Peso merce nel carrello 
Author: Luca A.
Visited 2062,
Followers 4,
Shared 0
Salve a tutti,
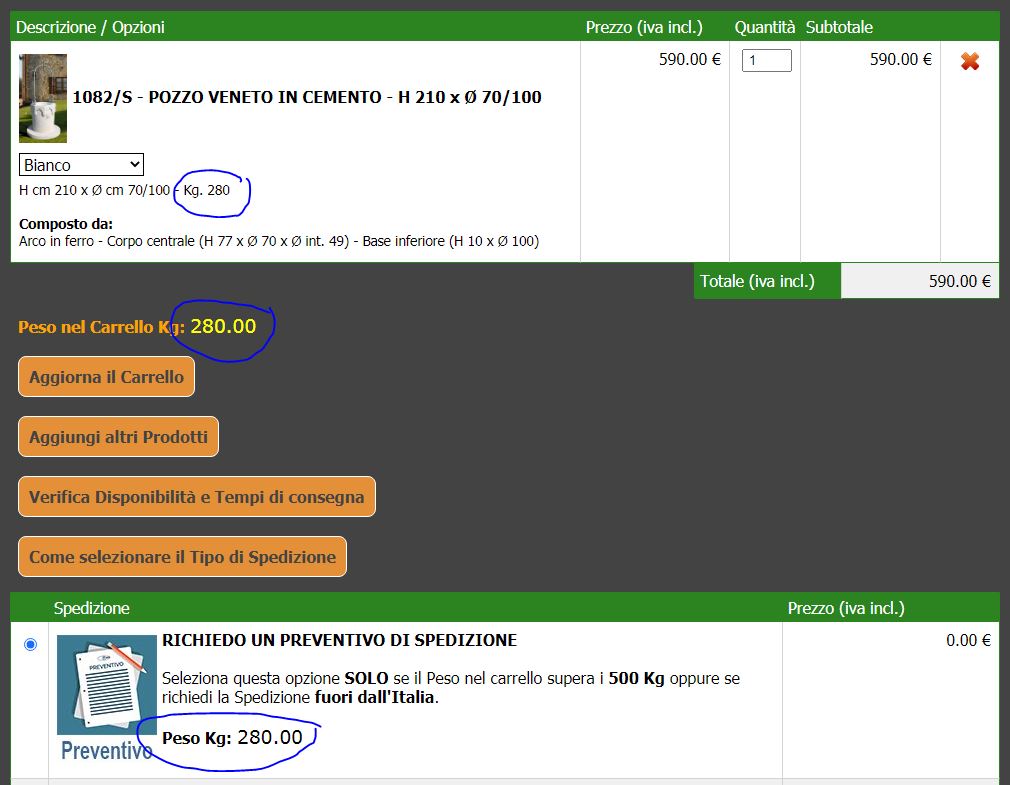
per poter calcolare un Preventivo di spedizione manualmente, ho bisogno di conoscere il Peso della merce inserita nel carrello.
Quindi, ho inserito il codice in corrispondenza al metodo di spedizione "RICHIEDO UN PREVENTIVO DI SPEDIZIONE" in modo che mi visualizzi il Peso quando il cliente invia la sua richiesta (vedi sotto).

Fin qui tutto OK!
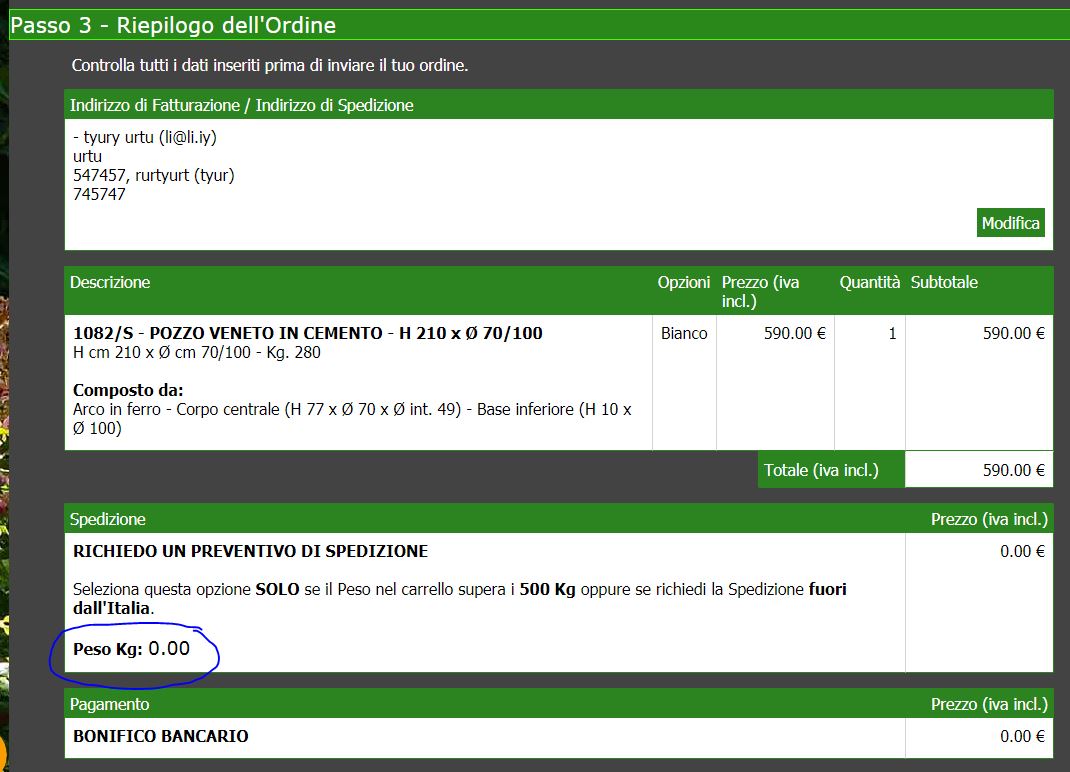
Il problema nasce nella fase successiva, quando, dopo aver compilato il form con i dati personali, appare il riepilogo dell'ordine con il Peso a 0.00 (zero).
Come posso risolvere il problema?
Grazie anticipatamente a chiunque mi possa aiutare.
Posted on the

Author
Dimenticavo...
il sito è questo: www.lonardituttoperilgiardino.it
Buongiorno Luca
Non sono sicuro di aver capito correttamente. Questo risultato l'hai ottenuto tramite codice personalizzati o con funzionalità di base del programma?
Se il risultato è stato ottenuto attraverso codici personalizzati, purtroppo lo Staff non può fornire supporto a riguardo
Pubblica qui qualche screenshot se possibile che mostri come hai configurato il carrello così da poter ricevere un aiuto più puntuale
Grazie
Stefano
... a me non appare il peso nel riepilogo e che hai evidenziato nel tuo secondo STAMP...
... comunque puoi provare con questa mia azzardata interpretazione, con ritardo di 3 secondi, che puoi aumentare o diminuire valutando:
<script>
$( document ).ready(function() {
secondiK = 3;
setTimeout(function(){
var pesoK = $( ".widget_weight_total" ).text();
var STRpesoK = "<br><br> <span style='font-weight: bold;'> » Peso Kg: " + pesoK +" </span>" ;
$( "#imCartContainer table tr:nth-child(1) label > p" ).append(STRpesoK); }, secondiK*1000);
});
</script>
...
...attenzione...!... ... hai inserito codice extra in posizione errata, fuori dalla sezione HEAD...!...
.
Author
Grazie a tutti per le risposte:
Stefano: Si, confermo, ho utilizzato del codice personalizzato che ho provato ad inserire nella Lingua dei contenuti al Passo 1 anzichè nella sezione HEAD.
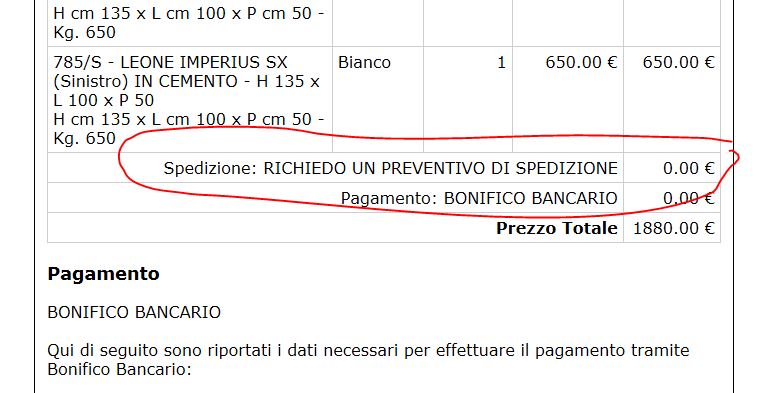
KolAsim: Ho inserito il tuo codice prima della chiusura del tag HEAD nella pagina del Carrello, ma, oltre a mostrarmi correttamente il Peso sotto la prima voce "RICHIEDI UN PREVENTIVO DI SPEDIZIONE",
me lo mostra anche sotto la modalità di pagamento "BONIFICO BANCARIO", che però non è necessario.
Il problema principale, però, è che quando il cliente, dopo aver compilato il Form con i suoi dati, arriva nella pagina di riepilogo, il Peso della merce non appare, e di conseguenza non mi viene spedito quando invia la sua richiesta.
A me serve conoscere il Peso totale della merce per potergli inviare un Preventivo di spedizione, quindi il Peso mi deve apparire nella richiesta che mi invia.
Grazie in anticipo per qualsiasi informazione a riguardo.
Author
Kolasim: Il Peso non ti appariva perchè avevo momentaneamente cancellato il mio codice (visto che non funzionava) in attesa di una soluzione da parte vostra
... se dopo il testo fuori dall'Italia. aggiungi il testo univoco KKK forse(!) diventerebbe più semplice, in modo che la descrizione finisca così:
****** fuori dall'Italia. KKK
... quando e se lo farai, avvisami...
..............
... comunque intanto puoi provare questo codice:
$( document ).ready(function() { secondiK = 3;
setTimeout(function(){ pesoK = $( ".widget_weight_total" ).text();
STRpesoK = "<br><br> <span style='font-weight: bold;'> » Peso Kg: " + pesoK +" </span>" ;
$( ".cartTable:nth-child(6) tr:nth-child(1) label p" ).append(STRpesoK); }, secondiK*1000);
});
$(window).on("hashchange", function() {ritardoK= 3; anchorK = location.hash;
if (anchorK == "#step3"){ setTimeout(function() {
$( "table:nth-child(4) tr:nth-child(1) p " ).append(STRpesoK); },ritardoK * 1000);}
});
.
Author
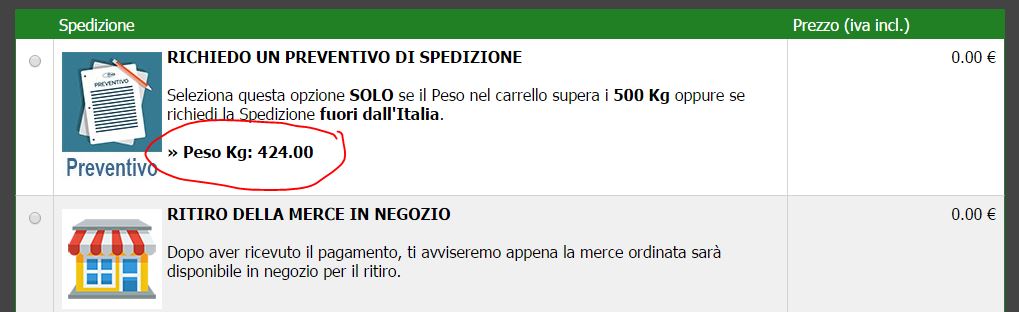
KolAsim: Adesso una parte del problema è stato risolto, perchè, oltre che nel Metodo di Spedizione, il Peso appare anche nel Riepilogo:

Rimane però il problema che, quando il cliente mi invia la richiesta, il Peso non viene visualizzato.

Forse perchè dovrebbe apparire vicino al titolo?
P.S.: Ho inserito il testo univoco KKK dove mi hai indicato
... ... purtroppo senza programma e prove dirette non posso fare di più...
... annulla il precedente KKK ...
... prova a sostituire il codice con questa variante che aggiunge il peso nel campo messaggio del form_mail:
$( document ).ready(function() { secondiK = 3;
setTimeout(function(){ pesoK = $( ".widget_weight_total" ).text();
STRpesoK = "<br><br> <span style='font-weight: bold;'> » Peso Kg: " + pesoK +" </span>" ;
$( ".cartTable:nth-child(6) tr:nth-child(1) label p" ).append(STRpesoK); }, secondiK*1000);
});
$(window).on("hashchange", function() {ritardoK= 3; anchorK = location.hash;
if (anchorK == "#step2"){ setTimeout(function() {
$( "tr:nth-last-child(1) textarea" ).html("» Peso Kg: "+ pesoK+" -----------\n per eventuale messaggio continuare qui: »» ") },ritardoK * 1000);}
});
.
Author
Grazie infinite KolAsim, ho adottato quest'ultima soluzione in cui appare il Peso nel messaggio del form.
... ho visto, pare che funzioni...
... eventualmente potresti aggiungere un nuovo campo per il PESO e far apprire in questo il valore ricavato indipendente, invece di usare il campo MESSAGGIO...
... nel caso ti interessasse, avvisami...
.
Author
Hai ragione KolAsim, non ci avevo pensato.
Come da tuo suggerimento, ho aggiunto un nuovo campo Peso prima del campo Messaggio.
Che codice dovrei inserire per far si che il Peso venga visualizzato solo nel campo Peso?
Grazie in anticipo!
www.lonardituttoperilgiardino.com
... prova a sostituire il codice con questo:
<script>
$( document ).ready(function() { secondiK = 3;
setTimeout(function(){ pesoK = $( ".widget_weight_total" ).text();
STRpesoK = "<br><br> <span style='font-weight: bold;'> » Peso Kg: " + pesoK +" </span>" ;
$( ".cartTable:nth-child(6) tr:nth-child(1) label p" ).append(STRpesoK); }, secondiK*1000);
});
$(window).on("hashchange", function() {ritardoK= 3; anchorK = location.hash;
if (anchorK == "#step2"){ setTimeout(function() {
$( "#000000003").val( pesoK).attr('readonly', 'readonly'); },ritardoK * 1000);}
});
</script>
............................................
... se vuoi anche il peso nel riepilogo finale (step3), aggiungi, prima dell'ultimo "});" finale:
if (anchorK == "#step3"){ setTimeout(function() {
$( "table:nth-child(4) tr:nth-child(1) p " ).append(STRpesoK); },ritardoK * 1000);}
.............................................
... attenzione! ... hai inserito tuoi codici extra in posizione errata; un tag style fuori head ed un tag </style> errato/orfano... ... apri la pagina in Firefox ed aziona Ctrl+U per vedere gli errori evidenziati...
.