Forzare numero colonne pagina carrello 
Author: Giancarlo B.
Visited 1173,
Followers 3,
Shared 0
Buongiono, ho provato a vare qualche test senza però soluzione.
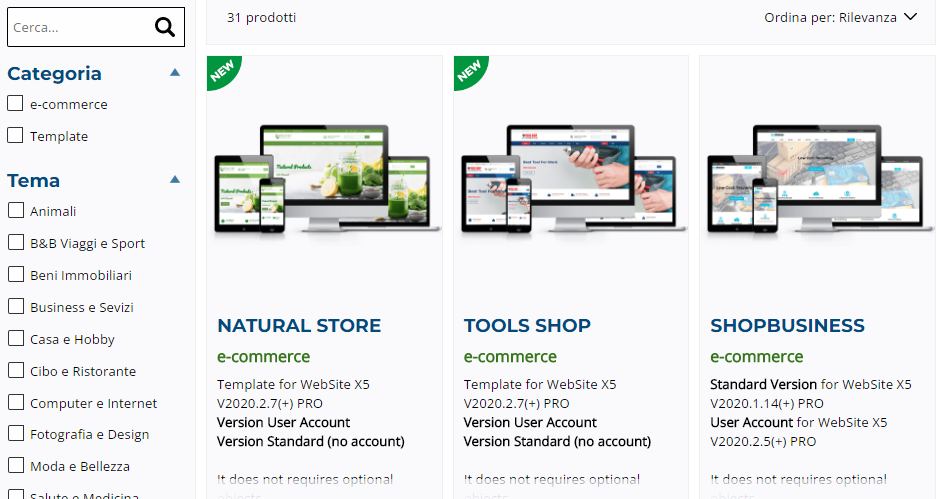
Forrei vorrei forzare il numero delle colonne a 2 (e non 3 come nell'immagine sotto) ad un certo breakpoint per una migliore leggibilità della pagina e-commerce generata da website, naturalmente sarà d'obbligo un codice esterno che malgrato i miei diversi test non ho risolto.
Grazie Giancarlo.

Posted on the

...!... hai già il LINK di quella pagina ...?...
.
ciao
.
Author
Certo Kol grazie!!!
https://www.giancarloweb.it/cartsearch/index.html
>> x due colonne da 960 pixel in su:
<style>
@media(min-width:959px){ .im-products-card {width:48% !important;}}
</style>
.
Author
Sempre grante Kol, mi serviva a breackpoint differenti ho modificato il campo di azione della query e mi sembra perfetto
@media (max-width: 1200px) and (min-width: 719px) { .im-products-card {width:48% !important;}}
Grazieeeee!!!!
... OK.. ho visto... funziona... ciao