Objekte bei höherer Auflösung ausblenden 
Author: Franz K.
Visited 1347,
Followers 2,
Shared 0
Hallo KolAsim,
ich habe mir nun die PRO Version gekauft und möchte noch einmal auf das "Projekt" zurückkommen.
Zur Erklärung meines Wunsches (Betrifft nur die index.html):

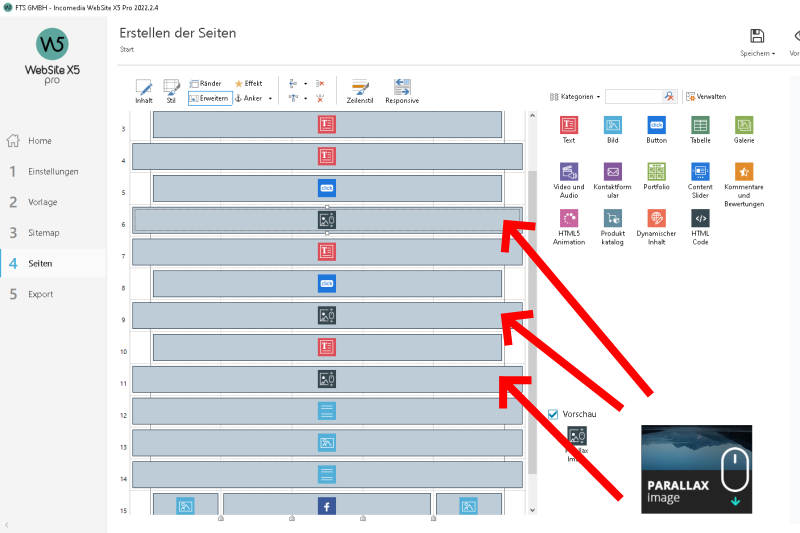
Die Bilder in den Zeilen 6, 9 und 11 sollen nur auf Desktop und Tablet erscheinen. Bei allen anderen Auflösungen sollen ein Bild erscheinen welches sich responsiv verhält ...
Habe die Seite hier mal eingestellt: https://franzkuehn.de/ftspro/
Posted on the

Das funktioniert schon. In den kleineren Auflösugnen kann man die Objekte ausblenden aber nicht umgekehrt wo es am Handy angezeigt werden soll und in der Desktop Versin ausgeblendet.
Den Button "Responsive" drücken und danach auf eine kleinere Ansicht wechseln und das Objekt ausblenden.
Author
Ja, das ist mir ja schon klar aber es scheint so, daß ich -wie schon oben beschrieben- keinr "Ersatzbilder" für 6, 9 und 11 einfügen kann welche dann logischer Weise NICHT bei Desktop und Tablet erscheinen!?
Hallo Franz,
ich weiß nicht, ob ich dich richtig verstanden habe, aber vielleicht ist das eine brauchbare Antwort auf deine Frage:
Ich stehe mit der Ein-Ausblenderei von Objekten auch ein wenig auf Kriegsfuß. Daher mache ich das immer per Coding und kann immer ganz einfach nachschauen, was ich umgesetzt habe:
Beispiel:
Gehen wir mal davon aus, dass diese Umbruchpunkte festgelegt sind:
Auf dem Desktop soll eine Galerie-Objekt (Bildergalerie) angezeigt werden und keine einzelnen Bilder.
Bei Auflösungen unterhalb des Desktops soll das Galerie-Objekt (Bildergalerie) ausgeblendet dafür aber die einzelnen Bilder angezeigt werden.
Das Coding bringe ich unter '1 Einstellungen > Statistiken und Code > Code' ein und sieht wie folgt aus:
!----------------------------------------------------------------------------->
<!-- Wenn Viewport 1.280 px oder größer werden die Einzelbilder ausgeblendet -->
<!----------------------------------------------------------------------------->
<style>
@media (min-width: 1280px)
{
#imCell_536 {display:none}
#imCell_537 {display:none}
#imCell_538 {display:none}
}
</style>
<!----------------------------------------------------------------------------->
<!-- Wenn Viewport 1.279 px oder kleiner wird die Bildergalerie ausgeblendet -->
<!--------------------------------------------- ------------------------------->
<style>
@media (max-width: 1279px)
{
#imCell_529 {display:none}
}
</style>
Wenn das ein Lösungsweg für dich darstellt, du aber nicht weißt, wie du die '#imCell...' ermittelst, dann melde dich nochmal.
Author
Hallo Klaus,
zunächst mal vielen Dank.
Ich werde das HEUTE Abend mal angehen ... Ich hoffe das funktioniert auch dann bei PARALLAX-IMAGEs
...ciao Franz, ...vielleicht möchtest du diese Bilder durch andere unter 720 Pixel ersetzen ...?...
 .
. .
.
.
Author
Guten Abend KolAsim,
ja, wobei die als PARALLAX-Image angelegt sind. ich möchte die gleichen Bilder als ganz "normale" JPG anzeigen ...
... ciao, ... OK Franz, ... aber es wäre besser, die Bilder durch Bilder mit kleineren und weniger schweren Größen zu ersetzen, um besser für "mobile" Geräte geeignet zu sein, was der Hauptzweck meines Codes ist...
... es ist immer besser, deckungsgleiche Bilder zu verwenden, also im gleichen Proportionsverhältnis... ...
.
... ... geht weiter; ... ... in diesem Code von mir werden dieselben aktuellen Originalbilder verwendet:
<style>
@media (max-width: 719px) {
#pluginAppObj_41,#pluginAppObj_42,#pluginAppObj_44{ position:relative;width:100%;height:56vW;}
#pluginAppObj_41 div , #pluginAppObj_42 div , #pluginAppObj_44 div {display:none !important}
#pluginAppObj_41 { background: url('https://franzkuehn.de/ftspro/pluginAppObj/pluginAppObj_41/nummer-1a-neu-fts-gmbh-funkturm-terminarbeit-refernzen-funkturmservice-neustadt-pfalz.png') !important;background-size: cover !important;background-position: center center !important; background-repeat: no-repeat !important;}
#pluginAppObj_42 { background: url('https://franzkuehn.de/ftspro/pluginAppObj/pluginAppObj_42/nummer-1b-fts-gmbh-funkturm-terminarbeit-refernzen-funkturmservice-neustadt-pfalz.png') !important;background-size: cover !important;background-position: center center !important; background-repeat: no-repeat !important;}
#pluginAppObj_44 { background: url('https://franzkuehn.de/ftspro/pluginAppObj/pluginAppObj_44/fts-gmbh-funkturmservice_neu.jpg') !important;background-position: center center !important;background-size: cover !important; background-repeat: no-repeat !important;}}
</style>
.
... ... geht weiter; ... ... füge meinen Code in die Seiteneigenschaften in diesem Abschnitt ein:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > Funktionen im Bereich Erweitert |▪Benutzerdefinierter Code: > 3^ (dritte) Option > Vor dem </HEAD> Tag
.
... vermeiden Sie die Verwendung von PNG-Bildern für Hintergründe, sie wiegen 6 (sechs) Mal mehr als * .jpg, ...und es ist immer besser, korrekte und kurze Namen zu verwenden...
.
ciao
.
Author
Zunächst viiiielen Dank.
Ich komme leider erst MORGEN dazu.
Was die PNG-Bilder angeht, da bin ich z.Z. dabei alle dirch JPG-Bilder zu ersetzen ... Dürfte aber für den ausführlichen Code keinen Unterschied machen!? Einfach durch den neuen Namen "ersetzen".
Ich nehme aber an, daß ich die Pfadangaben
url('https://franzkuehn.de/ftspro/
dann durch
url('https://funkturmservice.de/pluginAppObj/pluginAppObj_42/nummer-1b-fts-gmbh-funkturm-terminarbeit-refernzen-funkturmservice-neustadt-pfalz.png')
ersetzen muß, da sich die Originalseite dort befindet??? (Natürlich für ALLE 3 BILDER)
... ja, man muss das Bild in der URL ändern ...
... versuchen Sie diesen Code von mir mit PIXABAY-Pferdebildern, damit Sie besser verstehen, was auf Ihrer Seite bei einer Auflösung von weniger als 720 Pixeln passiert:
<style>
@media (max-width: 719px) {
#pluginAppObj_41,#pluginAppObj_42,#pluginAppObj_44{ position:relative;width:100%;height:56vW;}
#pluginAppObj_41 div , #pluginAppObj_42 div , #pluginAppObj_44 div {display:none !important}
#pluginAppObj_41 { background: url('https://cdn.pixabay.com/photo/2016/11/06/22/58/horse-1804425__340.jpg') !important;background-size: cover !important;background-position: center center !important; background-repeat: no-repeat !important;}
#pluginAppObj_42 { background: url('https://cdn.pixabay.com/photo/2018/08/16/00/13/horse-3609347__340.jpg') !important;background-size: cover !important;background-position: center center !important; background-repeat: no-repeat !important;}
#pluginAppObj_44 { background: url('https://cdn.pixabay.com/photo/2016/05/25/13/55/horses-1414889__340.jpg') !important;background-position: center center !important;background-size: cover !important; background-repeat: no-repeat !important;}}
</style>
.
Author
Hallo, die Seite ist jetzt unter www.funkturmservice.de zu sehen (ORIGINALSEITE).
Mit dem "Bildwechsel" klappt es prima, ich habe nur das Problem, daß in allen Auflösungen der HEADER etwas nach unten verschoben ist ... und der Seiteninhalt noch über dem Header zu sehen ist!?
Ich habe folgenden Code eingesetzt:
<style>
@media (max-width: 719px) {
#pluginAppObj_41,#pluginAppObj_42,#pluginAppObj_44{ position:relative;width:100%;height:56vW;}
#pluginAppObj_41 div , #pluginAppObj_42 div , #pluginAppObj_44 div {display:none !important}
#pluginAppObj_41 { background: url('https://www.funkturmservice.de/pluginAppObj/pluginAppObj_41/nummer-1a-neu-fts-gmbh-funkturm-terminarbeit-refernzen-funkturmservice-neustadt-pfalz.jpg') !important;background-size: cover !important;background-position: center center !important; background-repeat: no-repeat !important;}
#pluginAppObj_42 { background: url('https://www.funkturmservice.de/pluginAppObj/pluginAppObj_42/nummer-1b-fts-gmbh-funkturm-terminarbeit-refernzen-funkturmservice-neustadt-pfalz.jpg') !important;background-size: cover !important;background-position: center center !important; background-repeat: no-repeat !important;}
#pluginAppObj_44 { background: url('https://funkturmservice.de/pluginAppObj/pluginAppObj_44/fts-gmbh-funkturmservice_neu.jpg') !important;background-position: center center !important;background-size: cover !important; background-repeat: no-repeat !important;}}
</style>
Author
Nachtrag:
In allen AUFLÖSUNGEN!
Im <Body>-Bereich ist bei Dir ein Text eingetragen (im Bild gelb markiert).
Wenn Du eigenen Code im Bereich "nach dem <BODY> Tag eingetragen hast, solltest Du den überprüfen.
Hi Franz, ... mit dem Kopieren/Einfügen meines Codes hast du auch den Punkt (.) im Posttext unter dem </style>-Tag positioniert
... es darf nicht Bestandteil der KOPIE sein, Sie müssen es löschen...
... folgt STEMPEL ...
.
Hallo. ciao
.
Author
Vielen Dank! SORRY, aber was so eine Leerzeile und ein . (Punkt), wo immer die auch herkamen, alles "zerschießen" können.
ALLES BESTENS!
.
Author
Korrektur schon hochgeladen, arbeitet einwandfrei ...
... ,,,
,,,
.