Visualizzare 2 oggetti affiancati in modalità Smartphone 
Author: Daniel F.
Visited 1371,
Followers 1,
Shared 0
Buongiorno a tutti,
vorrei sapere, possibile che in Website x5 in modalità Smartphone 0-480px, il programma ordina automaticamente tutti gli oggetti uno sotto l'altro?
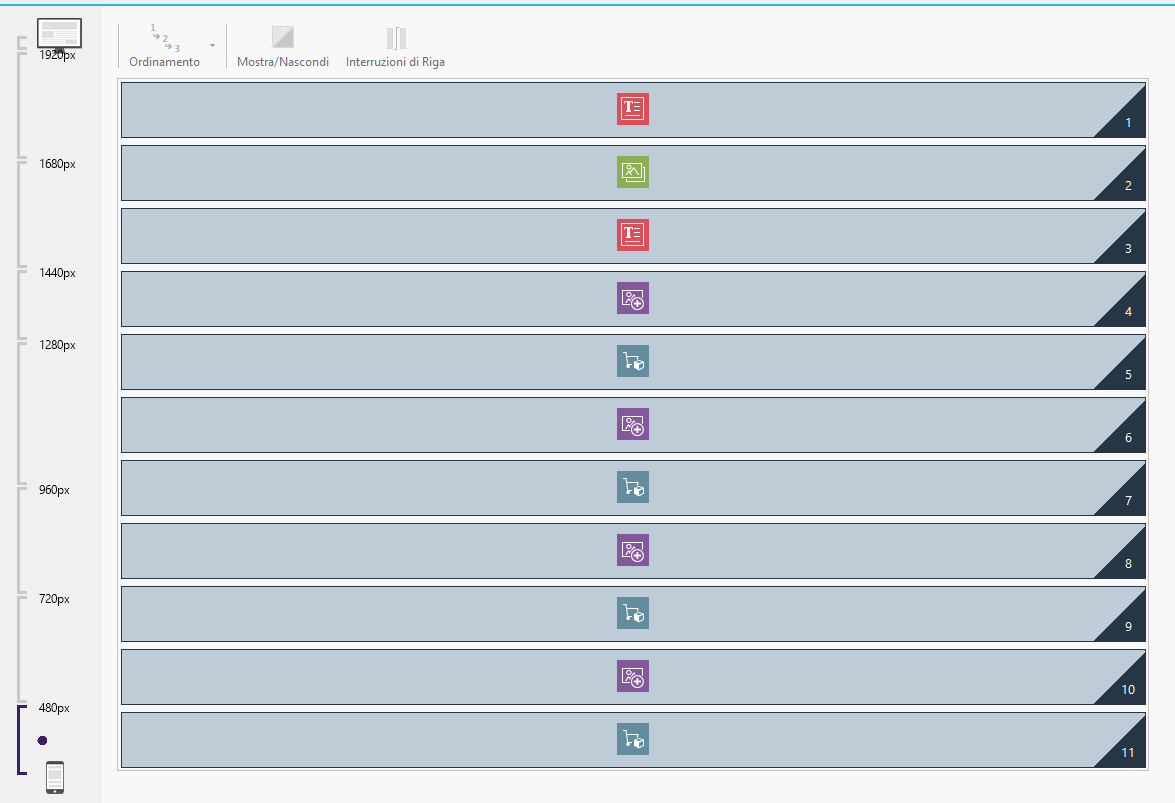
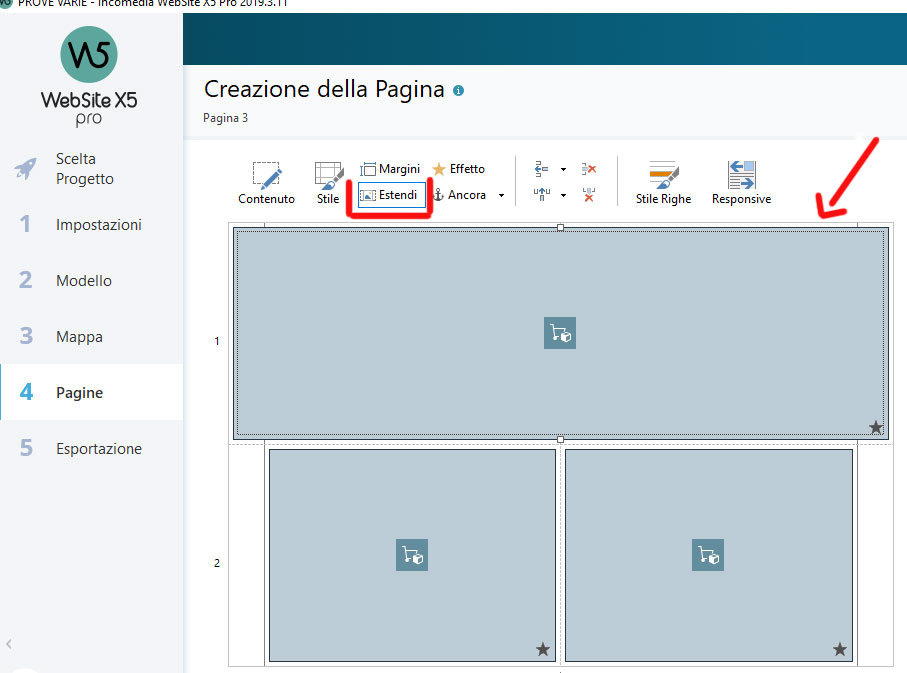
Da quello che noto io, vedi foto, la risoluzione minima è 320px, perchè se io ho 2 oggetti molto piccoli, inferiri a 320px, in modalità smartphone vanno comunque uno sotto l'altro e non posso impostare che stiano 2 oggetti su una singola riga così come nella visualizzazione precedente? Sto impazzendo! ![]()
Grazie mille, ciao a tutti.
Link prova al sito:
Sto lavorando con la versione 17.0.12 Pro di Website x5.




Posted on the

Author
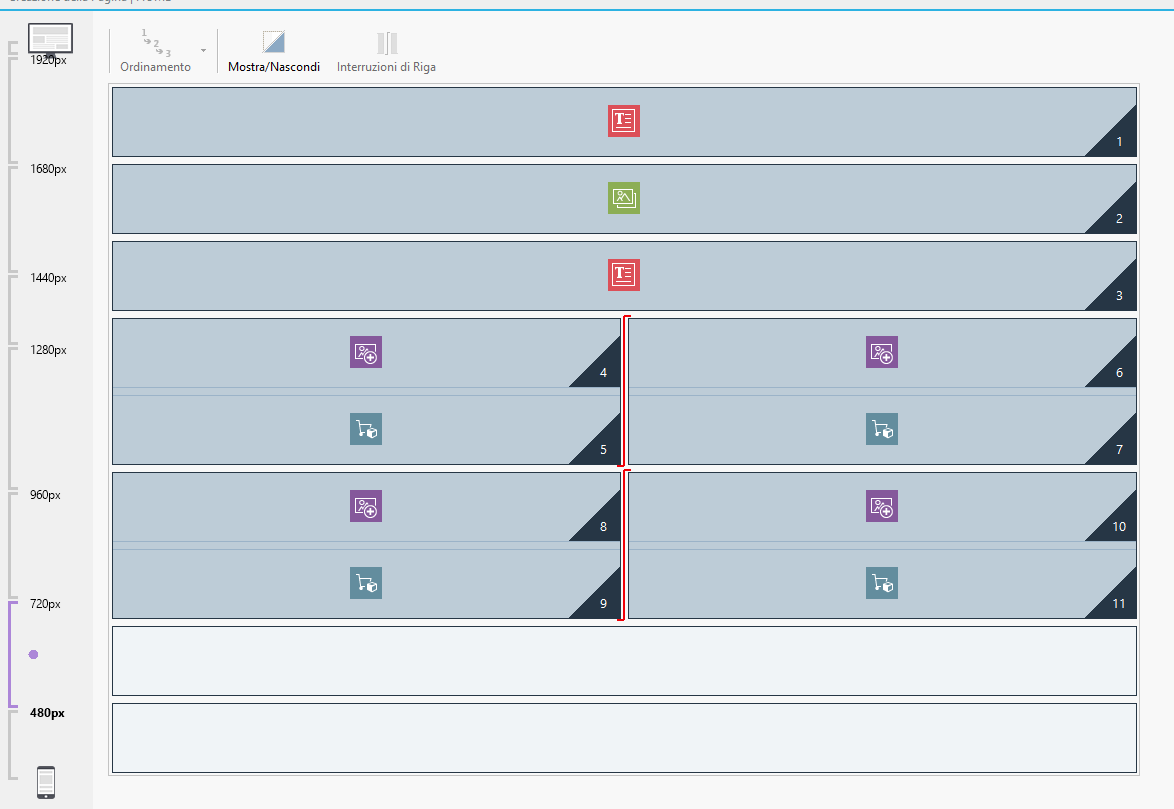
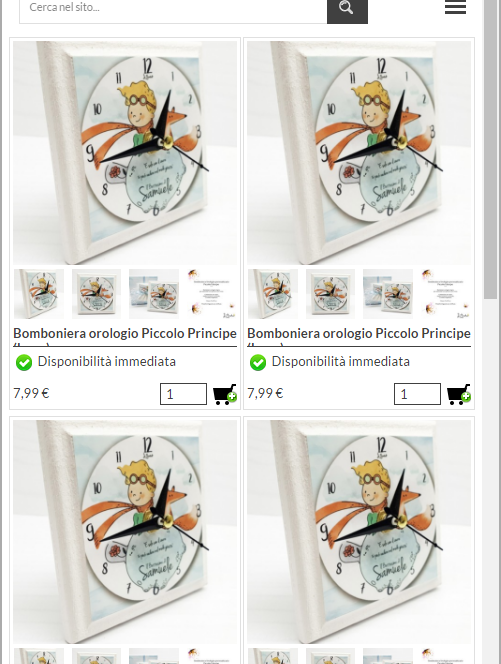
EDIT: come si vede anche in queste foto, anche con template ultima versione, nell'anteprima mobile del marketplace si vedono 2 oggetti dello shop affiancati, dallo smartphone invece no. E' incredibile!
Se arli dell'ecommerce e dei prodotti lo puoi fare con l'oggetto catalogo prodotti impostando schede per riga e diminuando le dimensioni copertina fino a che non si vedano affiancate anche alle risoluzioni più basse
Author
Non è così, pur inserendoli come oggetti catalogo prodotti con copertina ed impostando schede per riga vanno comunque uno sotto l'altro.
Author
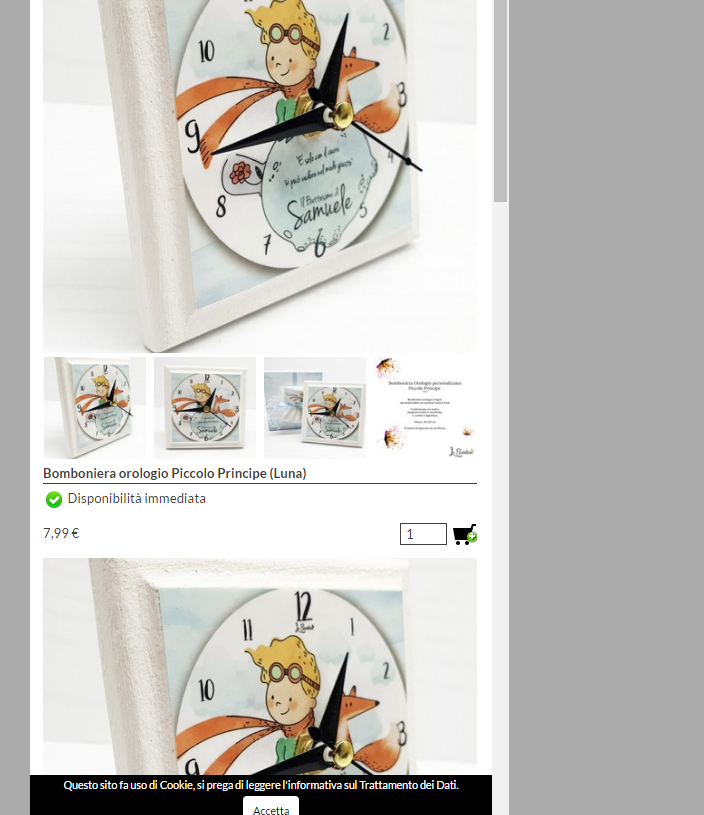
Non so se mi spiego, vorrei che da Smartphone si vedesse così, come su questo sito, ovvero avere la possibilità di avere 2 oggetti affiancati e non obbligatoriamente 1 per volta.
Mi sono dimenticata di dirti che devi inserie 2 schede per riga ed impostare estendi
Author
Ok, provo e ti faccio sapere.
Comunque solo con l'oggetto carrello è possibile? Con altri oggetti è impossibile che tu sappia?
Perché sinceramente io usavo l'oggetto delle immagini per avere quell'effetto con le foto, cosa che con la copertina dell'oggetto prodotti non è possibile. Che noia.
Author
Allora, ho provato:

Punto 1
E'una schifezza incredibile, perchè innanzitutto in modalità Smartphone rimangono comunque una sotto l'altra, affiancate rimangono solo nella visualizzazione precedente e poi ripeto, se anche fossi riuscito rimarrebbe il fatto che oltre all'immagine di copertina non vedrei altre immagini e in un ecommerce una cosa del genere è fondamentale al giorno d'oggi. Pazzesco.
Avevo fatto solo una prova in locale ora ho pubblicato la prova ed hai ragione tu, se però affianchi 2 immagini in un oggetto testo rimangono affiaNcate, certo che per un ecommerce non puoi inserire solo le immagini ma ci vorrebbe il carrello, sicuramEnete con del codice extra ci si riesce, non mi è mai capitata la necessità e quindi, non ho mai cercato una soluzione
ora ho pubblicato la prova ed hai ragione tu, se però affianchi 2 immagini in un oggetto testo rimangono affiaNcate, certo che per un ecommerce non puoi inserire solo le immagini ma ci vorrebbe il carrello, sicuramEnete con del codice extra ci si riesce, non mi è mai capitata la necessità e quindi, non ho mai cercato una soluzione 
Questa è la prova online dove, come dici tu, la struttura con il carrello, in modalità smartphon si sovrappone, mentre le immagini sotto rimangono affiancate.
http://www.4yousolution.com/PROVE/pagina-3.html
Author
Capirai bene anche tu che questa soluzione non è assolutamente percorribile al giorno d'oggi.

Comunque aspetto info da qualcuno dello staff e spero in qualcosa di meglio perchè mi sento gambizzato, anche peerchè ripeto, non c'è motivo per cui succede questa cosa in automatico nella visualizzazione desktop, ovvero imposta automaticamente le interruzioni di riga e non ti da modo di toglierle. Grrrr
Avendo la pro, potresti mettere una risoluzione superminima esempio 360 dove gli oggetti resteranno incolonnati, e una minima tipo 480. Dovrebbero rimanere affiancati se le misure lo consentono.
Author
Non ci ho mai pensato, non sai da quanto tempo era che avevo sto maledettissimo problema e a qualsiasi risoluzione lo mettessi rimaneva sempre diversa la visualizzazione da Smartphone. Grazie mille davvero, anche se è stato banale, mi hai dato una grande mano per non restare fermo incolonnato e proseguire col lavoro! Grazie mille ancora, buona serata Giorgio e grazie anche a Patrizia. Ciao a tuttiiiii