One Page design / Scrollposition für Anker setzen 
Author: T B.Hallo Forum!
Vorab: Ich bin noch absoluter Neuling im Anwenden des Programms WSX5.
Im Einsatz ist die Version 17 pro
Ich versuche eine Webseite im OnePage design zu erstellen.
Anker auf Objekte setzen und mit verlinkten Ebenen arbeiten ist mir hier bekannt und auch verstanden.
Beschreibung meines Problems:
Header ist mit folgendem Code festgesetzt
<style>#imHeader {position: fixed; z-index: 1000; width: 100%}</style>
Headerhöhe = 135
Wenn ich jetzt z.B im Menü auf Ebene 1 klicke, scrollt der Text leider nicht bis unter den Header, sondern
etwas höher und der Text ist durch den Header verdeckt und nicht mehr von Beginn an lesbar.
Kann ich hier einen "scrolle bis " Code vorgeben?
Zur Verdeutlichung:
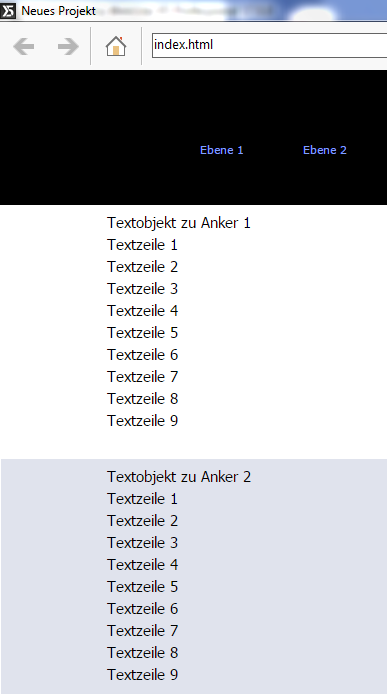
hier Ansicht direkt nach dem Laden der Seite (das Textobjekt ist von Beginn lesbar mit der
1. Zeile "Textobjekt zu Anker 1"

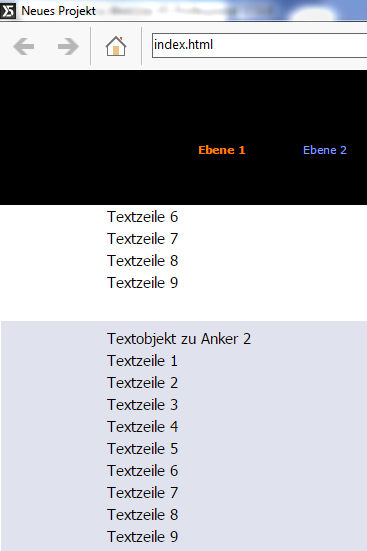
hier Anzeige nach Klick auf Ebene 1
Der Text von Textobjekt zu Anker 1 ist nicht ab der 1. Zeile lesbar, d.h. er scrollt zu hoch und
wird zum Teil vom Header verdeckt.

Ich hoffe, ich konnte mein Problem erklären.
Habt Ihr einen Tipp für mich, was ich ändern muss?
Vielen Dank vorab!
Thorsten

Hi T.B.
I can confirm that as of now, this is the expected behavior for the stickybar
The Anchor's position will NOT be influenced by the size of the Stickybar.
As discussed in other topics on the HelpCenter, the matter is already known and the need for this improvement has been notified to the developers in the past.
At the moment though, there is still no news on this, but rest assured that the matter has not be forgotten
You can of course try and modify this behavior through custom code. Just be aware that the Staff cannot offer support for any issue coming from it
Thank you for your feedback
Stefano
GOOGLE TRANSLATE ---
Hallo T.B.
Ich kann bestätigen, dass dies das erwartete Verhalten für die Stickybar ist
Die Position des Ankers wird NICHT von der Größe der Stickybar beeinflusst.
Wie bereits in anderen Themen des HelpCenter erläutert, ist die Angelegenheit bereits bekannt und die Notwendigkeit dieser Verbesserung wurde den Entwicklern in der Vergangenheit mitgeteilt.
Im Moment gibt es dazu noch keine Neuigkeiten, aber seien Sie versichert, dass die Angelegenheit nicht vergessen wurde
Sie können dieses Verhalten natürlich durch benutzerdefinierten Code versuchen und ändern. Seien Sie sich jedoch bewusst, dass der Stab keine Unterstützung für Probleme bieten kann, die daraus entstehen
Danke für Ihre Rückmeldung
Stefano
Wenn Du z.B. eine "Leerzeile" in Form eines Bildes (paasend zum Hintergrund oder transparent) erstellst, in der Höhe 135px und in diesen "Leerzeile" den Anker setzt? So dürfte das Textobjekt nicht mehr vom Header verseckt werden.
(google traslate | It > De) ... bedenken Sie, dass das Problem der Ankerpunkte kein Programmproblem ist, sondern der gesamte Hypertext-Navigator ...
Durch die korrekte Strukturierung in der Entwurfsphase vermeiden Sie die Falle, ohne zusätzlichen Code zu verwenden (siehe Martin) ...
... ist es möglich, mit meinem Code EXTRA, einfach als "Uovo di Colombo", Abhilfe zu schaffen...
... meine Idee ist, eine negative TOP-Koordinate mit einem geeigneten Pixelwert zuzuweisen, die gerade genug ist, um das Scrollen anzuhalten, wo Sie möchten ...
Beispiel:
<style>
#imHeader {position: fixed; z-index: 1000; width: 100%}
#NameAnker {z-index:-1;top:-140px !important}
</style>
... wenn Sie den LINK setzen, können Sie das besser überprüfen ...
... hier sehen Sie meinen aktuellen Vorschlag mit vollständigem Code für mehr Anker: https://helpcenter.websitex5.com/en/post/204581#comment10
.
Hallo - ciao
.
Natürlich kann man dies mit CSS Code lösen!
<style>
#Anker1 { position:relative; top:-135px!important;}
</style>
die Ankernamen musst du selbst anpassen und am besten alle ohne Leerzeichen setzen.
wenn es mehrere Anker sind einfach mit "Beistrich" trennen.
Wünsche euch ein frohes neues Jahr 2019!
Vielen Dank für eure Antworten und Tipps.
Ich werde mal versuchen die Vorschläge umzusetzen.
Rückmeldung folgt.
Hallo!
Ihr habt mir sehr geholfen.
Nachstehender CSS-Code brachte den gewünschten Erfolg:
<style>
#Anker1 { position:relative; top:-135px!important;}
</style>
Vielen Dank!