Immagine per il sito 
Author: Simone L.
Visited 1426,
Followers 1,
Shared 0
Allego l'immagine, non ho capito cosa va messo in immagine per sito, cosa sarebbe?
mi potete fare un esempio ?
Grazie mille
Simone
Posted on the

Hello Simone L.,
Pour explications, voir le manuel WebSiteX5 au point 4.1
Cordialement,
Lionel
Ciao Simone
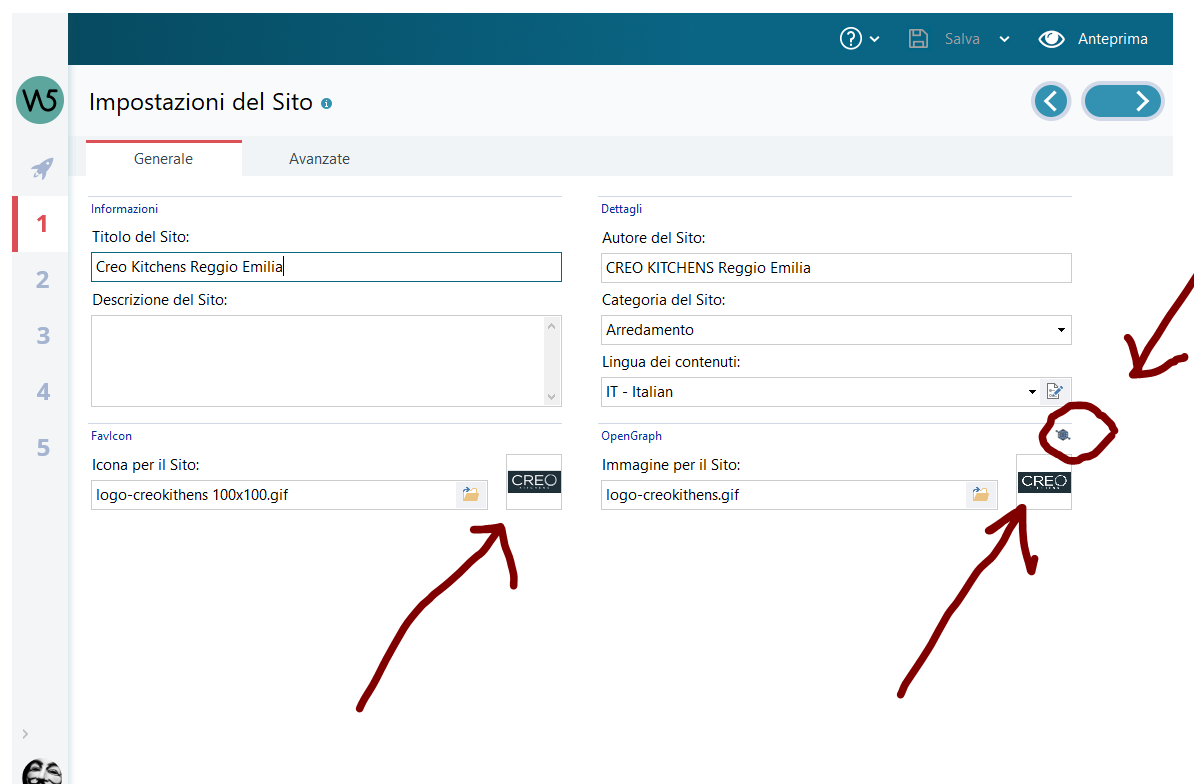
Icona per il sito è quella che ti fa vedere Alex immagine è quella che identifica il sito sui social deve avere certi requisiti dimensionali
2.
....
... in quella sezione del tuo STAMP, ... azionando F1 dovrebbe aprirsi la guida contestuale, che corrisponderebbe a questo indirizzo: http://help.websitex5.com/it/v2019.2/pro/index.html?imp_generali.htm
▪Immagine per il Sito: specifica quale immagine (file .JPG, .PNG e .GIF) associare al Sito. Tramite il tag Open Graphog:image, questa immagine verrà inserita nel codice di tutte le Pagine del Sito e verrà utilizzata in caso di condivisione sui Social Network (Facebook, Twitter, Google+, ecc.). Se viene condiviso un post del Blog in cui è presente uno slideshow, al posto dell'immagine specificata per il Sito verrà ripresa la prima immagine presente nello slideshow stesso.
Per maggiori informazioni sul Protocollo Open Graph, cliccare sul pulsante e accedere al Sito ufficiale: ogp.me/.
.