Tables Not Scrolling and Not Responsive 
Author: Michael LudwigI have a problem that appears to have just started using X5 Pro 2022.3, that i dont believe was in earlier versions, regarding scrolling tables, when viewing a website in mobile form - i.e the page (or the table does not act in a responsive manner).
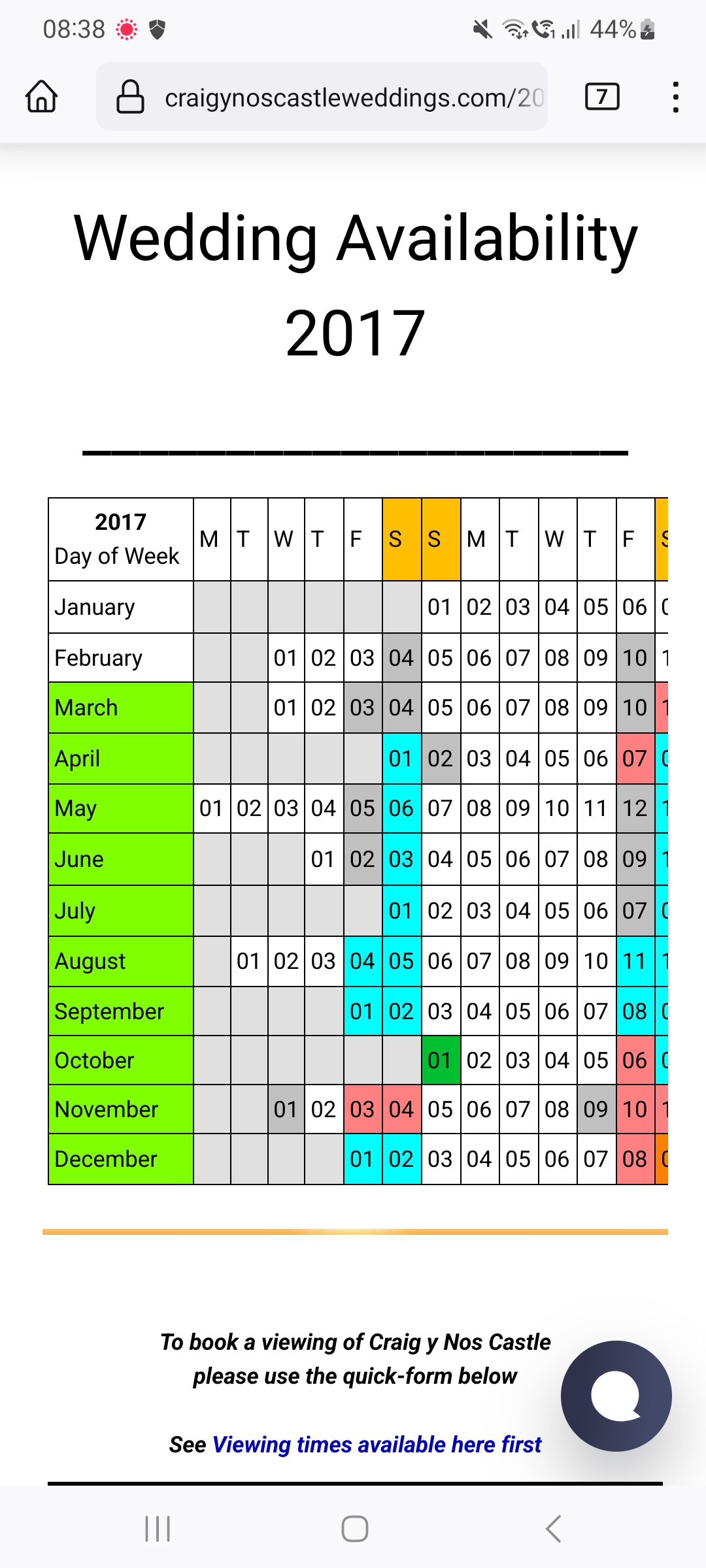
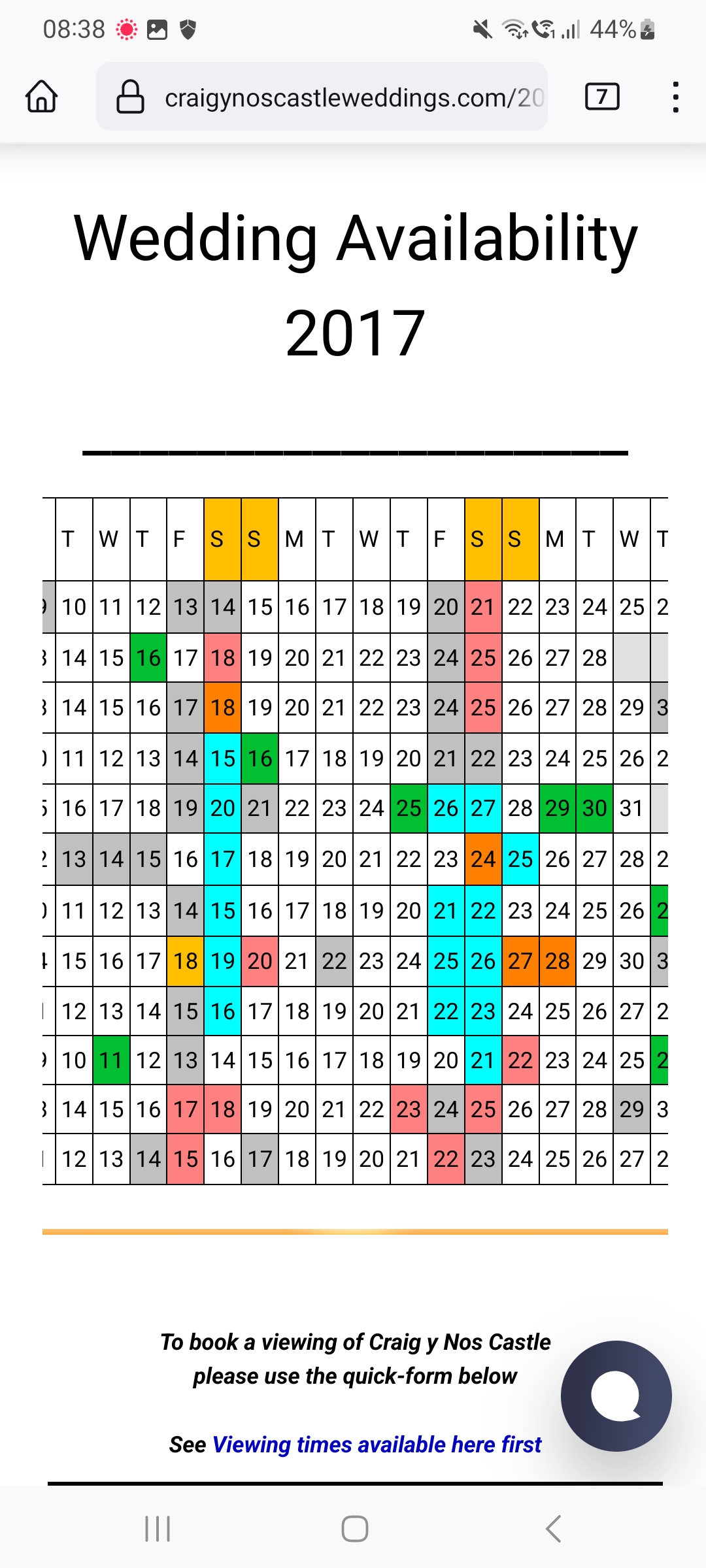
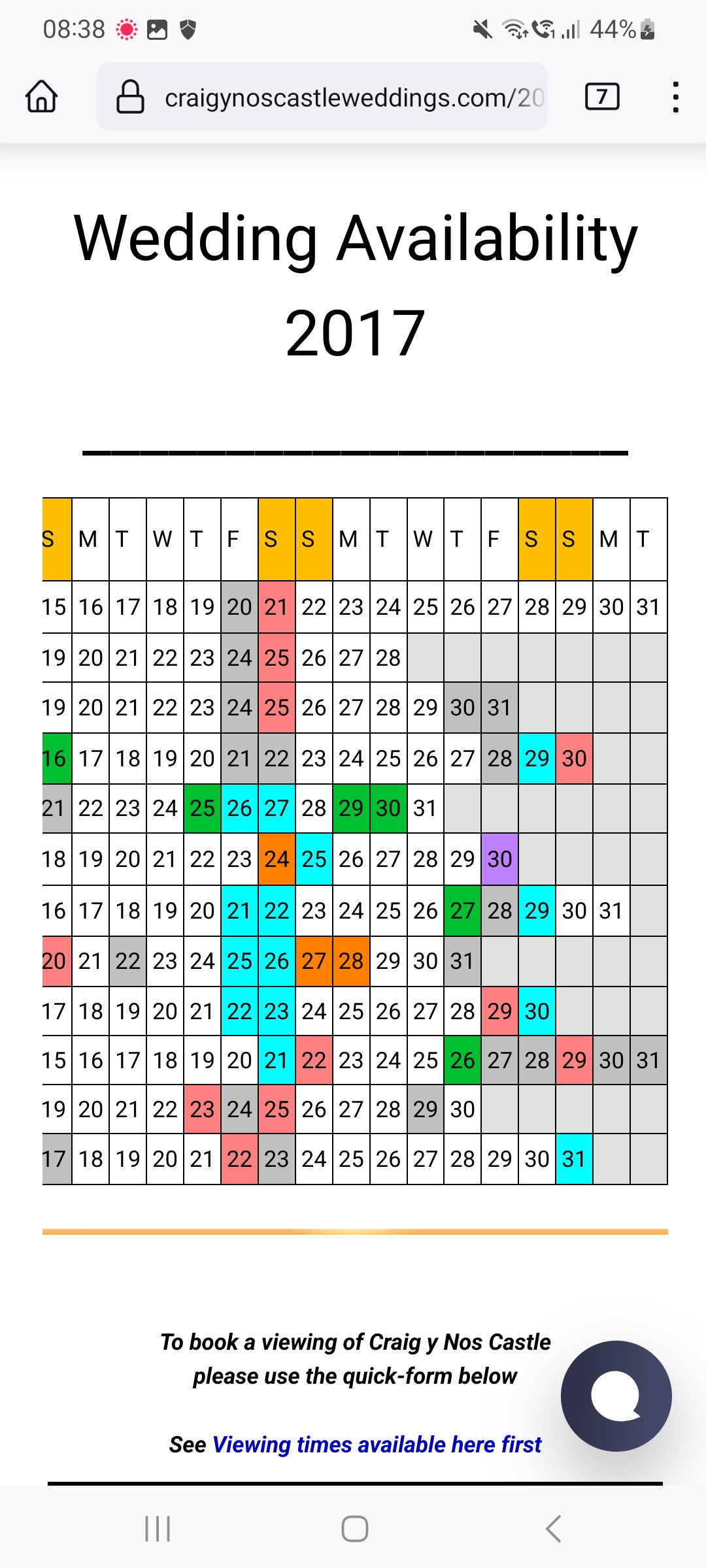
(1) https://craigynoscastleweddings.com/2017-availability.html
If viewing this webpage in mobile form you will see in Images A, B and C, that you can scroll the table from left to right and vice versa, with the ability to go to the top of the page and the drop down mobile menu still appears.



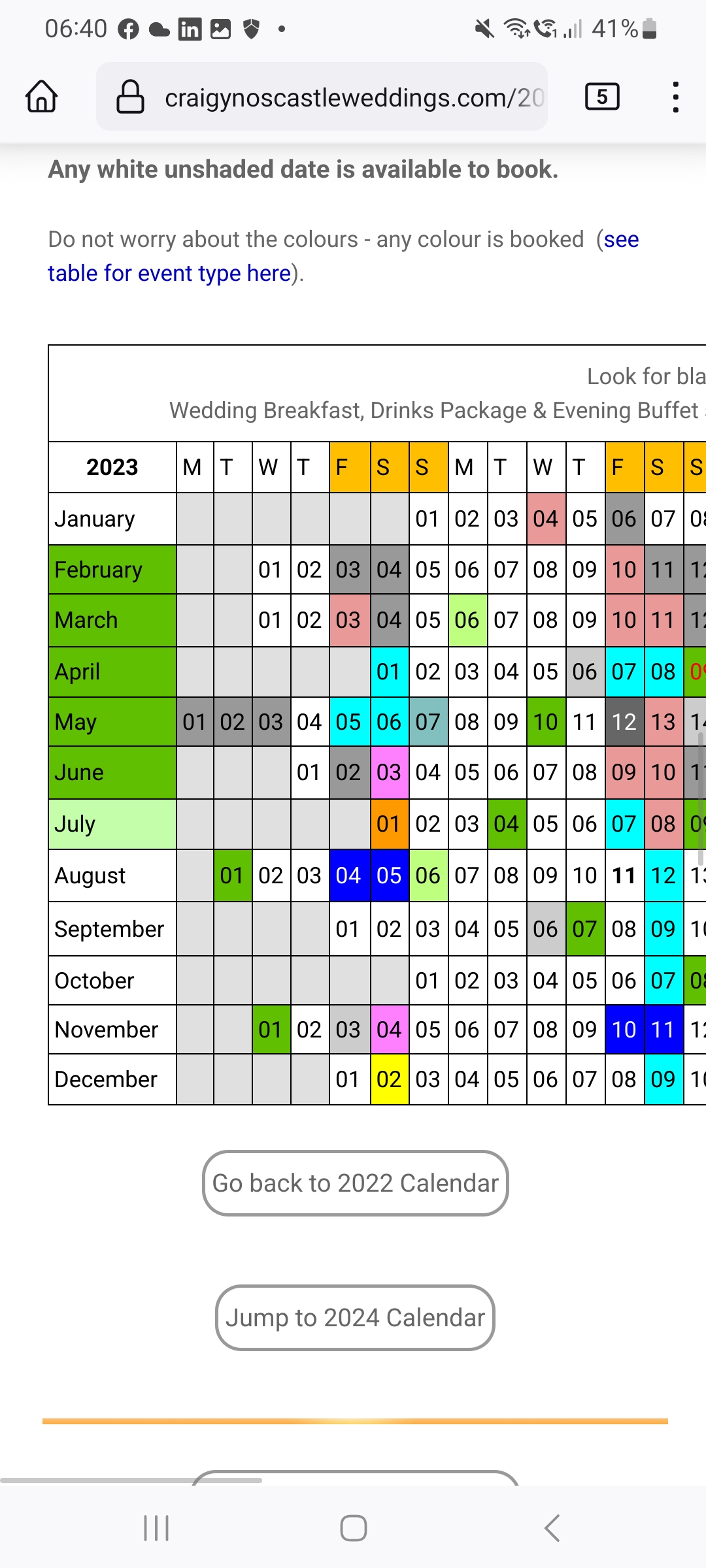
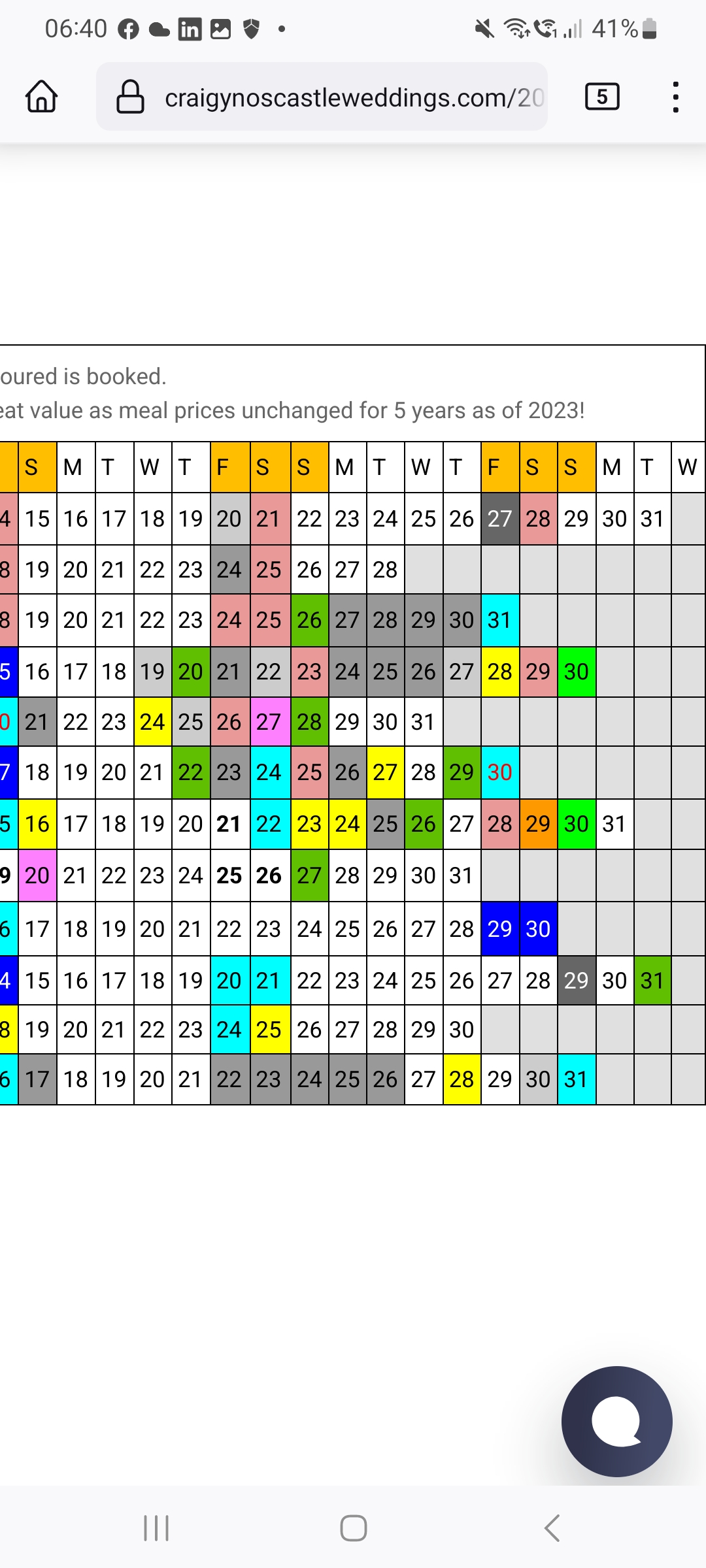
https://craigynoscastleweddings.com/2023-availability.html
If however, we either "alter an existing page" - as the above is hidden, or we create a new page, then the ability to scroll as gone - and when you swipe, to the left - the table moves accross (but not within the page).



The effect you then have is a huge amount of white space above the table, because it is not responsive.
Meaning then when the user scrolls up to the top of the page - the menu is missing, and they again have to scroll left to find it.


I have tried using the responsive tool, at the top of the page:

But, all it does is give me options to hide elements or insert line breaks, which simply allows the table to either be on a mobile site or not, which then defeats the object.
At least for now, the user can read the table, and get back to the menu - but, it is not happening in the way that it should be doing, nor is it giving the user that responsive feeling.
Can anyone assist with either "a workaround", or "how to do it" or is it a bug in the latest version of X5
Thanks
M!chael
The following i thought would help however - https://helpcenter.websitex5.com/en/post/251703
I am unsure of Given the limitations of tables (they do not do responsive very well), have you considered recreating the look of a table using cells on a page? The advantage is that you will be able to make it responsive, you have more control over the style of each cell and you can even add effects to each cell so i have started a new post.
I will also be reading
https://guide.websitex5.com/en/support/solutions/folders/44000372436
https://guide.websitex5.com/en/support/solutions/folders/44000555840
However, the issue doesnt appear to be something i can figure out, as it was something that could be done and now cannot.

Hello. Try adding this. Learn more about pasting code. Video with an example of your page. But you must specify the ID of all tables, not just imTableObject_472_153.
<style>
@media (max-width: 479.9px) {
#imTableObject_472_153 {
display: block;
overflow-x: auto;
}
}
</style>
Author
Thank you for your help.
Where it was more complicated, but I managed to fathom out is that the code used “applied just to 2017” so what you have to do is to go onto the page you want – say 2023, then inspect to find the html codes location.
Then copy the code suggested altering the actual location (in his code) to the real location.
Then, paste that to X5
Then do it for each page – as sadly the Table is not in exactly the same location on each page.
But, it worked so thank you.
M!chael