Shopseite Tiltel/Beschreibung 
Author: Yunus C.
Visited 811,
Followers 1,
Shared 0
Hallo zusammen,
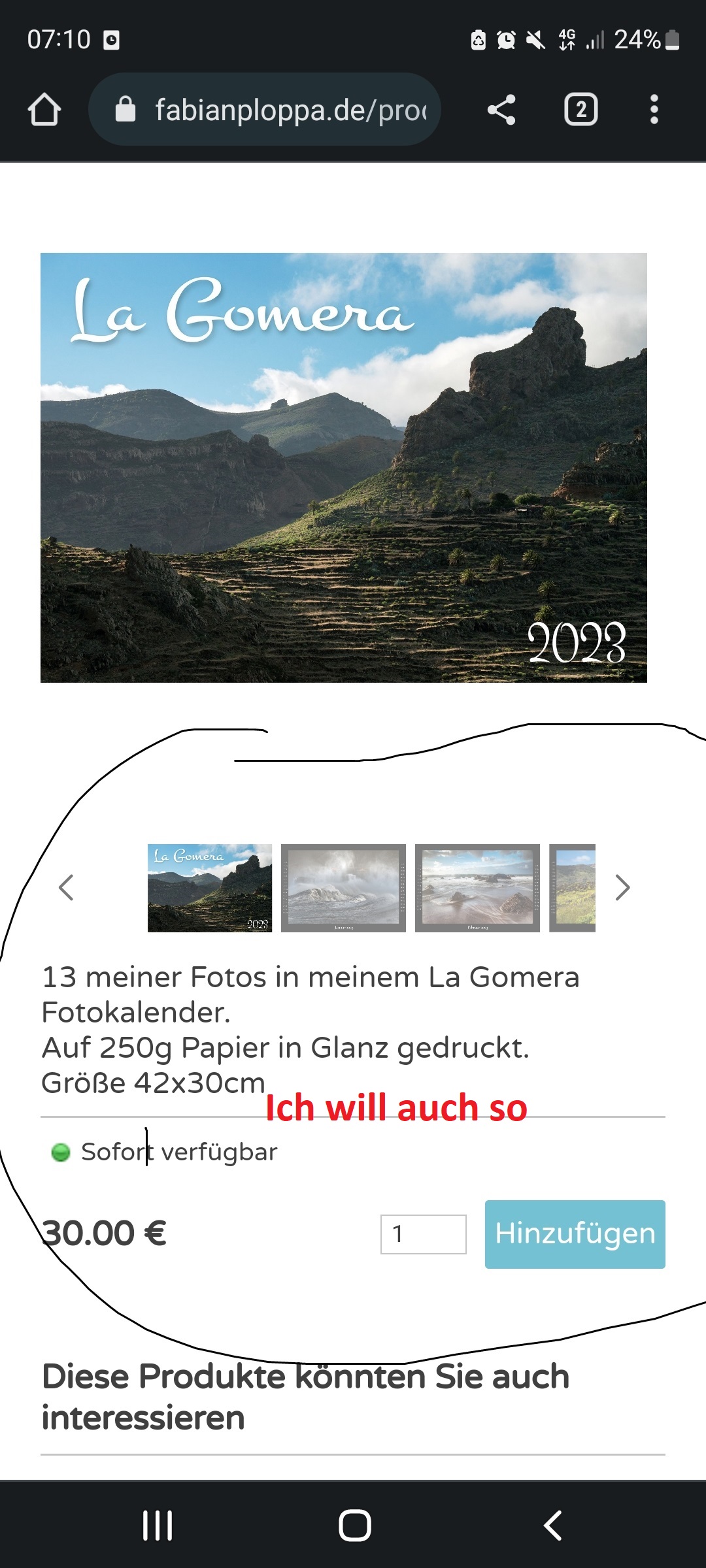
ich habe ein Problem mit der Shopseite. Die Beschreibung und den Titel kann ich nicht nach unten Bild umziehen. wenn ich ein produkt wähle, lade ich auf shopseite. ja richtig soweit. aber wie man im bild sieht, es gibt sehr großen abstand zwischen der beschreibung und Preis.
wie ich unten gezeigt habe möchte ich auch so machen.
Die Auflösung wurde für Deskop eingestellt .also nur eine auflösung für alle gräten
vielen Dank für Ihre Hilfe

Posted on the

Author
das bild von meiner shop in Attachment
Author
Auflösung Deskop-Website (identisch bei allen geräten) diesen abstand möchte ich reduzieren oder wie kann man die beschreibung unten umziehen.
vielen dank,
Das geht genauso im Produktkatalog Objekt unter "Einstellungen" "Höhe der Boxen" verringern auf 200px
Author
Hallo Andeas
danke für deine antwort.
mit dieser einstellung stellt man den abstand wie im bild unten
hast du vllt eine andere lösung?
danke
Ja genau so willst du es doch haben oder?
Hello Yunus
I can confirm that it is currently not possible to change the amount of space between the description and the price there.
By design, the right side (where the data is) must be as tall as the left side (where the main gallery is). This means that even if you do not have that much text in the description, it will still have to fill the entire space taken up by the gallery on the left
For this reason, this is how the page will look in such a situation
I hope my explanation was clear enough but I remain available here
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo Yunus
Ich kann bestätigen, dass es derzeit nicht möglich ist, den Abstand zwischen der Beschreibung und dem Preis dort zu ändern.
Die rechte Seite (wo sich die Daten befinden) muss so hoch sein wie die linke Seite (wo sich die Hauptgalerie befindet). Das bedeutet, dass selbst wenn Sie nicht so viel Text in der Beschreibung haben, dieser immer noch den gesamten Platz füllen muss, der von der Galerie auf der linken Seite eingenommen wird
Aus diesem Grund wird die Seite in einer solchen Situation so aussehen
Ich hoffe, meine Erklärung war klar genug, aber ich bleibe hier verfügbar
Vielen Dank
Stefano