Messaggio iniziale NEWSLETTER 
Author: Luigi D.
Visited 4056,
Followers 5,
Shared 0
Buongiorno volevo chiedere con website (sicuramente tramite la modifica del codice ) è possibile ricreare un messaggio (vedi esempio allegato) che invita gli utenti ad iscriversi alla newsletter. Nel caso i ragazzi di website hanno pensato ad una modifica del passo 1 (messaggio pubblicitario) cosi da implementare ulteriori dati come da esempio?
grazie mille

Posted on the

Ciao Luigi,
di default il team non ha ancora implementato questa funzione, magari potresti aprire un post idea.
Con il programma potresti con facilità ricreare un banner (una foto), con una "Call to action" per indirizzare l'utente a iscriversi, inserendo un collegamento link a una pagina con un Modulo di Contatto.
In alternativa, come hai fatto presente potresti ricreare un banner con del Codice Extra, da inserire in una pagina specifica o in tutto il sito.
Potresti prendere come spunto questo progetto su CodePen (https://codepen.io/andmitsch/pen/jEjOQX).
Spero di esserti stato di aiuto. Buon proseguimento di giornata!
Author
Buongiorno Grabriele piu' che una foto vorrei qualcosa che ti dica un contatto immediaato, guarda il banner che mi hai mandato è interessante dovrei capire come modificarlo magari inserendo un'immagine allegata
... come idea EXTRA!, potresti mettere il modulo email in una pagina nascosta e senza la grafica del sito, e nella pagina in cui vuoi invitare all'iscrizione usare il mio DIV_CUSTOM+IFRAME che importi la pagina del modulo...
potresti mettere il modulo email in una pagina nascosta e senza la grafica del sito, e nella pagina in cui vuoi invitare all'iscrizione usare il mio DIV_CUSTOM+IFRAME che importi la pagina del modulo...
.
Per modifiche semplici del Codice HTML potresti usare questo tool online (https://html-online.com/editor/) che ti consente di avere un output istantaneo e al contempo comprendere dove mettere mano. Lo stesso CodePen consente di modificare il codice direttamente da progetto online.
La soluzione del banner pubblicitario/foto con un link ad un modulo è la soluzione più semplice a mio parere. Convengo che inserire solo una foto sia una limitazione, sarebbe più utile consentire l'inserimento di codice, come nella pagina d'ingresso.
In aggiunta ti consiglio di dare un'occhiata a questo tutorial (https://www.w3schools.com/howto/howto_css_newsletter.asp). Nella sezione "How to" puoi prendere spunto per ricreare quanto da te richiesto.
Spero in future versioni il team di Incomedia implementi una funzione simile nel programma.
P.s. Quando ero piccino e trovavo un qualcosa che mi incuriosiva la analizzavo per capire come era fatta. Potresti fare una cosa analoga con il codice per capire come ricrearlo. Ovviamente non copiare codici coperti da copyright per ovvie ragioni.
Author
ok gli do uno Sguardo Gabriele, secondo me i ragazzi di incomedia potrebbe modificare tranquillamente il (messaggio pubblicitario) implementando un modulo di contatto.
ti ringrazio KolAsim ma preferisco qualcosa di completo, ora ci struso vediamo cosa ne viene fuori, grazie ragazzi
... non avendo il programma mi baso sulle mie idee ed invenzioni, e sempre a titolo di idea, personalizzabile, sarebbe detto e fatto, simile al tuo STAMP...
... ho provato adesso in pochi secondi a fare un copia/incolla direttamente online: >> risultato
.
Se vuoi implementare una finestra a comparsa semplice e personalizzabile di indico questo link dove puoi scaricarla.
https://www.phpjabbers.com/free-javascript-popup-box-script/
Ciao
Author
Volevo provare ad inserire questo
https://www.w3schools.com/howto/howto_css_newsletter.asp
ma non riesco a in che sezione del sito devo inserire il codice?, ho provato "prima della chiusura del tag head" o "prima della chiusura del tag body" sia della home che del sito ma non mi viene fuori una slideshow della newsletter
grazie
puoi usare unoggetto Html:
Metterai in codice HTML la parte che va da tag <body> a </body> (esclusi) e in Esperto (sempre dell'oggetto html) i fogli di stile che vanno dal tag <style> a </style> (esclusi)
Ciao
Author
la newsletter la vedo ma non mi viene fuori come una slide show
Segui le istruzioni del primo messaggio di KolAsim
Ciao
Author
mi spiegheresti bene il funzionamento del DIV_CUSTOM+IFRAME
grazie
... semplicissimo, un copia/incolla; ...puoi copiare e provare direttamente il mio codice dal mio esempio (Ctrl+U)...
... come detto all'inizio:
1) - crea nel progetto una pagina chiamata "mailform" (mailform.html), NASCOSTA e con l'opzione SENZA APPLICARE LA GRAFICA, e vi inserisci il modulo di contatto;
2) - nella pagina del progetto dove vuoi che appia il messaggio, incolla nella sezione ESPERTO | Prima della chiusura del /BODY, ...oppure incolla direttamente in un Oggetto Codice HTML (alto un pixel, 1px), questo codice:
<!-- DIV_CUSTOM - pannello ESPERTO | codice personalizzato | prima della chiusura di BODY - by KolAsim - INIZIO -->
<div id="DIV_CUSTOM_K" style="position: fixed; width:100%;height:100%; top: 0px;left: 0px; background: rgba(0, 0, 0, 0.7);" onclick="chiudiK ();"><div id="messaggioK" style="position:absolute;width:280px;height:200px;margin-left:-140px;top:50%;margin-top:-100px;left: 50%; padding: 20px;border-radius: 15px;background: yellow;font-family:arial;font-size:22px; color:blue;"><a id="X" style="position:absolute;top: -15px;right: 0px;font-size: 50px;font-weight: bold;text-decoration: none;color: green;" onMouseOver="this.style.color='red'" onMouseOut="this.style.color='green'" href="javascript:void(0)" onclick="chiudiK()"> × </a>
<iframe width="100%" height="200" src="mailform.html"></iframe></div></div><script>function chiudiK () {document.getElementById("messaggioK").innerHTML = "chiusura video";document.getElementById("DIV_CUSTOM_K").style.display="none";}</script>
<!-- DIV_CUSTOM - by KolAsim - FINE -->
_______________
... i commenti li puoi eliminare; il resto dipenderà da te per la personalizzazione deducendo misure, colori, effetti, eccetera...
... (volendo si potrebbe accoppiare un mio cookie di sessione)...
.
.
Author
se ho capito bene devo creare una pagina a parte per la newsletter e nella home page un banner con un "CALL TO ACTION che riporta alla pagina menzionata , è questo che intendete voi?
perchè quello io vorrei ricreare è una slideshow nella home page (tipo messagio publicitario - passo 1) ma che sia un slide (newletter) come vi ho postato all'inizio del post.
... se il mio esempio, che hai potuto vedere e provare direttamente con un solo copia/incolla non ti va bene, allora devi o progettare da te, oppure cercare in rete qualcosa che faccia al caso tuo...
... a questo punto penso che il modo più semplice ed immediato, già anticipato, sia il messaggio pubblicitario che al click porti al form mail...
.
Author
l'esempio puo' andare pero' non è cio' che cercavo vorrei una slide (messaggio pubblicitario) con integrato un modulo di contatto... non è un oggetto essenziale per il sito, peccato cmq ti ringrazio vivamente per l'aiuto, rimango in attesa di ulteriori risposte
Se vuoi far aprire una finestra all caricamento del sito puoi procedere in questo modo
Nella home sezione esperto proprietà del tag body incolla questo script: onLoad="popup()"
Poi prima della chiusura del tag head incolla questo:
<script>
<!--
function popup()
{
aa = window.open("new.html","finestra","height=300,width=400");
finestra.focus();
}
// -->
</script>
in grassetto metti la tua pagina che contiene il form
Tutto questo mooolto grezzamente, poi a te modificare e perfezionare il metodo.
Tieni presente che ogni volta che uno capita su quella pagina si aprirà il popup e la cosa stancherà non poco.
Meglio collegare un'immagine al messaggio publicitario con questa funzione.
Ciao
... ... non è un'azione popup volontaria!!...
... non è un'azione popup volontaria!!... ...
...
Non ho capito se intendi slideshow o showbox?
Se intendi showbox, prova a vedere se lo script di questo vecchio (anno 2014) topic funziona ancora con WS17:
http://www.unofficialwsx5.com/index.php?topic=1902.0
Se non funziona o funziona parzialmente, devi apportare delle modifiche osservando il codice del nuovo ShowBox.
Se intendi altro, come non detto.
Author
ti ringrazio lo provato ma non mi convince pop up
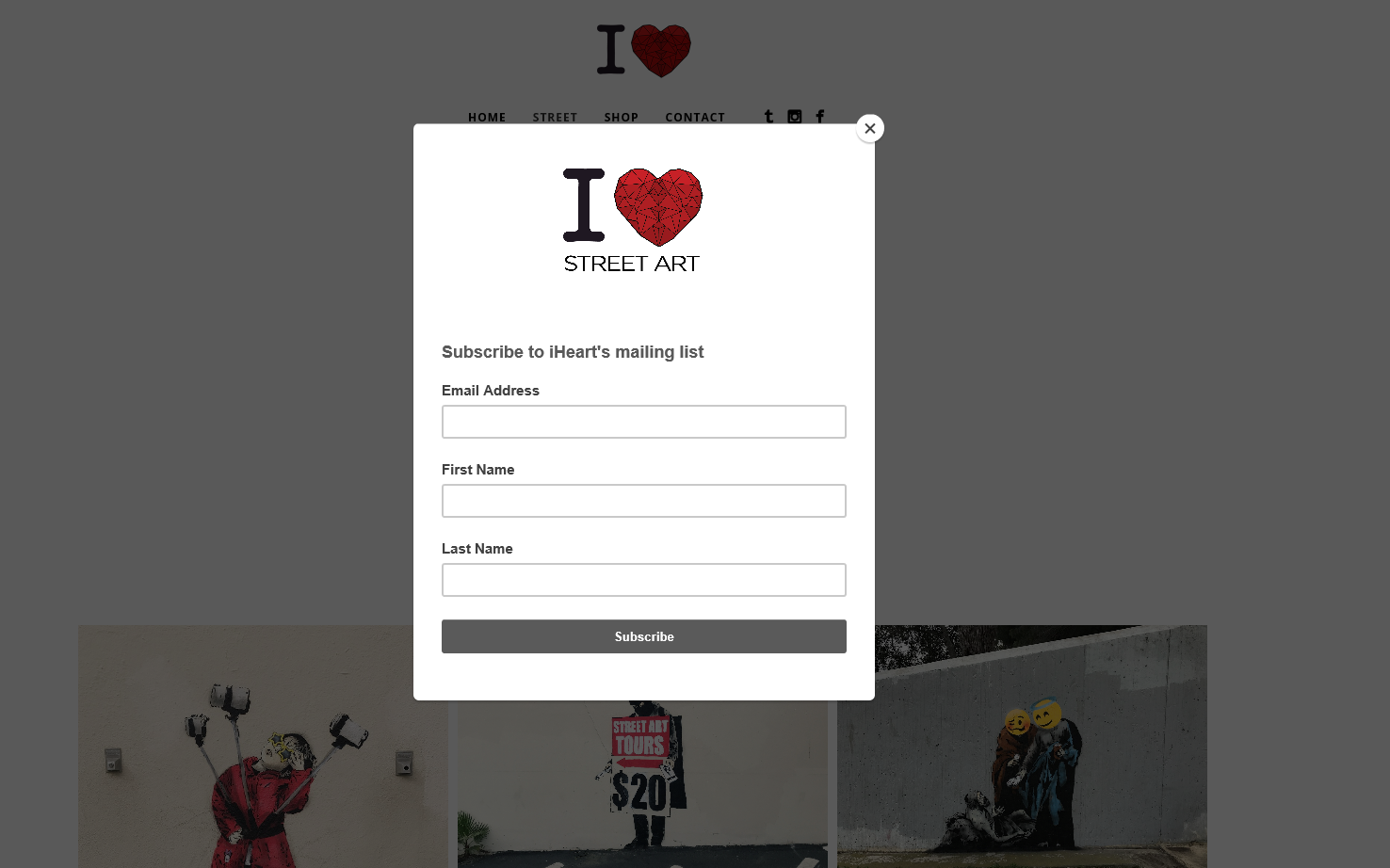
ne una e ne l'altra dovrebbe venir fuori come il MESSAGGIO PUBBLICITARIO - PASSO 1 ma con la possibilità inserire dei moduli di contatto come in questo sito http://www.iheartthestreetart.com/
In quel sito vedo un semplice showbox ed ho provato con la 17 lo script che ti ho linkato e sembra funzionare ancora quindi in teoria dovresti avere quello che cerchi.
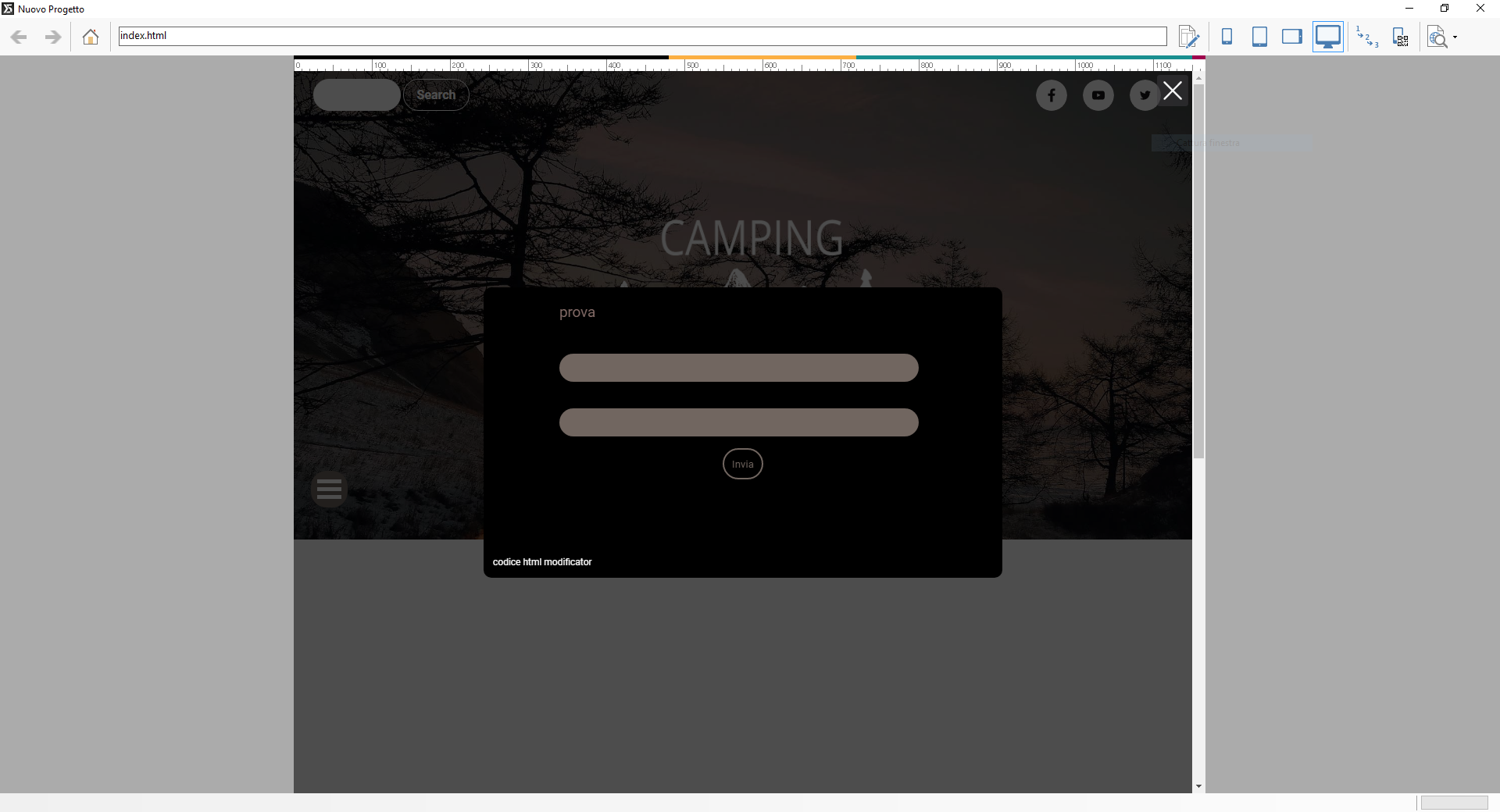
Comunque, ho provato ad inserire l'Oggetto Modulo di Contatto nel Messaggio Pubblicitario (Messaggio su barra orizzontale) ed è venuto fuori QUESTO
Non l'ho testato con molti browser.
Author
sicuramente sto sbagliando qualcosa, cos'è che non va?
grazie mille
Bella idea Lemonsong!
Ho preso spunto e si può fare anche con il messaggio nel riquadro
Proprietà Pagina - Esperto - Prima della chiusura del tag HEAD
<style>
#splashbox-advcorner iframe {
height: 400px !important; /* impostare altezza barra */
}
.mediaTarget {
cursor: default !important;
}
</style>
Proprietà Pagina - Esperto - Prima della chiusura del tag BODY
<script>
x5engine.boot.push(function() {
x5engine.settings.imSplashBox.media = {
"type": "iframe",
"url": x5engine.settings.currentPath "new.html" , "width": 400, "height": 400 };
});
</script>
personalizzando il nome della pagina e le dimensioni.
Author
Forse ci sono Riuscito :)
sono una frana in HTML :(
Giustamente Lemonsong mi ha fatto notare la mancanza del segno +
Ecco la riga corretta.
"url": x5engine.settings.currentPath + "new.html" , "width": 400, "height": 400 };
ciao
... direi anche questa una buona soluzione; ...ma, ...forse non ho capito e tanto se possibile per capire , ed a parte dell'aspetto, codice, colori e misure che io non posso provare, ...l'effetto ottenuto sarebbe identico al mio metodo, personalizzabile, con il form-mail in terza pagina; ...o non avevi provato e valutato...?...
, ed a parte dell'aspetto, codice, colori e misure che io non posso provare, ...l'effetto ottenuto sarebbe identico al mio metodo, personalizzabile, con il form-mail in terza pagina; ...o non avevi provato e valutato...?...
.
Author
Sicuramente devo aver fatto qualcosa di sbagliato ho optato per le info di Lemosong perchè mi sono trovato (casualmente) bene ...nulla di personale anzi... mi sei stato di aiuto.
Si si puo' modificare tutto dallo showbox e dalla pagina nasconta pero' ho ancora un problema (allego foto)
in pratica nel codice principale del sito ho inserito un codice per la chat (by tawk.to) solo da come si vede dalla foto la chat viene riportata anche nella piccola schermata, come posso annullarla solo in quella parte?
ho pensato di sponstare il codice sorgente della chat nelle proprietà della home page, ma in quel caso la chat diventerebbe limitata
grazie...
... è un problema...
Io farei in questo modo:
Con un'editor esterno qualsiasi (va bene anche il blocco notes) modificherei la pagina del modulo togliendo il codice della chat, salvi la pagina e la pubblichi direttamente senza il programma, con lo stesso nome.
Cancella poi dal programma quella stessa pagina.
Ciao
Author
Non so cosa stia sbagliando, lo caricato dal file manager del server e niente, ho caricato sulla cartella di pubblicazione del programma e nulla, mi mostra sempre la schermata con la chat, anche se cancello il vecchio file...
Ma hai modificato la pagina prima di inviarla e cancellata dal programma?
... individua il nome ID del selettore /DIV che contiene la CHAT ...e nelle Proprietà di quella pagina | sezione Esperto | Prima della chiusura di /HEAD incolla questo codice sostituenfo l'ID:
<style> #NomeIdChat {display:none} </style>
... oppure, e faresti prima, posta il LINK in modo che si possa valutare...
.
Author
Ho tagliato la testa al toro, ed ho eliminato la chat da tutte le pagine (implementato il codice nella pagina) e lo lasciata solo nella Home (tanto è sempre in offline) se qualcuno vuole scrivermi mi puo' contattare da "contact us"
il risultato finale è questo https://www.orlee.ch/index.php
grazie mille ;)
Hai usato il codice per visualizzare lo ShowBox all'apertura della pagina, ma hai anche inserito il codice per il form mail nel Messaggio pubblicitario.
Quest'ultimo (codice) lo eliminerei se non lo usi.
Author
mi puoi girare il codice che non riesco a capire quello di cui parli, perfavore? grazie
[v10 - 11] Visualizzare ShowBox all'apertura della pagina (attualmente in uso)
[v17] Inserire form mail nel Messaggio pubblicitario (non funzionante perché non hai abilitato la visualizzazione del Messaggio pubblicitario)
... visto; ... direi ottimo risultato; ...segui anche i consigli di lemonsog appena dati...
... e visto che mi ero messo in ballo, >> questo è quello che si sarebbe potuto ottenere col mio metodo, editato online adesso con un copia/incolla...
...!... controlla gli aspetti della tua pagina alle varie risoluzioni...!...
... ciao e buona continuazione...
.
Author
Ok fatto prova a controllare tra una decina di minuti, penso di aver eliminato ;)
hai avuto problemi nel visualizzare lo screen su tablet o smarphone? io lo vedo bene a bassa risoluzione
grazie ancora
Hai ancora il CSS.
... no, avevo visto sul PC; ...meglio così che hai controllato la regolarità...
ciao
.
Author
dovrebbe essere apposto :)
Non è una "cosa grave", ma lo vedo ancora:
Author
okkkkkkkkkkkkkkk trovato ed eliminato GRAZIE ancora LEMONSONG ;)
@Luigi, il "corretto" (spunta verde) , per correttezza , andrebbe messo al post che ti ha risolto...
e non a te stesso
Inoltre per ringraziare chi ti risponde , se la risposta ti ha aiutato, puoi , anche, cliccare su utile (manina verde pollice in su) sul post ...