Feststehender, angepasster Hintergrund in responsivem Design 
Author: Ralf W.Hallo,
ich möchte einen feststehenden, an die Fenstergröße angepassten Seitenhintergrund (Foto). Das klappt auch auf dem PC (IE, Edge oder Chrome und in der WebSiteX Vorschau) in allen Fenstergrößen sehr gut. Das Foto wird so angezeigt wie ich es mir vorstelle.
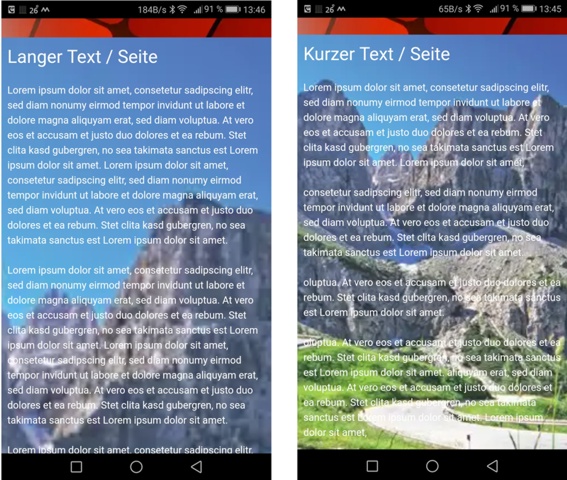
Nur auf dem Smartphone (Android 7 via Chrome) dann nicht mehr (immer). Habe ich nur eine kurze Seite ist es auch noch OK. Sobald ich aber eine längere Seite (länger als der Bildschirm) habe, wird das Bild enorm vergrößert. Man sieht nur noch einen (pixeligen) Ausschnitt.
Wie schon erwähnt, auf dem PC sieht es auch bei langem Text und kleinem Fenster Top aus.
Woran liegt das?
Auf meiner Testseite (Tab "langer Text", "kurzer Text") kann man sich das Problem mal anschauen - natürlich möglichst via Smartphone.
http://test.visionbrasil.de
WebSite X5 V13

Author
Screen

Ja, das ist so! Ich glaube kaum, dass du ein Handy hast mit einem 30cm langen Display, oder?
Wenn du das Bild an den Bildschirm anpassen einstellt hast, muss es die verlängerten Texte auch mit Hintergrund befüllen sonst ist dieser Hintergrund plötzlich aus und dann kommt weiss und man sieht die Schrift nicht. Deshalb wird der verlängerte Text hinunterskalliert mit dem Hintergrundbild versehen.
Anders ist es wenn du auf "vertikale Wiederholung" stellst, dann bleibt das Bild gleich und wiederholt sich unten am Handy.
... EXTRA ... ... das Beispiel, das Sie hier finden, funktioniert es?
>> https://helpcenter.websitex5.com/en/post/199496#comment9
ciao
.
Author
@Andreas
Natürlich habe ich kein 30cm langes Display. Genau deshalb soll der Browser es ja auf die richtige Grösse skalieren. Dass dies möglich is habe ich selbst vor 4 Jahren bewiesen, damals noch mit NOF Website Editor. Da war es einfach. Im Body:
<style="background-image: url('./Back1b.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; margin: 0px; background-size: cover;">
Hier zu finden:
www.viagem-de-moto.visionbrasil.com
Nun möchte ich das Projekt auf WebSiteX5 neu erstellen und scheitere an besagtem Problem. Denn damit habe ich keine Veränderung wenn ich diese Anweisung in den Body schreibe und dafür den Hintergrund im Template rausnehme.
@KolAsim
Bin des Englischem nicht sooo mächtig. Meinst du diesen Script:
www.kolasim-zone.it/supersfondok/primoimmagineresizek3.html" target="_blank" rel="nofollow">http://www.kolasim-zone.it/supersfondok/primoimmagineresizek3.html">www.kolasim-zone.it/supersfondok/primoimmagineresizek3.html
Author
view-source:http://www.kolasim-zone.it/supersfondok/primoimmagineresizek3.html" target="_blank" rel="nofollow">http://www.kolasim-zone.it/supersfondok/primoimmagineresizek3.html">view-source:http://www.kolasim-zone.it/supersfondok/primoimmagineresizek3.html
(It > De) ... ... tut mir leid, vielleicht habe ich nicht verstanden ...
... diese Mine > Beispiel, ... funktioniert auf Ihrem "mobilen" Gerät...?...
.
ciao
.
Author
You mean the script of this site? i will try it.
<style> #div_customK {position:fixed; top:0px;left:0px;width:100%;height:100%;z-index:-1;overflow: hidden;} body { margin:0px;} </style><script>function h_imgK(){ var ww =4; // larghezza immagini; var hh =3; // altezza immagini; var wdiviframe = document.getElementById('div_customK').offsetWidth; var hdiviframe = document.getElementById('div_customK').offsetHeight; var hiframe = hdiviframe var hiframe=Math.round(wdiviframe*hh/ww); if((wdiviframe/hdiviframe) >= (ww/hh)) { document.getElementById('imgK').style.width= wdiviframe +"px"; document.getElementById('imgK').style.height=hiframe +"px"; var hiframe=wdiviframe*hh/ww; var diffh = ( hiframe -hdiviframe ) / 2 ; document.getElementById('imgK').style.top = -diffh+"px"; document.getElementById('imgK').style.left = 0+"px";} else { wiframe=wdiviframe*ww/hh; wimgK = hdiviframe*ww/hh; diffw = (wimgK - wdiviframe) / 2; document.getElementById('imgK').style.height = 100 + "%"; document.getElementById('imgK').style.width = wimgK + "px"; document.getElementById('imgK').style.left = - diffw + "px" document.getElementById('imgK').style.top = 0 +"px";}} window.onload = function () {h_imgK();} window.onresize = function () {h_imgK();} </script>
Author
Hallo KolAsim
Jaaaaaaaaa so geht es. Vielen Dank
Yes it works fine with this script. I thank you very much.
... + DIV_CUSTOM >> ...vor der Schließung des TAG / BODY; Zeile Nr. 50; ... ...
...
<div id="div_customK"><img id="imgK" name="imgK" width="100%" style="position:absolute;height:100%" src="Bildname.jpg" /></div>
.
... ...
...