Raggruppare celle pagina 
Author: Luigi D.
Visited 909,
Followers 1,
Shared 0
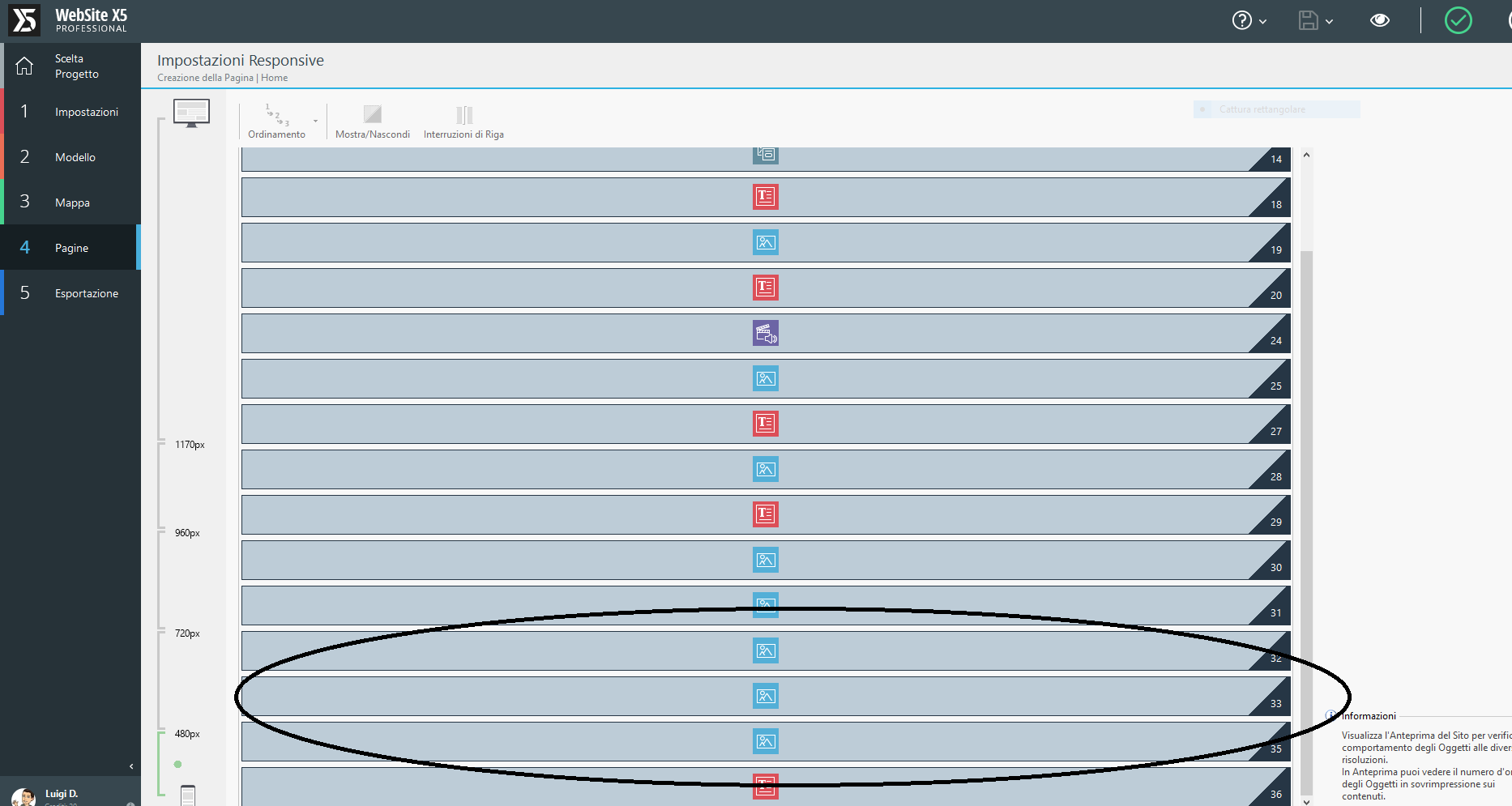
Buona sera apro un topic su un'argomento già affrontato in passato ma magari qualcuno di piu' esperto puo' aiutarmi in pratica vorrei ancorare 3 celle e visualizzarle su un'unica riga ad una risoluzione di 480 px, è possibile farlo magari con un codice ? perchè ho provato con website ma a quella risoluzione le celle le incolonna forzatamente
grazie

Posted on the

nel Breackpoint 720 le hai su una riga sola?
Author
Si
all'ultimo breakpoint si ha sempre l'incolonnamento, non risolvi certo con dei codici...
però , penso , che potresti aggiungere un breakpoint a 320 (il minimo possibile) e quindi ingannare il programma...
così al breakpoint 480 potrai affiancare se ci stanno...
e lui ti metterà tutto incolonnato al 320...
...prova...
Author
Eccomi Claudio si ho fatto come hai detto tu, ha funzionato!!, però vi è una cosa che non mi piace tanto: tipo se io imposto un carattere a 70 nella versione responsive a 480 px la vedrò a 70, website ridimensiona automaticamente e non crea uniformità ai caratteri, con la conseguenza che i caratteri si sovrappongono come nel mio caso, adesso ho ridimensionato i caratteri al primo breakpoint e va… GRAZIE mille ;)