Tabella responsive 
Author: Stefano B.
Visited 1642,
Followers 1,
Shared 0
ho creato una tabella inserendo dei dati da una tabella mysql. per renderla responsive vorrei aggiungere il valore --> overflow-x:auto;
l'ho aggiunto dopo aver individuato l'oggetto così:
<style>
#imHTMLObject_30_86.imHTMLObject {
overflow-x:auto;}.
</style>
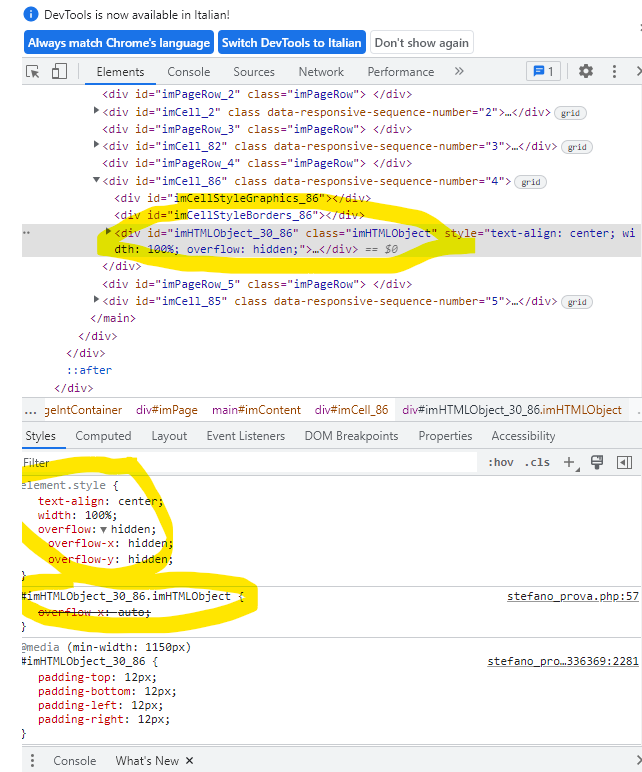
però non funziona, perchè mi prende quello di default dell'oggetto (che è hidden) e non mi prende il mio, vedi sotto immagine

per chi volesse fare delle prove il link per accedere è:
http://stefanobellucci.altervista.org/veterinario_test/area-riservata.html
utente = ***
pwd = ciao
Grazie
stefano
Posted on the

Buongiorno Stefano, ma ti serve il codice per rendere responsive una tabella?
qualcosa è già stato fatto in passato, non utilizzo molto quell'oggetto ma un pò di codice se ti serve dovrei averlo, ciao.
ti posto un esempio, in questa pagina trovi il codice della tabella elastica di KolAsim
https://toolsshop.altervista.org/DarkPub/menu.html
Author
Non uso l oggetto tabella ma ho creato con un oggetto html una tabella inserendo dei dati da un database mysql.Mi serve abilitare la barra sotto altrimenti su schermi piccoli la scritta non si vede tutta. mi basterebbe implementare quella riga di codice che ho riportato sopra ma non me la prende e rimane quella di default (vedi parti evidenziate in giallo).
ahhh!! ok scusa, non avevo visto l'oggetto testo mi ero soffermato su tabelle, hai provato anche a forzare con
<style>
#imHTMLObject_30_86.imHTMLObject {
overflow-x:auto !important;}
</style>
Author
così funziona, unica cosa da cellulare non vedo la barra sotto mentre la vedo se rimpicciolisco la dimensione del browser da pc, sai cosa può essere?
... per poter accedere manca l'utente...!...
utente = ***
pwd = ciao
... l'utente se è in formato e-mail per non essere oscurato devi scriverlo qui in questa forma:
pippo(At).aa.bb ... dove (At) = @
.
Author
stefano.bellucci.77(At)gmail.it
... OK ... ho visto che hi applicato correttamente i codice di Giancarlo, ...ed effettivamente nel cellulare funziona così, al limite potresti mettere un avviso che inviti a scrollare con il dito...
... però (!) penso che forse sarebbe meglio convertire la tabella in elastica-responsive con il mio codice che ti aveva già anticipato sempre Giancarlo; ... in pratica sarebbe da usare questo:
<style>
#imHTMLObject_30_86 table {word-break: break-all;width:100% !important}
</style>
... non ti resta che provare, ...potrebbe stupirti...
.
Author
bellissimo! praticamente si adatta allo schermo facendo andare a capo il testo, stupendo!!! molto meglio, grazie!!!
Author
adesso ho riprovato ma quando accedo vedo una pagina bianca, mi è sparito tutto!!! non vedo piu tabelle, nessun oggetto niente!
... Non posso postare lo STAMP, ma hai un tag </style> orfano al rigo 50, ed un tag <style> vedovo al rigo 61
quindi spostare quello del rigo 50 al rigo 66 per chiudere correttamente.
Nel browser aziona Ctrl+U e vedrai il listato.
Ovviamente le correzioni le farai nel pannello Esperto che hai usato per il codice EXTRA.
.