Buttons werden im responsive design fehlerhaft angezeigt 
Author: Josef P.
Visited 1009,
Followers 1,
Shared 0
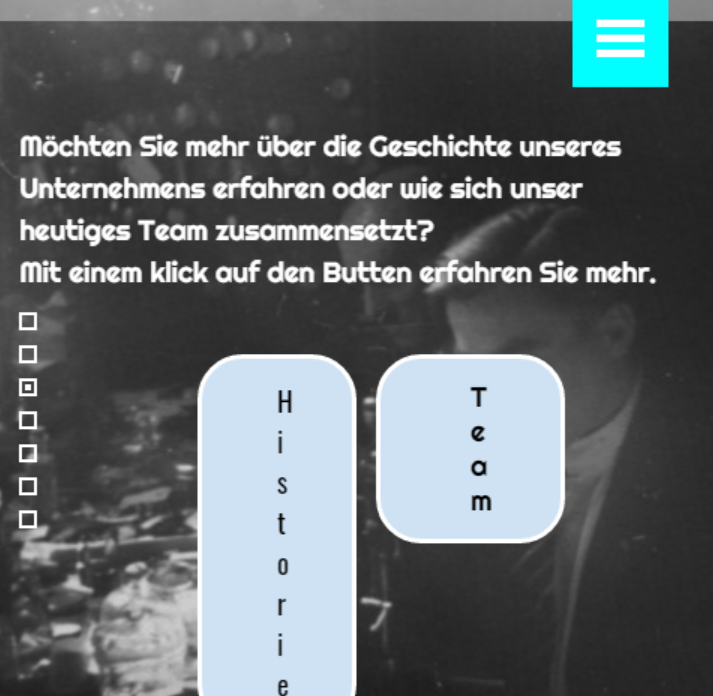
Hi, mir ist aufgefallen das manche Buttons Fehlerhaft angezeigt werden wenn ich die Auflösung runter schraube.
Ich sage gezielt "manche" da es wirklich nicht bei allen passiert. Einen unterschied bei den Einstellungen kann ich allerdings nicht feststellen.
Hier mal ein Bild wie die Buttons bei niedrigerer Auflösung angezeigt werden.
Normalerweise sollten die Buchstaben normal nebeneinander stehen.
Danke im Voraus

Posted on the

Welche Button-Objekte verwendest Du in dem Fall? Wie ist die Schriftgröße? Kannst Du in den responsiven Einstellungen auf der Seite fzwischen den Buttons einen Zeilenvorschub einfügen? Dadurch werden die Buttons untereinander dargestellt.
Author
hi, ich verwende das ganz normale Button-Objekt.
Die Schriftgröße liegt bei 14, genau wie bei den anderen Buttos bei denen ich die probleme nicht habe.
Ein Zeilenvorschub lässt sich leider nicht einstellen.
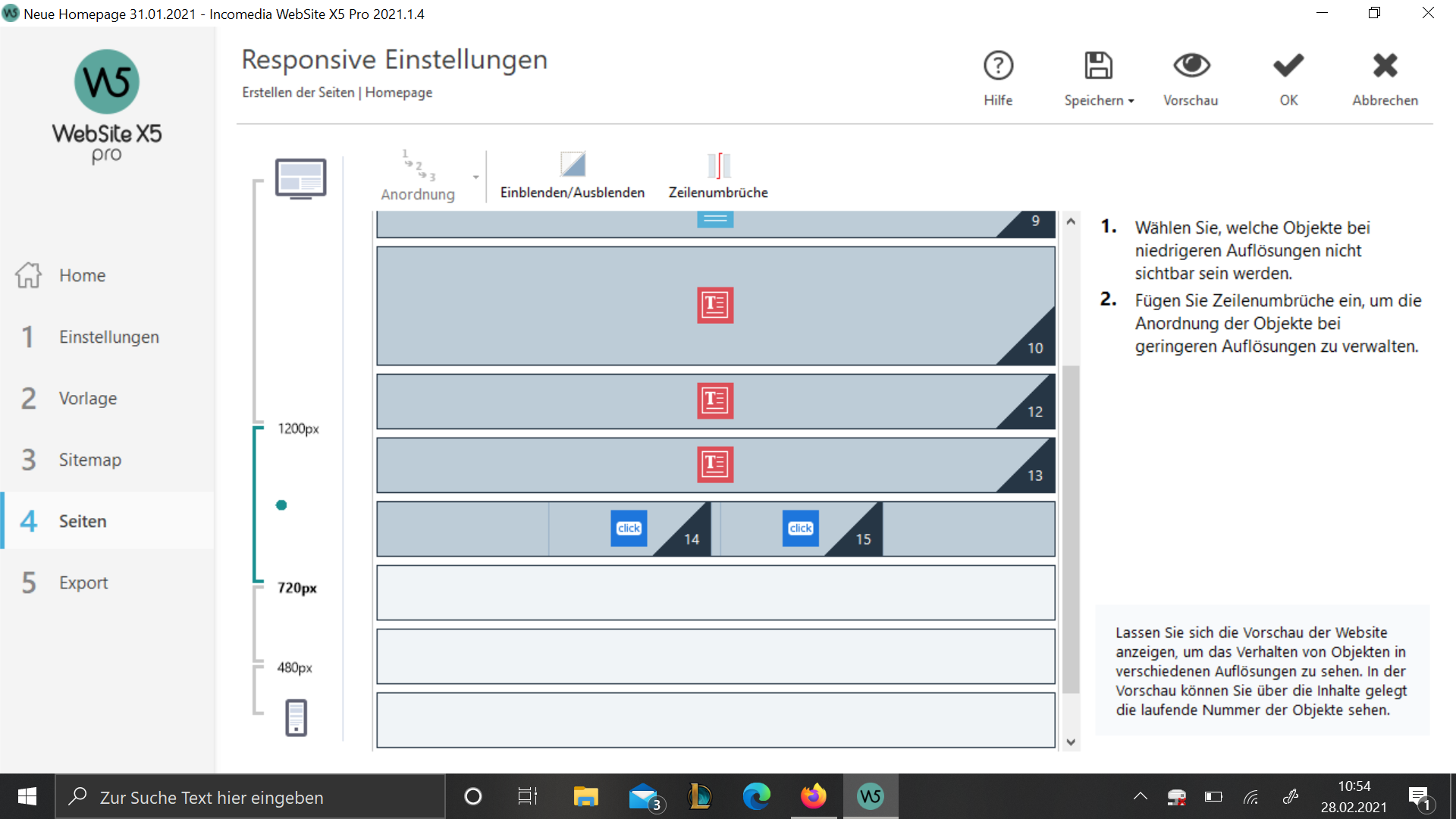
Wenn Du in "4 Seiten" die Seite mit den Buttons bearbeitest, kannst Du oben die Schaltfläche 'Responsive' Auswählen. Innerhalb der folgenden Seite kannst Du oberhalb der Objekte einen Button anklicken, mit dem Du in einer Zeile zwischen den Objekten einen Umbruch, also eine neue Zeile erzeugen kannst.
Author
Ja das ist richtig. Es lässt sich aber leider kein Zeilenumbruch einfügen.
Der Zeilenumbruch kann erst dann durchgeführt werden, wenn du keine leeren Felder in der Zeile hast.
Das heisst entweder vergrößerst du die Buttons auf 50:50 oder du gibst leere HTML-Objekte in die leeren Felder.
Dann kannst du den Umbruch durchführen und gleichzeitig die leeren Objekte ausblenden lassen.
Author
Ah, sehr gut zu wissen!
Das konnte mein Problem lösen.
Vielen Dank