Errore codice HTML Oggetto Commenti e Voti 
Author: Roberto N.
Visited 1726,
Followers 1,
Shared 0
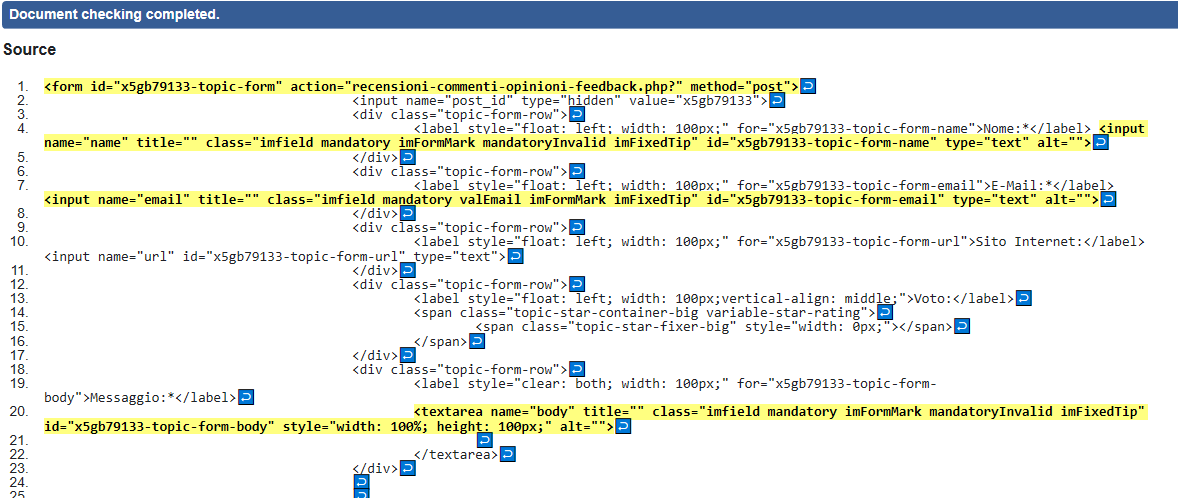
Buongiorno, Per necessità indicate nel mio post https://helpcenter.websitex5.com/en/post/222802 stavo ricreando il form con PHP prendendo come spunto dal codice html dell'oggetto Commenti e Voti di website x5 ma nel quale ho individuato degli errori anomali in quanto eseguendo la validazione al https://validator.w3.org/#validate_by_input risultano esserci degli attributi alt="" che non dovrebbero esserci...
Se lo staf di incomedia volesse verificare trova il codice nella pagina in cui sto eseguendo le prove https://www.ilmioproduttoredifiducia.it/recensioni-commenti-opinioni-feedback.php?id=1&ragsoc=Il%20mio%20Produttore%20di%20fiducia

Posted on the

... invece di manipolare, ...forse potresti prendere spunto da qui: https://helpcenter.websitex5.com/en/post/40329
Author
Ciao KolAsim, nel post indicato quasi tutti i link indicati non sono più raggiungibili... per ora tengo buono quanto ho già fatto e cercherò di completare la mia pagina al meglio delle mie possibilità !
... se ti interessa provare, quello che conta è quello di Serzio © nella prima risposta, storico ed interessante; ...potrebbro esserci anche riferimenti nel suo stesso unofficialforum...
.
Quella votazione con stelle era stata implementata in WS (link fonte non più attivo) quando WS non aveva ancora tale sistema.
Comunque, se interessa, da qualche parte dovrei avere i file originali.
@Roberto
Intanto comincia col separare gli attributi con uno spazio (No space between attributes.); ne hai molti di questi errori e non credo che questi provengano da WS, ma non ho l'ultima versione quindi potrei sbagliarmi.
Author
Grazie mille dei suggerimenti a tutti... nel codice che ho allegato è il codice estrapolato dalla mia pagina di prova ed è la parte che crea dell'oggetto Commenti e Voti di websitex5 per segnalare il problema allo staff di incomedia.
gli errori indicati "No space between attributes" sono dovuti al fatto che ho compresso il codice php con http://php-minify.com/
c'è qualche soluzione migliore per comprime il codice PHP ?
Ho fatto una prova al volo e non mi sembra che tolga lo spazio tra attributi.
Prova a NON incollare direttamente il risultato in WS, ma, per esempio, attraverso Notepad++.
Ovviamente se non l'hai già fatto.
... ... sapevo dei miei, ...ma non avevo notato che i files di Serzio si erano estinti...
... sapevo dei miei, ...ma non avevo notato che i files di Serzio si erano estinti...
> mio vecchio test ...
> istruzioni ...
> rater.zip ...
....
... molto flessibile e facilmente personalizzabile...
.
Author
Hai ragione lemonsong, Ho sbagliato io nelle indicazioni date in quanto è il codice html che vado a comprime qui
https://php-minify.com/html-minify/ che va a togliere gli spazi tra gli attributi.
esempio:
<div class="DivPrincipale">
<form id="imObjectForm_3" action="/ricerca-produttori-prodotti.php" method="post"> <!-- img id="imObjectForm_3_3_tip" class="imObjectForm_3_tip" src="images/Icona-info-18x18.png" title="" width="20" onmouseover="x5engine.imTip.Show(this, { text: 'Seleziona una Regione oppure una Provincia e/o digita un Prodotto da ricercare', position: 'top' })" alt="Tip" / -->
<!-- Regioni -->
<div class="DivEsterno" id="DivEsternoRegione">
<div class="DivInterno"> <select class="OggettoSelect" id="imObjectFormRegione" name="regione" onchange="provinciaChange(this);">
<option value="empty">Regione (Nessuna)</option>
<option value="Abruzzo">Abruzzo</option>
diventa:
<div class="DivPrincipale"><form action="/ricerca-produttori-prodotti.php"id="imObjectForm_3"method="post"><div class="DivEsterno"id="DivEsternoRegione"><div class="DivInterno"><select class="OggettoSelect"id="imObjectFormRegione"name="regione"onchange="provinciaChange(this)"><option value="empty">Regione (Nessuna)</option><option value="Abruzzo">Abruzzo</option>
Author
grazie KolAsim, domani con tranquillità eseguo delle prove con il tuo codice !
Ce ne sono a decine da provare, uno a caso: willpeavy.com/tools/minifier/
Author
Grazie lemonsong, ora il mio codice compresso non segnala errori !
I rimanenti errori "No space between attributes" sono riparabili solo dallo staff Incomedia in quanto è legato al sorgente dell'oggetto "Animated Image"
<div class="btn" id="pluginAppObj_79_124_link_btn"><script>$('#pluginAppObj_79_124_link_btn').append(decode_html("&lt;a href="recensioni-commenti-opinioni-feedback.php#Recensioni" onclick="return x5engine.utils.location(\'recensioni-commenti-opinioni-feedback.php#Recensioni\', null, false)"&gt;Clicca qui per l\'elenco delle recensioni&lt;/a&gt;"));</script><a onclick="return x5engine.utils.location('recensioni-commenti-opinioni-feedback.php#Recensioni', null, false)" href="recensioni-commenti-opinioni-feedback.php#Recensioni">Clicca qui per l'elenco delle recensioni</a></div>
Buongiorno Roberto
Grazie per la segnalazione
Posso confermare che gli sviluppatori sono a conoscenza di questa segnalazione e stanno già lavorando per sistemarla nella prossima versione di Animated Image
Non appena ci saranno novità a riguardo, ti informerò qui
Stefano
Author
Perfetto grazie Stefano...
Author
Ciao Stefano, con la versione 2019.3.17 il problema è stato risolto... Grazie !