Dimensionare oggetti verticalmente di dimensioni diverse 
Author: Roberto N.Buongiorno a tutti, volevo sapere se qualcuno sa come si possono portare a dimensione verticale identiche due oggetti che sono di altezze diverse, considerando che il loro contenuto è di dimensione variabile... vedi sotto esempio:
Grazie in anticipo per eventuali suggerimenti.

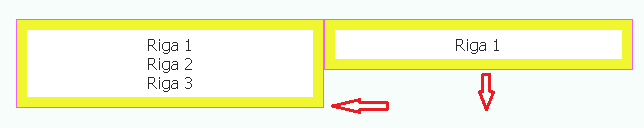
Esempio:
* ----- Come andrebbe modificato questo CSS ? --------
.Contenitore {
margin: auto;
overflow: hidden;
}
.BoxEsterno {
position:relative;
float:left;
background:#F0F62F;
padding:10px;
width:50%;
height:100%;
border:1px solid #F060F6;
box-sizing:border-box;
}
.BoxInterno {
position:relative;
float:left;
background: white;
padding:10px;
width:100%;
height:auto;
padding:5px;
box-sizing:border-box;
}
* HTML
<div class="Contenitore"> <!--- Primo box -->
<div class="BoxEsterno">
<div class="BoxInterno">
<p>Riga 1</p>
<p>Riga 2</p>
<p>Riga 3</p>
</div>
</div>
<!--- Secondo box -->
<div class="BoxEsterno">
<div class="BoxInterno">
<p>Riga 1</p>
</div>
</div>
</div>

Se sono aggetti Testo devi dare la stessa altezza alle 2 celle, se invece è un oggetto HTML devi dare le stesse misure dell'altezza all'interno dell'oggetto stesso.
Author
Ciao Patrizia, purtroppo i due oggetti non hanno mai altezza di partenza identica in quanto l'oggetto di sinistra contiene sempre testo e immagine e l'oggetto di destra contiene sempre solo testo ma di lunghezza variabile.
Author
il mio obbiettivo è ottenere un allineamento degli oggetti come in questa mia pagina...
https://www.ilmioproduttoredifiducia.it/regioni-italiane.html
se non vuoi usare codici devi inserire i due box in due oggetti html separati sulla stessa riga della griglia di pagina, e siccome website, due o più oggetti affiancati sulla stessa riga, li dimensiona con la stessa altezza, avresti risolto il problema... per lo stile dello sfondo e il bordo agisci sullo stile delle celle...
Author
Ciao Skeggia, purtroppo sono obbligato ad usare il codice in quanto e una pagina totalmente costruita con codice PHP.
Come detto da me e da Skeggia, se metti gli oggetti affiancati e dai la stessa altezza alle celle website li dimensiona con la stessa altezza.
http://www.4yousolution.com/PROVE/calendar.php
vedi se questo può fare al caso tuo...
https://www.html.it/pag/53261/colonne-affiancate-con-altezza-uguale/
Author
Ciao Skeggia, è esattamente quello che mi serviva... grazie al tuo suggerimento ho risolto problema !
Buona giornata e Grazie mille a tutti per i vostri suggerimenti !