Enlace a un texto, Superíndice y Subíndice 
Author: Leo A.Hola!
En un texto, cuando hablo de una referencia, quiero hacer un enlace o link a un determinado texto en la misma página, o en otra, dentro de una ficha, dentro del objeto texto, y esto no es posible. Esto está bien para poner referencias de texto, que no interesa dentro del mismo texto, y poder hacer un listado de referencias, en un sitio aparte del texto principal. También podría servir para hacer un índice temático.
Estaría bien si se pudiera conseguir.
Por ejemplo, el Delimitador nos permite ir a una zona u objeto dentro de la página, pero no ir a un texto específico dentro de la página. Además ayudaría en un desarrollo de un texto en pestañas o fichas. También ayudaría cuando en una búsqueda se dirije a un texto, que está en una ficha o pestaña, pero no se sabe cuál es, y hay que buscarla para encontrarlo. Un lío, vamos. Esta propuesta podría solucionar ese problema.
Si me permiten, ahora pensando, se podría hacer que el objeto texto definiera un número para cada renglón u oración del texto (como si fuera un editor de texto) y se dirigiera a ese número de línea de texto, dentro de la pestaña. No parece muy complicado, jaja!!
Por otro lado estaría bien también, poder poner Superíndice o Subíndice de texto. Cosa que tampoco es posible, creo!
Muchas gracias!!!

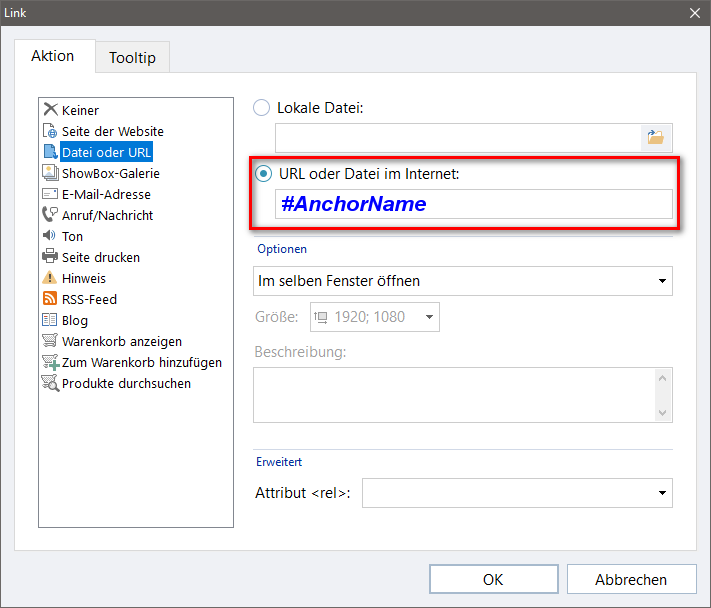
(It > Es) ... esperando que sea evaluada y si tu idea ... ... . Archivo o URL | Archivo de Internet y escribiendo el nombre del ancla:
Archivo o URL | Archivo de Internet y escribiendo el nombre del ancla:

... por mi parte puedo decirte que para las Anclas sería mejor estudiar páginas hechas al efecto ...
... sin embargo, incluso para los que leen aquí y aún no lo saben, les comunico que siempre ha sido posible asignar puntos de anclaje, o Anclas, incluso en los textos, poniéndolos al frente de la Carta de la referencia. línea de texto, en la forma HTML conocida es fácil; ...por ejemplo:
Text Text Text Text Text Text
Text Text Text Text Text Text
<a id = "Anchor1"> </a> Text1 Text1 Text1 Text1 Text1 Text1 Text1 Text1 Text1
Text1 Text1 Text1 Text1 Text1
Text1
***
***
<a id = "Anchor2"> </a> Text2 Text2 Text2 Text2 Text2 Text2 Text2
Text2 Text2 Text2 Text2
Text2 Text2
***
***
<a id = "Anchor3"> </a> Text3 Text3 Text3 Text3
Text3 Text3 Text3 Text3 Text3 Text3 Text3 Text3 Text3
Text3 Text3 Text3
***
***
>> etcétera, etcétera... ... .. .. . . .
... y para los enlaces es simple usando la opción
.
ciao
.
Author
Hola, KolAsim, muchas gracias por tu respuesta.
Lo que propones funciona si tengo el texto en una única pestaña o ficha del objeto texto.
El problema se presenta con las pestañas o fichas, no se cómo hacer para que el ancla funcione.
He visto en el código, por ejemplo, la pestaña o ficha número 5 se escribe como sigue:
<a data-index="5" href="#imTextObject_113_14_tab5" class="tab last-tab">Referencias</a>
No se cómo dirigir a esta pestaña y al ancla del texto al mismo tiempo.
Al tener las pestañas no dirije a ningún lado, se queda igual.
Por el tema del Subíndice y Superíndice, gracias a tu indicación, he descubierto que se puede hacer con la orden html <sub> </sub> y <sup> </sup>, aunque es engorroso, funciona. Si estuviera en los mandos del texto seria más fácil.
Muchas gracias!!
... hola, ... como dije inicialmente, las Anclas deben ser utilizadas en páginas hechas ad hoc para tal fin, al estilo histórico-tradicional, ...sin objetos con efectos o retraso de aparición...
... si usa los anclajes en las pestañas de texto, entonces se sale del tema, ...y por si acaso hay que esperar a que se considere tu idea(+), y tal vez, por desarrolladores para futuras versiones(!)...
____________________________________________________
... sin embargo, dependiendo de la estructura utilizada, quizás (!), uno podría intervenir programando con código JS EXTRA/Experto para conectar los Anclajes Internos a la pestaña Texto... ...
...
... eventualmente, para verificar, abra una "Pregunta" de tema nuevo, en la que publicar el ENLACE de un ejemplo simple con tarjetas y texto con anclajes internos HTML mencionados en mi publicación anterior, y luego puede evaluar lo que se podría hacer y si, y en caso de que lo hagas, nos volveremos a encontrar allí
.
ciao
.
Hola Leo: Yo utilizo un botón como "Nota 1, Nota 2" etc. con el texto oculto. Cuando dan click en el botón aparece un recuadro con el contenido.
Es engorroso hacerlo así pero bueno... ¿qué somos... desarrolladores o gallinas?
Aquí el código-script.
<!-- Estilo del botón y de la caja de texto con botón de cerrar. -->
<style>
.open-button {
background-color: #555;
color: white;
font-size: 10px;
padding: 8px;
border: 2px solid #444;
border-radius: 50%;
cursor: pointer;
opacity: 0.8;
width: 44px;
}
.form-popup {
display: none;
width: 300px;
height: auto;
margin: 10px 20px;
border: 1px solid #b3b3b3;
background-color: #d9d9d9;
z-index: 9;
}
.form-container {
max-width: 300px;
padding: 10px 20px;
background-color: #d9d9d9;
}
.form-container .btn {
background-color: #595959;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
width: 100%;
margin-bottom: 0px;
opacity: 0.8;
}
.form-container .cancel {
background-color: #595959;
}
.form-container .btn:hover, .open-button:hover {
opacity: 1;
}
</style>
Este <style> se coloca antes del cierre de la etiqueta Head. NOTA: si es en el blog se coloca en las propiedades de la página principal del blog. Si es en una pagina fuera del blog se coloca en las opciones avanzadas en el paso 1-estadísticas y código... Puedes alterar los parámetros.
<!-- Botón circular con texto oculto. -->
<button class="open-button" onclick="Nota1()">Nota 1</button>
<!-- Popup con el texto. -->
<div class="form-popup" id="Nota1">
<form class="form-container"><p><br><b>LÍDERES</b><br><br>La mayoría de las personas busca a un líder para escudarse de su falta de decisión, de su cobardía… y termina siempre por echarle la culpa al líder por la decisión que toma este ante tal situación."</p><br><br><button type="button" class="btn cancel" onclick="closeNota1()">Cerrar</button></form></div>
<!-- Función -->
<script>function Nota1() {document.getElementById("Nota1").style.display = "block";}function closeNota1() {document.getElementById("Nota1").style.display = "none";}</script>
El botón circular junto con el popup con el texto y la función se incrustan dentro del texto justo donde quieres que aparezca el botón.
OJO! Si colocas más Notas tienes que cambiar todas las Nota1 por Nota2 dentro de los tres elementos. Botón, el Popup y la función.
Si sirve a tus propósito úsalo, si no, pues a esperar a que hagan algo más fácil de hacer. Ya KolAsim te mencionó sobre las anclas.
Saludos. :)
Author
Hola Miguel G.
Muchas gracias, muy buena tu aportación, es para tenerla en cuenta.
Igualmente comentarte que, aunque tu idea es muy buena, no es lo que quiero hacer. Además, proponerte que eso que tu haces se puede hacer "Insertando un enlace", al boton o texto y se selecciona "Archivo o URL", en "Archivo de Internet" pones #aaa, también lo puedes hacer con un "Mensaje de aviso", y luego en "Tooltip" puedes poner texto e imagen, es parecido, no es exactamente igual, quizás tu solución podría tener más posibilidades, pero esta solución es más fácil diria yo.
Gracias a todos! Sigo buscando la solución a mi problema