Erstellen Der Seiten Einer Website: Einfügen Von Inhalten Und Hinweise Für Das Layout 
Author: Incomedia
Einleitung
Nachdem wir uns in den vergangenen Ausgaben der Tipps & Tricks eingehend mit den Schritten 1 und 2 beschäftigt und die Erstellung und individuelle Anpassung von Templates (http://answers.websitex5.com/post/4455 und http://answers.websitex5.com/post/6673 ) sowie die Erstellung der Sitemap (http://answers.websitex5.com/post/8687) erläutert haben, widmen wir uns nun dem Schritt 3 und sehen uns an, wie wir die Seiten erstellen und die gewünschten Inhalte einfügen können.
Grundlagen
Mit dem von WebSite x5 verwendeten Raster-System, dank dem die Objekte per Drag&Drop direkt auf die entsprechende Seite eingefügt werden können, ist die Erstellung von Seiten und das Gestalten eines Seitenlayouts, aus rein technischer Sicht, ausgesprochen einfach.
Das Standard-Raster hat 2 Zeilen und 2 Spalten, von denen jede jeweils nur ein Objekt enthalten kann. Auf den ersten Blick mag dieses Layout-Schema starr erscheinen, in Wirklichkeit ist es jedoch äußerst flexibel!
Zunächst einmal besteht die Möglichkeit, die Anzahl der Zeilen und Spalten beliebig zu erhöhen, bis zu einem Raster mit maximal 12 x 64 Zellen. Außerdem ist zu berücksichtigen, dass ein Objekt auch mehrere angrenzende Zellen belegen kann. Diese Faktoren, gemeinsam mit der Tatsache, dass die Breite der Spalten manuell festgelegt und die Ränder frei definiert werden können, ermöglichen die Realisierung auch äußerst komplexer, anspruchsvoller Layouts.
Aber gehen wir der Reihe nach vor!
Konfigurierung des Rasters
Um eine Zeile oder Spalte im Layout-Schema hinzuzufügen oder zu entfernen, verwenden Sie bitte folgende Schaltflächen: ![]() ,
, ![]() ,
, ![]() ,
, ![]() .
.
Zu Beginn ein Tipp: Entscheiden Sie sich für eine Spaltenanzahl, die sich für Ihr geplantes Seitenlayout am besten eignet, und lassen Sie diese auf allen Seiten Ihrer Website möglichst unverändert: Dies vermittelt optisch den Eindruck von Ordnung und Einheitlichkeit der Website. Im Bezug auf die Anzahl der Zeilen, sollten nur so viele Zeilen erstellt werden, die tatsächlich benötigt werden, um den gewünschten Inhalt zu präsentieren.
Auf unserer Demo-Website Tees X5 Store (http://tees.websitex5.com) haben wir beispielsweise auf fast allen Seiten ein Raster mit 12 Spalten verwendet, obwohl auf keiner 12 Objekte nebeneinander dargestellt werden. Vielmehr haben wir auf diese Wise eine Art „kariertes Papier“ mit einer Liniendichte geschaffen, die verschiedene Layout-Lösungen möglich macht.
Mit einer Seitenbreite von 960 Pixeln (Schritt 1, Fenster Individuelles Template, Option Breite für den Seitenbereich „Header”) und 12 Spalten im Layout-Schema haben wir Modell von 960 Grid System (http://960.gs/ ), dem bekannten Framework für die schnelle Gestaltung herausragender Raster-Layouts, übernommen. Mit WebSite X5 können wir also ohne den Download von Frameworks und ohne CSS eine Struktur generieren, wie sie auf der Beispielseite von 960gs (http://960.gs/demo.html) zu sehen ist, um verschiedene Layouts zu realisieren.
Einfügen von Objekten
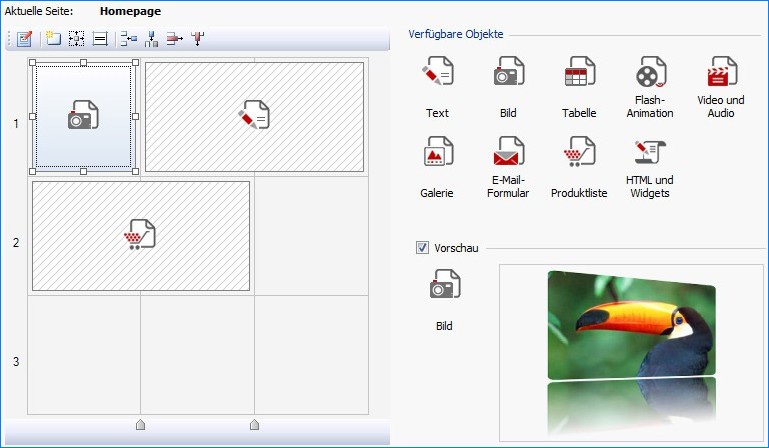
Ziehen Sie ein Objekt aus dem Bereich der verfügbaren Objekte in das Raster und legen Sie es in der gewünschten Zelle ab.
In der Standardeinstellung haben alle Spalten die gleiche Breite und die in die Seitenzellen gezogenen Objekte werden automatisch diesen Maßen angepasst. Diese Breite kann an den Ziehpunkten (oder mit den Optionen des Kontextmenüs, das sich mit Rechtsklick auf die Ziehpunkte öffnet) auch manuell festgelegt werden.

Die Höhe einer Zeile hingegen kann nicht geändert werden und wird von dem höchsten Objekt bestimmt, das in eine Zelle dieser Zeile eingefügt wurde.
Stellen wir nach dem Einfügen fest, dass ein Objekt mehr Raum einnehmen soll als eine einzelne Zelle bereitstellt, kann es an den Ziehpunkten horizontal und/oder vertikal auf die angrenzenden Zellen ausgeweitet werden.

Ein praktisches Beispiel
Analysieren wir als konkretes Beispiel für die Erstellung einer Seite das Layout-Schema der Homepage unserer Demo-Website Tees X5 Store und betrachten wir die einzelnen Elemente im Detail.
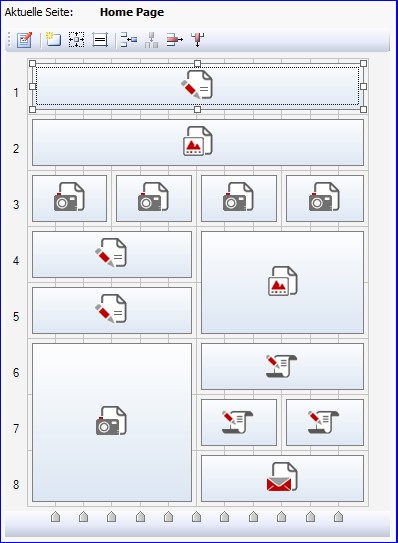
Wie bereits erwähnt, haben wir ein Raster mit 12 Spalten erstellt und dort nach folgendem Schema die verschiedenen Objekte angeordnet:

An dieser Stelle soll nicht auf die Texte, sondern auf die anderen Objekte näher eingehen, die sich auf der Seite befinden.
2. Zeile – Galerieobjekt
Wir erstellen eine Website, über die T-Shirts verkaufen werden sollen: Was könnte also treffender sein, als eine schöne Bildergalerie direkt auf der Homepage einzubinden, um den Besuchern sofort die Artikel zu präsentieren, die sie hier erwerben können? Die Homepage ist wie das Schaufenster eines Geschäfts: Auch online sollten die besten Angebote im Vordergrund stehen.
Aus dem Grund wurde in der Homepage über die gesamte Breite ein Galerieobjekt eingefügt. Hierfür wurde die Galerie mit horizontal angeordneten Miniaturbildern gewählt und, damit die Bilder hinreichend groß sind, wurde die Anzeige von jeweils nur zwei Miniaturen eingestellt. Im Bereich Liste des Fensters Galerieobjekt hingegen haben wir alle Bilder importiert und für jedes eine Beschreibung und einen Link eingefügt. Auf diese Weise gelangt der Besucher, indem er auf das Miniaturbild klickt, direkt zu der Seite, auf der er eine Beschreibung des Produkts finden und dieses auch kaufen kann.
Anschließend noch zwei kleine Hinweise zu den grafische Feinbearbeitung: Im Bereich Miniaturbild haben wir den Rahmen der Galerie-Miniaturen entfernt und im Fenster Zellenstil einen individuellen Rand eingestellt.
ACHTUNG! Bitte beachten Sie, dass der blaue Rahmen sowohl die Überschrift als auch die Bildergalerie umschließt, also über zwei separate Objekte verläuft (Textobjekt in Zeile 1 und Galerieobjekt in Zeile 2).
Wie kann dieses Ergebnis erzielt werden?
Ganz einfach:
- Markieren Sie das Textobjekt und klicken Sie auf die Schaltfläche
 , um die Ränder einzustellen: Stellen Sie in dem aufgerufenen Dialogfenster für den unteren Rand 0 ein.
, um die Ränder einzustellen: Stellen Sie in dem aufgerufenen Dialogfenster für den unteren Rand 0 ein. - Markieren Sie nun das Galerieobjekt und klicken Sie erneut die Schaltfläche
 an: Stellen Sie hier nun für den oberen Rand 0 ein.
an: Stellen Sie hier nun für den oberen Rand 0 ein. - Damit wurde der Zwischenraum zwischen den beiden Objekten entfernt. Markieren Sie nun das Textobjekt und öffnen Sie durch Anklicken von
 das Dialogfenster für den Zellenstil. Aktivieren Sie das Kontrollkästchen Benutzerdefinierte Ränder und stellen Sie für die Seiten und oben einen blauen Rand von 2 Pixeln ein.
das Dialogfenster für den Zellenstil. Aktivieren Sie das Kontrollkästchen Benutzerdefinierte Ränder und stellen Sie für die Seiten und oben einen blauen Rand von 2 Pixeln ein. - Markieren Sie abschließend das Galerieobjekt, klicken Sie erneut auf
 und legen Sie hier für die Seiten und unten ebenfalls einen blauen Rand von 2 Pixeln fest.
und legen Sie hier für die Seiten und unten ebenfalls einen blauen Rand von 2 Pixeln fest.
Fertig! Die zwei Objekte werden von einem gemeinsamen Rahmen umschlossen.
3. Zeile – Bildobjekt
In unserem virtuellen Schaufenster möchten wir nicht nur unsere Produkte, sondern auch unsere besten Angebote präsentieren. Aus diesem Grund haben wir unter der Galerie mit den Bildern unserer T-Shirts ein Banner mit vier verschiedenen Rabatten und Aktionsangeboten eingefügt.
Auf den ersten Blick scheint es sich bei diesem Banner um ein einziges Bild zu handeln. In Wirklichkeit haben wir in der 3. Zeile vier Bilder (jeweils eins pro Angebot) nebeneinandergestellt, um diese direkt verlinken zu können. Das heißt, der Besucher, der liest, dass auf einige ausgewählte Stücke ein Rabatt von 60% angeboten wird, kann das Bild anklicken und gelangt direkt zu der Seite, auf der diese Sonderangebote aufgelistet sind.
Um dieses Ergebnis zu erzielen, sind wir folgendermaßen vorgegangen:
- Nach der Vorbereitung der vier Bilder für die Aktionsangebote haben wird diese als vier separate Bildobjekte eingefügt.
- Mit Klick auf die Schaltfläche
 haben wir bei allen Bildern jeweils die Innen- und Außenränder sowohl rechts als auch links auf 0 gestellt. Nur bei dem ersten Bild haben wir links und bei dem letzten Bild rechts einen Außenrand von jeweils 5 Pixeln gelassen, damit die Darstellung wie die anderen Seiteninhalte ausgerichtet ist.
haben wir bei allen Bildern jeweils die Innen- und Außenränder sowohl rechts als auch links auf 0 gestellt. Nur bei dem ersten Bild haben wir links und bei dem letzten Bild rechts einen Außenrand von jeweils 5 Pixeln gelassen, damit die Darstellung wie die anderen Seiteninhalte ausgerichtet ist. - Im Fenster Bildobjekt eines jeden Bildes haben wir sowohl einen Alternativtext (in unserem Fall eine kurze Beschreibung des Angebots, die eingeblendet wird, wenn das Bild nicht angezeigt werden kann) als auch einen Link eingefügt (im Dialogfenster, das sich mit Klick auf die Schaltfläche
 öffnet).
öffnet).
Wie Sie sehen, erweist sich die Möglichkeit, die Außenränder der Objekte so einfach zu bearbeiten, als äußerst nützlich. Auf diese Weise haben wir ein einheitliches Banner erstellt, das jedoch vier verschiedene Links enthält. Durch entsprechende Anordnung der Bilder können analog auch andere Elemente mit aktiven Links realisiert werden.
4. und 5. Zeile – Galerieobjekt
Um die Seite zusätzlich etwas zu animieren, haben wir hier eine weitere Bildergalerie eingefügt. In diesem Fall haben wir eine Klassische Slideshow gewählt und die Option der verschiedenen Anzeigeeffekte für die Bilder genutzt.
- Im Bereich Liste des Fensters Galerieobjekt haben wir das erste Bild in der Liste markiert und die Schaltfläche
 angeklickt, um das Dialogfenster Eigenschaften der Effekte aufzurufen.
angeklickt, um das Dialogfenster Eigenschaften der Effekte aufzurufen. - Im Bereich Effekttyp haben wir den gewünschten Anzeigeeffekt und die Anzeigedauer festgelegt.
- Im Bereich Zoom und Bewegung haben wir eine Start- und Endposition mit den entsprechenden Zoomfaktoren eingestellt, um eine Bewegung zu erzielen.
- Diesen Vorgang haben wir für alle Bilder in der Galerie wiederholt und jedem einzelnen einen anderen Effekt und eine andere Bewegung zugewiesen. In der Vorschau haben wir anschließend geprüft, ob das Ergebnis harmonisch wirkt.
6. und 7. Zeile – Objekt Widgets und HTML
Vor allem, wenn wir mit einer Online-Werbestrategie arbeiten, die verschiedene Kanäle nutzt, muss unsere Homepage auch Raum für soziale Netzwerke bieten. Für diesen Zweck eignet sich ganz besonders das Objekt HTML und Widgets, mit dem wir die Buttons „Gefällt mir“ für Facebook, „Follow“ für Twitter sowie „Google +1“ durch einfache Auswahl aus der Widget-Liste eingefügt haben.
Wenige Klicks und schon ist unsere Seite „social“, ohne eine einzige Zeile in Code zu schreiben oder die benötigten Codes zum Einbetten suchen zu müssen!
Auch in diesem Fall haben wir die Ränder entfernt und den Zellenstil bearbeitet, um den einheitlich hellblauen Hintergrund festzulegen. Die Überschrift „Share with friends“ haben wir nicht über ein separates Textobjekt, sondern einfach mit der entsprechenden Funktion unter Zellenstil / Text eingefügt.
8. Zeile – Objekt E-Mail-Formular
Wenn wir auch Kontaktdaten sammeln möchten, beispielsweise um einen Newsletter zu versenden, kann die Homepage der richtige Ort für ein Registrierungs- oder Kontaktformular sein.
Hierfür haben wir das Objekt E-Mail-Formular verwendet. Das Formular sollte so einfach wie möglich gehalten werden (nach der Logik: Je weniger Fragen desto mehr Chancen auf Antwort) und wir haben nur ein einziges Feld „E-Mail“ eingefügt, dessen Beschriftung direkt im Feld angezeigt wird (Option unter Objekt E-Mail-Formular / Stil).
Nach Einstellung der Sendeoptionen für die über das Formular eingegangenen Daten (Bereich Objekt E-Mail-Formular) haben wir die Ränder und den Stil der Zelle bearbeitet, sodass dieses Objekt optisch in den Block mit den Buttons für die sozialen Netze eingebunden wird.
Damit ist die Erstellung unserer Homepage abgeschlossen und wir können uns der nächsten Seite widmen.
Ein paar Tipps
Zum Abschluss von diesem Tutorial möchten wir Ihnen noch einige Denkanstöße geben, vor allem, wenn Sie Ihre allerersten Websites gestalten.
Der verfügbare Platz auf einer Website ist nicht überall gleich wichtig. Alle Inhalte die bei dem ersten Bildschirmrollen in eine beliebige Richtung zuerst angezeigt werden, hat eine entsprechende Priorität. Berücksichtigen Sie dies bitte, wenn Sie das Layout für Ihre Seiteninhalte festlegen.
Die Seitenbesucher lesen nicht, sondern „scannen“ die Website zunächst schnell. Nichts kann einen Besucher mehr vor dem Lesen abschrecken, als eine unstrukturierte, mit dichtem Text gefüllte Seite. Nutzen Sie Überschriften, Absätze, Fett-Formatierungen, Freiräume und Bilder gezielt und dosiert, damit die Seite aufgelockert wirkt und auf den ersten Blick die Informationen bietet, die für den Leser am wichtigsten sind. Vermeiden Sie unüberwindbare Wörtenrblöcke und heben Sie nur das wirklich Wichtige hervor.
Animationen, Videos und Sound: Freud und Leid für Gestalter und Besucher. Sind Animationen, Videos oder Hintergrundsounds nur sympathische Extras oder haben sie eine konkrete Bedeutung für die Effizienz einer Website? Wenn diese Elemente für uns nützlich sind – und sie können wirklich nützlich sein! – müssen wir diese nutzen! Vergessen Sie dabei aber bitte nicht, dass eine Seite, auf der sich zum einen alles bewegt, eher störend ist, da die Lesbarkeit starkbeeinträchtigt wird und dass ausserdem nicht alle Besucher Hintergrundsound mögen. Daher unser Rat: Weniger ist mehr!
Gelbe Schrift auf hellblauem Grund ist weder „hübsch“ noch „originell“, sondern ist einfach zu vermeiden. Unser Ziel ist es, etwas zu kommunizieren, und damit ein Text lesbar ist, muss zwischen Text- und Hintergrundfarbe ein guter Kontrast gewährleistet werden. Verwenden Sie Schwarz auf Weiß oder Weiß auf Schwarz, verwenden Sie dunkle Graustufen oder Gelb auf dunkelblauem Hintergrund. Hauptsache, der Kontrast ist gegeben und Sie wählen die Farbkombinationen vorsichtig aus! Gelb auf Hellblau ist nicht lesbar und Grün auf Rot verursacht ein störendes Flimmern. Berücksichtigen Sie bei der Wahl der Schriftart und der Schriftgröße, dass auch Leser mit eingeschränkter Sehkraft Ihre Website besuchen.
Eine Website ist nicht mit einer Buchseite z vergleichen. Dies bedeutet Zweierlei:
- Eine Website hat keine physische Begrenzung: Sie kann virtuell unendlich lang sein, aber es sollte bei der Länge nicht übertrieben werden! Für die Leser ist es ermüdend, lange scrollen zu müssen. Fügen Sie daher Links zum Weiterlesen ein und erstellen Sie unterschiedliche Ebenen für die Vertiefung der Argomente.
- Eine Website garantiert keine einheitliche Darstellung. Webbrowser verwenden verschiedene Renderings, sodass ein und dieselbe Seite unterschiedlich dargestellt werden kann. Dies ist eine Tatsache, die es nicht zu bekämpfen, sondern zu berücksichtigen gilt.
Schlussfolgerungen
In Schritt 3 erstellen wir alle Seiten unserer Website, die vor unseren Augen nach und nach an Form gewinnt. Daher ist dies der Schritt, der die meisten Genugtuung und Zufriedenheit gibt.
Wenn wir unsere Arbeit gut geplant und alle Materialien gut vorbereitet haben, sehen wir hier, wie sich die einzelnen Komponenten langsam zusammenfügen, wie in einem Puzzle, dass aus nummerierten Teilen besteht, und schon bald ist die Website für die online Veröffentlichung bereit.
Wie gewohnt, sind die Erläuterungen leichter zu verstehen, wenn Sie direkt das entsprechende Projekt öffnen, das Sie über folgenden Link herunterladen können: http://bit.ly/wfgtdb
Bitte berücksichtigen Sie, dass auch dieses Projekt die in unseren früheren Ausgaben von Tipps & Tricks jeweils bereitgestellten Projekte ergänzt und ersetzt.

Hallo
Sie empfehlen folgendes in Ihrem Artikel (Zitat):
Entscheiden Sie sich für eine Spaltenanzahl, die sich für Ihr geplantes Seitenlayout am besten eignet, und lassen Sie diese auf allen Seiten Ihrer Website möglichst unverändert: Dies vermittelt optisch den Eindruck von Ordnung und Einheitlichkeit der Website....(Ende Zitat)
Wenn ich auf der ersten Seite meines Projekts so einen passenden Layout erstellt habe: Wie kann ich diesen auf die danach folgenden Seiten kopieren, ohne das Layout jedesmal neu machen zu müssen?
Ohne die Möglichkeit, ein leeres Layout für neue Seiten zu kopieren, ist ihre Empfehlung nicht umsetzbar!
Besten Dank für eine praktikable Lösung.
Hanspeter
Leeres Layout erstellen und die Seite kopieren...
http://unofficialwsx5.de
.
Danke für den Hinweis, habs gefunden, kopieren in der Site map. Und habe mich im unofficial Forum registriert..
Im Detail liegt der Hund begraben, darum vielen Dank für die tollen Tipps. Nur schade, dass man diese Tipps so mühsam zusammentragen muss. Eine Zusammenlegung z.B. in PDF zum ausdrucken wäre sinnvoll.
Böbi