CENTRARE VIDEO IN "STILE DELLE RIGHE" 
Author: Luca L.
Visited 2755,
Followers 1,
Shared 0
Intanto CIAO a tutti.
Ho un problemino che non riesco a risolvere.
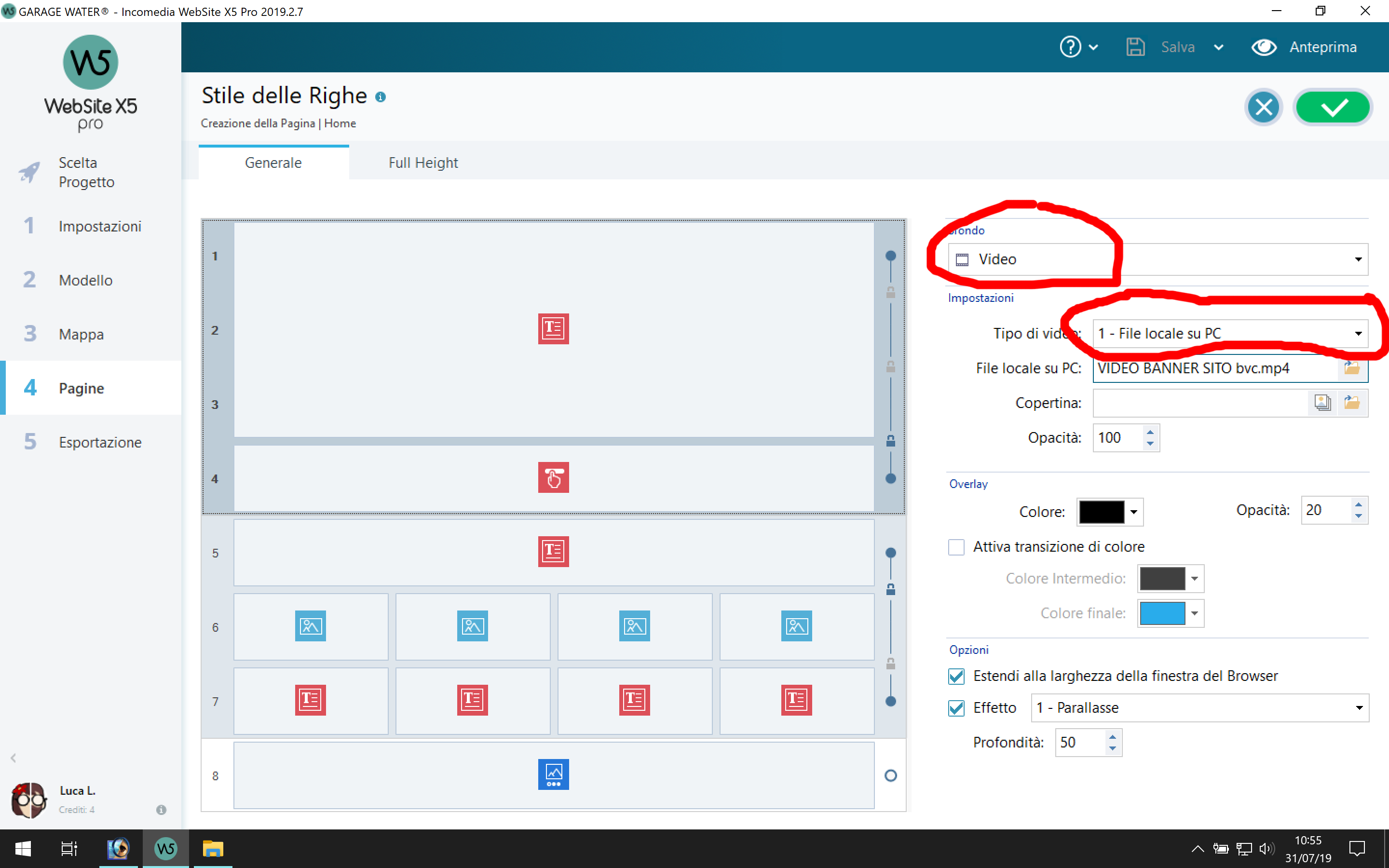
Nella home page, quando vado in "STILE RIGHE" e nell'opzione "Sfondo" aggiungo un video, questo è centrato nella visualizzazione desktop, ma nella visualizzazione "smartphone" non viene centrato. In pratica tutto il contenuto della pagina si centra correttamente tranne questo benedetto video...
Purtroppo non posso mettere il link perchè non è ancora finito.
Qualcuno ha una soluzione alternativa con qualche codice?
Il programma prevede l'opzione "centraggio" con le immagini ma non con i video.
Vi ringrazio molto.
Posted on the

Ciao, allego la mia prova...
https://www.webx5.altervista.org
a me sembra centrato...
.
.
Author
Ciao Alex, grazie per la risposta ma non mi riferivo a quella impostazione. Ti allego lo screen al quale mi riferisco.
certo che ho capito... cosa intendevi...
cosa intendevi...
ma con la prova online che ti ho allegato "link" non vedo anomalie... hai guardato e provato?
quindi dei verificaro solo nella pagina oggetto per oggetto se ci sono anomalie del tipo:
margine e allineamento, altro al momento non e possibile settare da programma.
Author
Ecco il link "momentaneo" del sito così potete farvi un'idea: www.garagewater.com
Qui potete vedere come il soggetto del video, quando vai in modalità smartphone, non si centra più.
Author
Grazie Alex, ho anche provato a cancellare tutti gli oggetti della pagina e lasciare solo quello con il video di sfondo, ma ninete....
Non si potrebbe intervenire con un codice nella sezione esperto?
grazie
... senza vedere il LINK non si può capire; ...basta un click per esportare le proprie prove su Altervista, oppure in una sotto-directory del sito...
... comunque, il video (!senza pista audio!) usato come sfondo della riga assume la modalità tipica e simile al css COVER per le immagini...
... il video rimarrà centrato con ridimensionamento razionale sulla priorità altezza o larghezza che sarà rilevata in base alla finestra ospite; ...cioè non verranno viste le aree eccedenti laterali o superiori ed inferiori, come da questo esempio:
.
Author
Grazie KolAsim, ecco il link: www.garagewater.com
Author
Per caso è possibile intervenire con qualche codice? Grazie tanto.
... hai ragione, vedo che il video non è al centro...
... non mi spiego il perchè, e purtroppo non posso verificare nel programma, ma per caso hai fatto uso di codice extra, per il MUTO...?...
... per le alternative con codice EXTRA, è certamente possibile, e ti consiglierei di adottare YT+TUBULAR, per un video veloce, flusso immediato, alta compatibilità, e libertà di banda...
... poi dipenderà anche se il video lo vuoi come sfondo della riga, oppure come sfondo della pagina, ed in ogni caso non dovresti far uso di effetti parallasse per questo...
.
ecco la mia prova on line...
https://www.webx5.altervista.org/video.html
succede anche a me...
Author
Grazie KolAsim per l'interessamento.
Il video nell'esempio è senza audio (l'ho fatto volutamente così perchè non voglio l'audio).
Purtroppo non essendo molto esperto non so cosa intendi per "YT+TUBULAR"....
Il video lo vorrei esattamente come l'ho impostato, e cioè come sfondo delle 2 righe. Va tutto bene tranne che non viene centrato nella modalità mobile. Ho provato a utilizzare anche la modalità "video youtube", ma nella versione mobile non diventa responsive e quindi lascia spazio nei margini verticali.
Per caso hai qualche altro suggerimento? Ti ringrazio molto sono disperato!
Author
Grazie Alex per l'interessamento! Pazzesco che per una cavolata del genere non riesco più a procedere....
Peccato perché questa tipologia di sfondo è utilizzato per molti siti e website x5 non ha aggiunto questa opzione di centraggio.
con quelli di youtube non succede...
ecco la prova...
https://www.webx5.altervista.org/index.php
niente aspettiamo lo Staff!
Author
GRazie Alex,
ho provato anche io. Però come mai non si avvia il video di YT?
cosa usi Firefox? o Google Chrome?
Author
Chrome
.
altrimenti usa Microsoft Edge o Firefox
Author
Grazie molto Alex.
Il problema che questo si verifica anche su Safari negli iphone. E dato che il sito dovrebbe essere visibile allo stesso modo per tutti gli utenti il problema resta lo stesso.
Se solo ci fosse un codice per centrare il video risolverei subito questo problema. Anche perché il video di sfondo che voglio utilizzare non deve essere su youtube in quanto è un video di sfondo e senza audio.
Sono disperato
... è una limitazione implementata nei recenti browser, e per convenzione, da sempre, nei dispositivi "mobile"...
... ...
Purtroppo non essendo molto esperto non so cosa intendi per "YT+TUBULAR"....
... ... ...
Per caso hai qualche altro suggerimento? ... ...
... se ti interessa, io posso proporti la mia decennale invenzione, diventata ormai di uso comune, il mio DIV_CUSTOM+IFRAME >+ EXTRA > YT+TUBULAR... (che puoi volendo studiare!),(massima compatibilità, che comunque dovrai poi verificare tu su quei dispositivi insoliti (i!), ...e puoi farlo subito dal relativo link)...
... alla fin fine sarà semplicissimo, un copia/incolla...
... quindi e se ti interessa, visto che io attualmente non ho il programma e neanche il PC, devi ottemperare a questa procedura:
1) - inviare il tuo video su youtube, e postare qui il relativo LINK;
2) - nel progetto, come sfondo della riga/righe, elimina il video, ed in sua vece usa una immagine di sfondo in modo che possa individuarla, e posta quindi anche il LINK di questa pagina;
3) - con il mio metodo derivato TUBULAR ti realizzerò un pagina EXTRA;
4) - se avrai completato i punti 1) e 2) ...e se vedrò i LINK, ...allora valuterò il da farsi per vedere sa la mia idea è fattibile con la attuale v.2019.2, e poi ti posterò il codice da usare, che come detto prima sarà semplicissimo da implementare...
5) - in mancanza del punto 4) ...!... allora come non detto e resta in attesa di altri input da parte di altri...!...
.
ciao
.
Se vuoi una soluzione al volo (ma devi poi sistemare meglio le scritte presenti in sovrimpressione sul video per la modalità responsive, magari renderle adattabili al contenuto della cella usando l'Oggetto Titolo invece che l'Oggetto Testo e attivando l'adattamento responsive sul Testo), inserisci nelle Proprietà della Pagina/Esperto/Codice personalizzato/prima della chiusura del Tag HEAD, questa stringa di codice:
<style>
#imPageRowGraphicsVideo_1{
width: 100% !important
}
</style>
vedi un po' cosa succede e poi qualcun altro potrà darti altre info in merito per quanto riguarda anche un migliore adattamento in altezz...
A me, con la stringa indicata sopra, appare così alle modalità responsive (l'uomo che fa esercizi in acqua è visibile al centro):
OK funziona già testato...
https://www.webx5.altervista.org/
sorry...
https://www.webx5.altervista.org/video.html
Alex, ciao... Come detto ci sarebbe poi da adattare le scritte in sovrimpressione che, come vedi, se lasciate in quel modo, vanno al di fuori del video. Andrebbero rese responsive oppure ci vorrebbe del codice extra per adattare il video anche in altezza (si può) ma io non ho la vostra ultima versione del software, le prove che sto facendo le sto eseguendo sul codice degli esempi online.
Ciao Giuseppe, si va sistemato il testo e il pulsante...
Author
Grazie ragazzi siete davvero gentilissimi!
Si, ci vorrebbe ancora un codice extra per adattare il video anche in altezza.
Qualcuno può aiutarci in questa impresa?
Author
Grazie KolAsim! Per il momento aspetto ancora se qualcuno riesce a implementare il codice di Giuseppe anche per l'altezza. Così sarebbe perfetto e molto più pratico.
Ti ringrazio ancora tanto. I vostri aiuti sono davvero preziosi
Author
Ragazzi dopo aver fatto qualche ricerca credo di aver risolto.
Ho inserito questo codice:
<style>
#imPageRowGraphicsVideo_1{
position:absolute;
top:50%;
left:50%;
transform: translate(-45%,-25%);
}
</style>
POtete confermare se lo vedete giusto anche voi.
Grazie mille!
io lo vedo così...
.
ho un monitor da 32 pollici... quindi parliamo di una risoluzione 1920 X 1080
... OK, ...quando e se vorrai provare le mie esclusive invenzioni e/o escamotages, ...apri un nuovo post ...preparando quel che serve...
ciao
.
Author
Grazie Alex e KolAsim per il tempo che mi avete dedicato. I vostri consigli sono sempre utili ed efficaci.
secondo me non hai risolto....il video non parte...
@Mirko, ...penso che il video non sia più su quel link...
perchè aveva scritto che era un link momentaneo...
io penso di si perchè qui funziona ancora:
https://www.webx5.altervista.org/video.html