Conteúdo para configuração responsiva 
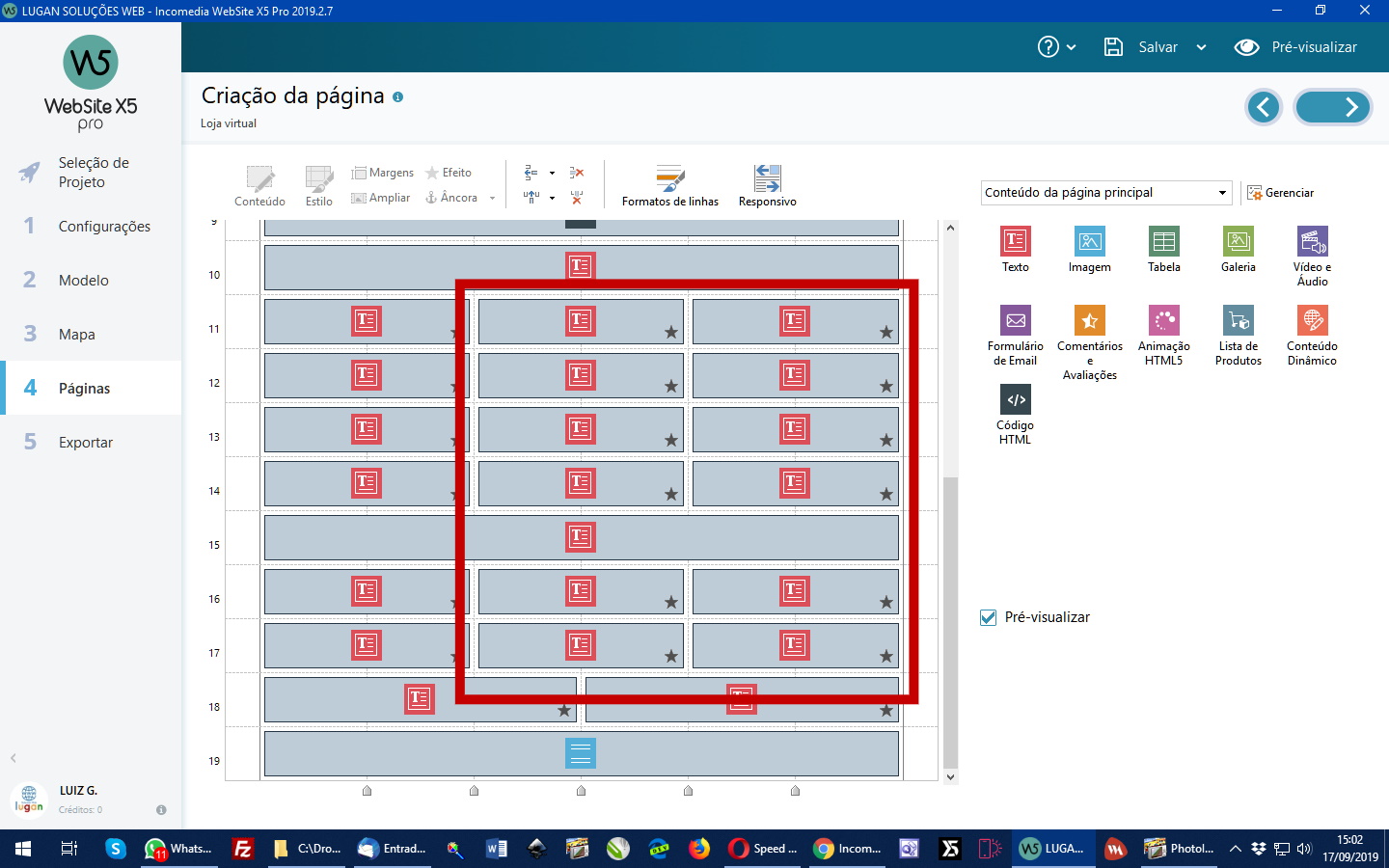
Author: LUIZ G.Olá, Pessoal... estou encontrando uma situação estranha por aqui. Após a formatação do conteúdo na grade da página (fig 1), elas aparecem, cada uma no seu espaço e separação inerente a sua posição.

Quando vai fazer a separação personalizada no botão de ordenamento e separação (fig.2), alguns conteúdos que estão separados aparecem juntos e sem possibilidade de colocação de uma Quebra de linha entre eles.

O detalhe é que todos os conteúdos são iguais e com a mesma configuração de tamanho, margens, cor, texto, etc.
Mas isso não acontece em todas as situações. Mais acima na página, tb tenho uma seqência de boxes e aparecem corretamente e com a possibilidade de inserção de quebra.
Alguém sabe dizer o que é isso?
Obrigado.
Hello everyone ... I'm finding a strange situation here. After formatting the content in the page grid (fig 1), they appear, each in its own space and separation inherent in its position.
When you are custom sorting on the sort and sort button (fig.2), some content that is separated appears together and there is no way to wrap a line between them.
The detail is that all content is the same and with the same size setting, margins, color, text, etc.
But that does not happen in all situations. Further up the page, also have a sequence of boxes and appear correctly and with the possibility of inserting break.
Does anyone know what this is?
Thanks.

Hola Luiz
Prueba de modificar la numeracion de tus objetos para que queden en orden a ver que pasa
1 2 3
4 5 6
etc...
Has la prueba y nos comentas como te ha ido...
Saludos
Carlos A.
Author
Muitíssimo obrigado, Carlos Amaral.
Tudo certo agora!
abs