Il touch su Swiper Animated Slider fa scrollare lo schermo in alto 
Author: Giuseppe Guida
Visited 1552,
Followers 1,
Shared 0
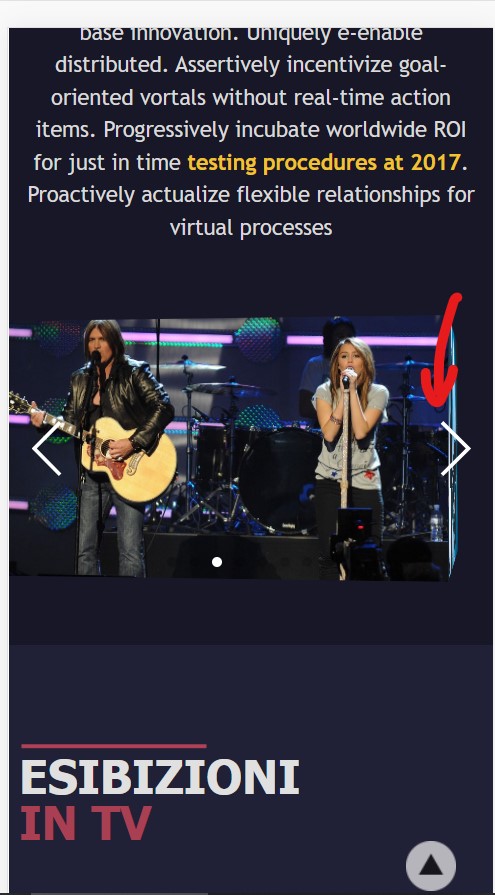
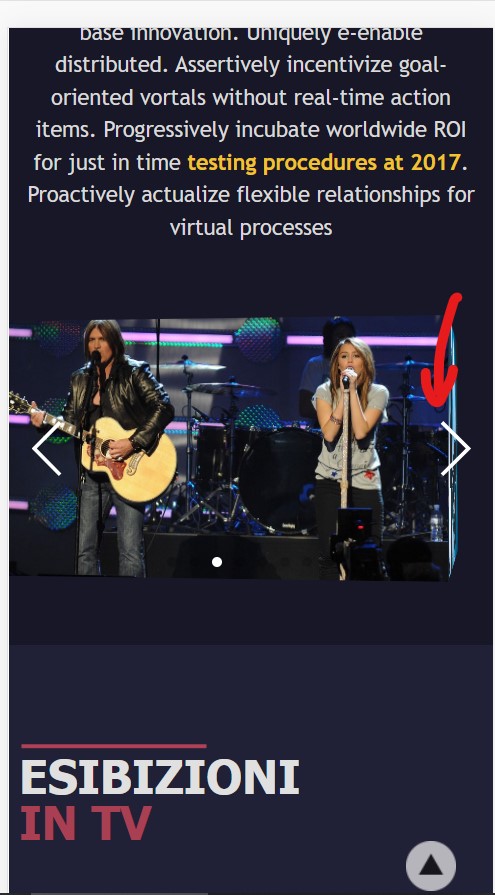
Ciao, da SMARTPHONE, se provo a scorrere con le FRECCE le foto dell'unica Swiper Animated Slider inserita in questa pagina: https://www.bozzasito001.altervista.org/tony01/about-me.html , ad un certo punto lo schermo scrolla da solo verso l'alto e non mi visualizza più la Swiper ma il testo posto sopra di essa... per intenderci, questa è la visualizzazione quando sto usando le frecce di navigazione, ed è tutto regolare...


Posted on the

Author
poi all'improvviso, senza un motivi apparente, dopo aver fatto scorrere 2 o 3 o 4 foto, mi scrolla tutto verso l'alto e mi ritrovo solo il testo della parte superiore....
Author
Lo fa anche a qualcun altro? Grazie per le eventuali prove.
Author
Dopo altre prove: il problema non è la Swiper Animated Slider... se sto fermo SENZA FARE nulla in un qualsiasi punto di quella pagina che sia AL DI SOTTO della Swiper Animated Slider (che ha l'avvio automatico), dopo poco la pagina scrolla verso l'alto, SEMPRE su QUEL TESTO indicato da me, anche SENZA che io FACCIA NULLA.
Author
Probabilmente è l'avvio automatico della Swiper a creare quel problema.
Appena provato con Samsung 22+ e lo fa anche a me dopo la terza foto...
...esatto...
Author
Ciao Mirko, grazie per il riscontro
Ho notato che su alcune foto (da PC però) appare una barra di scroll in basso, non su tutte, eppure le foto hanno tutte la stessa dimensione (1280x850 px), non capisco perchè su alcune quella barra di scroll e su altre no...
vero però solo sulla 2 e la 6 compare e resta fissa, su altre compare ma sparisce subito...
Idem anche a me
Author
Grazie Giancarlo. Quindi il problema c'é. Non dipendeva solo dal mio smartphone. Attendiamo lo staff e la risoluzione del bug.
Ciao Giuseppe,
il problema nello specifico è il tipo di effetto che hai usato. Non mi so spiegare perché ma è un bug segnalato tempo fa anche da me in un altro oggetto. Non vorrei sbagliarmi ma a grandi linee mi sembra molto simile e collegato all'animazione.
Ad esempio questo template ha lo stesso bug (https://www.gebher.com/theme/organic-world-website-x5-pro-template.php). Se attendi l'animazione o clicchi per cambiare slide nella home si presenta la barra.
@gabriele. Esatto ma lo fa dai tempi del jurassico nel mnt in cui gli dai la rotazione. Non è mai stato risolto.
immaginavo fosse qualcosa legatata al tipo di effetto, probabilmente la soluzione sarà: Cambia l'effetto dell'oggetto.
... per quel che possa servire, ... ho provato sul PC-firefox e due Android-chrome, a lungo, e senza riscontrare nessuno degli effetti indesiderati detti...
.
fra l'altro Swiper Animated Slider soffre anche di questo problema ad oggi mai risolto
https://helpcenter.websitex5.com/en/post/246501
ho riprovato aggi con altri due smartphone per pura curiosità
Oppo Reno 6 Pro + Crome il problema c'è alla terza immagine
Huawey PSmart + Crome il problema c'è alla terza immagine
con visualizzazione da smartphone in orrizzontale non c'è il problema
Firefox come browser è molto opinabile perché a mio dire ha delle metriche tutte sue. Ad ogni modo anche su Firefox si presenta:
Author
In definitiva, dopo aver letto tutti i post, mi pare di capire che sarebbe preferibile cambiare il tipo di effetto tra una foto e l'altra... inizio l'opera di convincimento con la persona interessata, titolare del sito che sto realizzando (e giá utente di Website X5). Gli dico di entrare qui sul forum su questo post così può rendersi conto da sè della problematica che non dipende dal sottoscritto. Grazie a tutti.
Certamente Giuseppe, il problema non è correlato sicuramente da te, ma bensì è un problema tecnico in quanto lo staff non ha apportato una migliora a tale effetto, e come indicato purtroppo è presente da tempo.
Il problema dovrebbe essere risolvibile applicando al CSS la seguente istruzione:
overflow: hidden !important;
Ad esempio nel tuo sito ho inserito tale CSS per test solo per (max-width: 1299.9px) and (min-width: 720px). Quando sono nelle dimensioni comprese, all'animazione genera la barra.
Ovviamente dovresti vedere se è veritiero inserendo del CSS direttamente nella pagina. Es.
#pluginAppObj_3_08 {overflow: hidden !important;}
O in un oggetto HTML nella sezione dello Stile o direttamente in Esperto ricordando di mettere i tag <style type="text/css">#pluginAppObj_3_08 {overflow: hidden !important;}</style>
Author
Ciao Gabriele, grazie per le info, avrei potuto anche io nascondere la barra orizzontale sotto un determinato Breakpoint ma non voglio usare codice extra (c'è già una breve stringa inserita da me per un'altra funzione), il cliente deve gestirlo lui il sito una volta terminato e mi ha pregato di non usare codice extra, in questo caso si fa prima a cambiare l'effetto
Capisco perfettamente, in questo caso sarebbe un piccolo CSS nulla di che. Ma comprendo le necessità del cliente. Buon lavoro!
sempre @gabriele. Per togliere il fastidioso effetto della barra (ma credo già tu lo sappia) io ci metto questa stringa: <style> body {overflow-x:hidden} </style>
Sì, anche quello è risolutivo a livello generale, ma se hai dei contenuti particolari, quando è possibile è preferibile agire sempre sulla classe o ID specifico. Almeno io preferisco fare così.
Author
Sì, meglio agire sull'oggetto specifico e non sulle impostazioni generali, quella barra di scroll potrebbe servire per contenuti particolari che invece hanno bisogno della barra, come giustamente ha fatto notare Gabriele. Ciao
@Giuseppe! Era scontato ovvio che si applica in via generale se il progetto non necessita di altro viceversa il codice lo applichi singolarmente sull'oggetto dove occorre.