelle von C K upgraden. :-)
Ich wünsche mir sehr, dass Incomedia bezüglich der responsiven Darstellung tätig wird.
4 Auflösungen sind ale mal ausreichend, mehr braucht man nicht.
Nach wie vielen Handygrößen will man sich denn richten.
Was passiert, wenn ein Handy mal größer ist, oder mal ein PC.Bildschirm?
Dann hat man nur ev. weiße Ränder links und rechts.
Schaut mal ins Netz, wie viele Webseiten die Ränder haben, weil man nicht jede Größe anpassen kann.
Responsive hat auch ein paar Nachteile:
Einige Programmierer nutzen die Ränder für Laufbutton oder Hinweise/Links. Die würden bei Responsive auf der Seite rum toben.
bei diesen vier Auflösungen kann ich nur sagen Katastrophe.. Schau dir doch dann mal die Ergebnisse auf einem IPhone 5, Samsung Tab, Lenovo Tab, Note 9 an und drehe die Bildschirme, da wird nichts angepasst sondern nur die vorgegebe Pixelbreite übernommen. Und dann der Sprung zum Desktop? Gut, die Meinungen gehen hier richtig weit auseinnander und ich da durchaus etwas "monkig" bin, wenn es um Details geht..
@Little key,
Gibt mir doch mal vier Auflösungen, die du verwenden würdest.. Ich mache mir mal die Arbeit und Mühe um zwei Testseiten unterschiedlicher responsiven Darstellungen zu erstellen.
Es soll hat nur mal deutlich gemacht werden, welche Vor-und Nachteile Responsives Design wirklich hat und was mir POERSÖNLICH wichtig ist, was Inco vielleicht besser lösen könnte.
denn gerade bei der hohen Anzahl mobiler Gerätschaften kann man sich nicht an Bildschirmgrößen orientieren, daher arbeite ich auch mit 10 Breakpoints.
Dann hast Du sicher nur die Breakpoints eingestellt.
Du musst bei jeder Seite die einzelnen Breakpoints noch anpassen. Ggf. sogar was ausblenden, wenn Du z.B. was includiert hast sowie die Header evtl zuschneiden auf die einzelnen Points.
Die vorgegeben Points sind gar nicht so schlecht, der oberste ist ja nicht änderbar, weil das Deine Webseitenbreite ist.
Die Programmierer haben sich schon was dabei gedacht.
Hier noch ein Image:
@ Little-key,
richtig, habe ich! aber nur in X5, weil mir in x5 nichts anderes übrig bleibt.
Üblich ist es im responsiven Design nicht, dass man so viele "BreakPoints" einrichten muss, eher nur ein max. Anzeigebereich und die Mobile Ansicht. Der rest ist sage ich mal "Liquid" und passt sicht wirklich 100% dem Bildschirm an.
Da hinkt Inco noch hinterher.
Denke aer die haben das schon im Kasten, warten nur auf das nächste kostenpflichtige Upgrade, damit es wieder was neues gibt.
Ich kann mich noch an das alte Forum erinnern, da war das schon Thema. Und das ist schon einge Jahr her.
Alles lässt sich nicht umbrechen, z.B iclude, iframe, teilweise Javascripte usw.. Das muss man ausblenden.
Aber vielleicht ändert C K. diesen Post ja mal in eine Idee, damit die Programmierer auch über diese Diskussion aufmerksam wird. :-)
Gemeinsam ist man stark. :-)
Das lesen die sowieso. Kannst Dir sicher sein.
Author
Danke für alle Infos, wieder viel gelernt.
@André G.: du meinst Upgrade auf Professional?
In Zusammenhang noch eine Frage bei der Gestaltung. Ich möchte für eine Projekt folgendes Desing umsetzen. Text (zwischen blauen Pfeilen) randlos.
Ich versuche folgende Vorgehensweise:
- Zeilenstil (Farbe, ganze Browerseite erweitern), Text in einem Text Objekt und mit einem HTML Objekt verbinden. Im HTML Objekt CSS Code habe ich Folgendes eingefügt (über Google zusammengesucht)
#???l{
position: absolute;
width: 100%;
height: 100%;
left: 0px;
Der Text geht jetzt links randlos, aber auch die ganze Seite und rechts nicht randlos. Ich weiss, dass das im CSS natürlich nicht korrekt ist. Kann mir jemand sagen, was ich dort eingeben muss, damit der Text in diesem Text Objekt randlos (links, recht) dargestellt wird?
Vielen Dank!
Ich glaube, die haben bei der Menge von Usern und deren Anliegen nicht die Kapazitäten um alle Posts sich durchzulesen.. Elise meinte mal, dass die Programmierer "Ideen" bevorzugt Aufmerksamkeiten schenken.
Das habe ich auch mal getestet und für richtig empfunden.
Gut, nun weiß ich nicht was sich in den letzten 2 Jahren geändert hat.
Seitdem habe ich mich hier ein wenig zurück gezogen.
Da war es noch so, dass ein bestimmter Inco-Mitarbeiter bei fast allen Posts noch mit kommentiert hat.
Klar werden die die Ideen/vorschläge ehe berücksichtigen.
Wir schauen mal.
@ C.K.
Was meinst Du mit randlos?
In den Designvoreinstellungen von X5 ist ein Rand definiert, den man verändern kann.
Auf 0px geht bzw. ging es damals nicht einzustellen. X5 hatte trotzdem einen Minirand gelassen.
Author
Randlos: Wenn ich über Zeilenstil einer Zelle z.Bsp. eine Farbe oder Bild zuweise, kann die Option "Auf die Seite des Browserfensters erweitern" aktivieren un die Farbe/das Bild gehen über das gesamte Fenster. Was ich via Zeilenstil nicht kann, ist ein Text eingeben, welchen ich wie Farbe/Bild als Hintergrund habe.
Daher war meine Idee: ein Text Objekt, in dieser Zeile eine Hintergrundfarbe wählen und die Option "Auf die Seite des Browserfensters erweitern" zu aktivieren. Jetzt ist die Frage, wie ich dieses Text Objekt auf die Seite des Browserfenster erweitern kann, damit es den gleichen Effekt hat, wie wenn ich über Zeilenstil die Funktion "Auf die Seite des Browserfensters erweitern" aktiviere.
Author
@André G.: werde mal einige Überlegungen in eine Idee packen. Wie z.Bsp. , dass man von Desktop auf Mobile ausblenden kann, aber nicht umgekehrt. Einige gute Ideen, welche mind. aus meiner Sicht ein "Must Have" wären, sind hier in diversen Posts usw. angesprochen. Sicherlich sind einige Themen schon als Ideen hinterlegt, aber ev. bringt es was, wenn gleiche Vorschläge mehrmals kommen.
Sicherlich geht das auch mit Code zu lösen. ES gibt vorgegebene Zeilen aber die helfen nur wenn man sie individuell anpasst mit Selektornummern die für jedes Objekt verschieden sind. Das Problem ist bei individuellen Code, dass wenn man auf eine neue Version upgraded der Code wieder unaktuell wird und man ihn anpassen muss auf neue Selektoren.
Der Wunsch Objekte auf die ganze Breite zu bringen ist schon alt und seit der V11 schon da. Ich hab seit damals eine Testseite erstellt um ein paar zu zeigen. LINK
Aber ich würde noch ein bisschen warten...es kann sein, dass in der nächsten Version in dieser Hinsicht (von Haus aus) was eingebaut ist
@C.K.
Gehen tut alles.
Weiß nicht ob Du sowas meinst, wäre nur ein Text im HTML-Objekt:
<div text-align="center" style="position: fixed; top: 300px;color: #ff0000;font-size:20px;">
das ist ein text
</div>
Müsste man noch formatieren, wie man es braucht:
http://www.css4you.de
oder mit eigener CSS:
<div ID="xtra-text"....
<div class="xtra-text"....
PS. Kann man hier immernoch keinen Code vernünftig einfügen?
Andreas....Bitte sag doch mal ein wenig mehr dazu !
War auch noch ein Fehler drin, gerade gesehen:
<div align="center" style="top:300px; color:#ff0000; font-size:20px; font-weight:black; background-color:#00ffff;">
das ist ein text
</div>
Author
@Andreas S.: Wenn ich das lese, ist das für mich wohl eine Liga zu hoch.. Aber es war genau das, wie auf deiner Testseite dargestellt: Objekte auf die ganze Breite zu bringen.
Aber es war genau das, wie auf deiner Testseite dargestellt: Objekte auf die ganze Breite zu bringen.
@Little-key: dein Beispiel ist nicht genau, was ich meinte. Aber, dein Beispiel kann ich für etwas anderes nutzen, daher auch nützlich. Wenn man dein Beispiel mit dem HTML Objekt auf die ganz Breite bringen könnte, wäre es genau das, was ich wollte.
Danke euch!
@C.K. ist nicht so arg schwierig, aber wenn man sich nicht mit CSS Code beschäftigen will, dann musst du noch warten.
@Andreas L. du kannst mich im anderen Forum per "Konversation" kontaktieren.
ok