Oggetto youtube Gallery non funzionano anteprime 
Author: Raimondo R.
Visited 2238,
Followers 2,
Shared 0
Salve, l'oggetto Youtube Gallery non funzionano tutte le anteprime on line sia su pc che su cellulare. Ho letto un topic che aveva lo stesso problema e pare che era per Aruba con il php 8.0, ma io non ho Aruba ho TopHost con php 8.0 cosa devo fare?
Posted on the

link del sito e della pagina dove non si vedono ?
Non capisco cosa centri il php con questa cosa... era meglio se riportavi anche il link del post dove lo hai letto...
ciao Claudio, ...forse(!) se ne era parlato anche > qui, (con alternativa), ma certo, senza veder niente...!?... ciao
ah ok... non lo ricordavo... e sinceramente non è che tutte le volte si possa giocare a sherlock holmes per cercare i post vecchi...
si in quel caso si...
però l'oggetto ora dovrebbe essere "pronto" per l'8.2... a meno che lui non avendo l'ultima versione abbia un oggetto che va solo con la 7...
Author
Si io ho una versione un po indietro, però gli oggetti si possono aggiornare, di solito quando ci sono oggetti da aggiornare me lo dice, ma non mi dice che è da aggiornare questo oggetto.
... il problema delle anteprime video penso sia proprio un problema di impostazione video su YT,...
...dovresti vedere se è possibile risolvere da te lato YT durante la pubblicazione del video...
... nel Topic da me prima indicato è stato, e vedo che lo è ancora, applicato il mio codice che avevo ideato per quella occasione...
... dovresti postare il LINK della tua pagina online con la galleria YT in modo che si possa valutare...
ciao
.
Buongiorno Raimondo
Come indicato da Claudio, riusciresti ad indicarmi qui il link alla pagina dove si presenta il problema?
Reputo sarà molto più semplice verificare la cosa esaminando direttamente il sito in questione
Resto a disposizione
Stefano
Author
Ok questo è il link:https://www.rifugioincristo.eu/video-edificanti.html#.ZC7nrfZBztw
Non dipende da Youtube perchè le anteprime alcune vanno e altre no e si alternano.
Grazie a tutti per la disponibilità
... cos'è che non va...?...
.
Author
Poi dipende non sono sempre le stesse che non si vedono si alternano. La cosa succede sia sul pc che sul cellulare.
Buongiorno Raimondo
Il problema è causato dal fatto che in questa Gallery stai richiamando troppi video.
Ogni video caricato invia una richiesta a YouTube perchè mostri l'immagine, ma ne vengono fatte troppe in troppo poco tempo e YouTube si rifiuta di mandarle tutte:
Questo viene fatto chiaramente da YouTube per impedire abusi del suo sistema.
In questo caso quindi, puoi risolvere il problema riducendo il numero di video in questa Gallery, così che vengano fatte meno richieste complessive
Resto a disposizione
Stefano
Author
Ah ok, Grazie. quanti video al massimo posso mettere?
Grazie ancora.
Author
Percio se divido in diversi oggetti invece che metterli tutti in uno dovrei risolvere?
Grazie e buona Pasqua
Non credo possa risolvere a meno che non venga impostato con il caricamento lazy, anche se andrebbe visto se l'oggetto lo supporta.
Author
Infatti ho dimezzato invece che 12 tutti insieme ho fatto 6 in 2 oggetti ma il problema rimane lostesso,,, Forse era meglio che lasciavo come avevo fatto prima caricando 1 a 1 il link di YouTube. Grazie comunque,
Cose il caricamento lazy?
x Raimondo, ... io vedo la pagina ancora con le 18 miniature già viste prima...
... comunque, ...tu hai già sperimentato dove si può arrivare con le mie invenzioni... (audioancoraggi)-(Mt:7.6)!...
... se hai voglia di fare(*) e se ti interessa per quella che è la pagina attuale, ...avvisami...
(*) ... nel caso ti interessasse, quello che dovresti fare sarebbe di preparare la lista con 18 tue leggere immagini da abbinare poi ai rispettivi video (1-18) tramite del mio codice EXTRA...
... la mia invenzione esclusiva consisterebbe nell'assegnare la tua copertina alternativa solo se nella casella mancasse quella originale del video di YT, anche se fossero saltuarie...
.
Author
Si grazie ho bisogno dei tuoi codici magici, solo che non ho capito bene cosa dovrò fare, ma sicuramente me lo spiegherai. Grazie ancora, come mi hai risolto il problema delle ancore mi risolverai anche questa. Ti ringrazio molto per la tua disponibilità.
... prepara 18 immaginette .jpg, le metti in rete, e mi metti qui la lista ordinata e il nome della cartella in cui si trovano...
... eventualmente se ne riparlerà domani in giornata...
.
In parole semplici i contenuti vengono caricati quando visibili, ergo "fino al punto in cui è necessario".
Rif.to https://en.wikipedia.org/wiki/Lazy_loading
Nel senso che se nella pagina hai 100 link ma l'utente ne vede solo 10, vengono caricati solo quelli.
Author
Grazie infinite... Allora la cartella si chiama "testimonianze", sono 12 immagini, (ti mando questa perchè sono di meno). Le ho caricato nel dominio del sito. I titoli sono gli stessi dei video.... La lista è questa in allegato. se vuoi posso rinominarli.
Grazie! Buona Pasqua
Io vedo così le anteprime...
OT: hai due banner privacy
Author
Si... non riesco a togliere quello in alto
... quello nero postato da Giancarlo è quello del contatore shinystat...!...
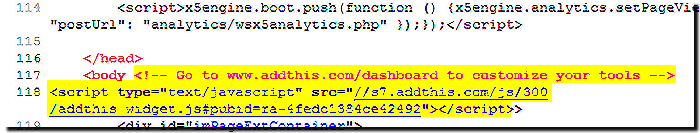
...!... vedo anche che hai inserito codice EXTRA nella sezione errata, nella 4^opzione, da dove lo devi eliminare, cioè da qui:
- Proprietà del tag BODY (es style, onload, ecc.) (ovvero all'interno dell'istruzione <BODY>, ad esempio: <BODY onload="alert('Hello!')">)...
..............................
... e putroppo vedo anche che non mi hai messo la lista e/o gli URL delle immagini che ti avevo chiesto per la galleria YT...!...
.
... visto che non hai postato la lista ordinata delle immagini, ho quindi usato in alternativa immagini generiche da pixabay che poi sostituirai con le tue... ...
...
... considera che in linea di principio generale le immagini sarebbe meglio se avessero nomi brevi in esclusivo alfanumerico...
... la griglia delle 18 immagini in galleria YT è numerata per colonna/riga (3x6):
1 - 4 - 7 - 10 - 13 - 16
2 - 5 - 8 - 11 - 14 - 17
3 - 6 - 9 - 12 - 15 - 18
... il mio codice sostituirà solo le anteprime negative...
... con un copia/incolla inserirai il mio codice nel stessa sezione Esperto che sai già (3^opzione)...
... segue il codice...
.
... codice:
<script>
/** --- controllo anteprime x galleria YT by KolAsim --- **/
//----------------inizio----------K---------------------------*
totVideoK=18; // >>> numero totale dei video in Galleria YT <<<<<<<<
anteprimeK=[ // K-array>
"https://cdn.pixabay.com/photo/2023/01/24/17/27/flower-7741687__340.jpg",
"https://cdn.pixabay.com/photo/2023/02/01/17/58/cactus-7760970__340.jpg",
"https://cdn.pixabay.com/photo/2023/04/04/14/36/rose-bud-7899467__340.jpg",
"https://cdn.pixabay.com/photo/2023/03/31/14/16/pine-needles-7890105__340.jpg",
"https://cdn.pixabay.com/photo/2023/03/28/19/54/mountains-7884039__340.jpg",
"https://cdn.pixabay.com/photo/2023/03/27/15/25/hummingbird-7881046__340.jpg",
"https://cdn.pixabay.com/photo/2023/04/02/09/24/rainbow-lorikeet-7894138__340.jpg",
"https://cdn.pixabay.com/photo/2023/03/29/13/24/snow-7885456__340.jpg",
"https://cdn.pixabay.com/photo/2023/04/01/00/02/cherry-blossoms-7891064__340.jpg",
"https://cdn.pixabay.com/photo/2023/03/29/12/33/bird-7885354__340.jpg",
"https://cdn.pixabay.com/photo/2023/03/19/16/15/butterfly-7862893__340.jpg",
"https://cdn.pixabay.com/photo/2023/04/01/14/52/moon-7892567__340.jpg",
"https://cdn.pixabay.com/photo/2023/03/14/11/10/bird-7852081__340.jpg",
"https://cdn.pixabay.com/photo/2023/04/03/17/19/bird-7897321__340.jpg",
"https://cdn.pixabay.com/photo/2023/03/26/17/51/birds-7878846_640.jpg",
"https://cdn.pixabay.com/photo/2023/03/18/16/26/ha-giang-7860907_640.jpg",
"https://cdn.pixabay.com/photo/2022/10/19/16/13/house-7532959__340.jpg",
"https://cdn.pixabay.com/photo/2023/03/30/15/12/leaves-7887965__340.jpg"
]; // K-array<<
//-----\/---------non toccare--------------------\/---
//---------------------f--K------(K1-K2)---------------
$(document).ready(function () {//K>
nK=0;rilevaK = setInterval(function(){//K1<<
nK=nK+1;
K =$( ".swiper-slide" ); k=[];
TotK = K.length;
if(TotK == totVideoK || nK > 30) {//K2>
controlloK() ;
clearInterval(rilevaK); rilevaK = 0;
} //K2<<
}, 500); //K1<<
});//K<<
//--------------------------f--K3---(K4-K5)--------
function controlloK() { //K3>
setTimeout(function(){ //>>>> RIGA TUTTA DA ELIMINARE <<<<<<<<<
for(var i = 0, TotK = K.length; i < TotK; i++){ //K4>
k[i]= $(K[i]).css("background-image");
if(k[i].indexOf('url("https://img.youtube.com/vi/")') !=-1){ //K5>
//alert(k[i] + " i " + i); // controllo evento K
$(K[i]).css("background-image","url("+anteprimeK[i]+")")
} //K5<<
} //K4<<
}, 3000); //>>>> RIGA TUTTA DA ELIMINARE <<<<<<<<<<<<<<<<<<<
} //K3<<
// -----------fine-----------K---------------**
</script>
................................................................................
.
.
Author
Ti ringrazio. Veramente magicoo! Solo mettendo il tuo codice si aprono tutte le anteprime, solo che non ho capito come devo sostituire le immaggini con le mie... Io ti avevo messo in allegato la lista delle 12 immagini che avevo caricato, 12 perchè ho messo le dodici immagini della pagina testimonianze anziché l'altra con 18 immagini. Ho provato a fare il copia dell'URL di una delle immagine, avendole caricate in ftp con file zilla nel dominio del sito, mi esce con ftp invece che con https:
ftp://***/htdocs/testimonianze/Alessio%20Nato%20Di%20Nuovo.jpg
Probabilmente penso che dovrò sostituire ftp con https, pero volevo prima una conferma.
Ti ringrazio veramente tanto per il tuo prezzioso aiuto.
... scompatta le immagini qui allegate in ZIP, leggerissime, sono quelle stesse di YT ridimensionate e alleggerite, ed inviale in rete nella cartella "testimonianze" con il client FTP che usi, oppure con il FileManger del server, e quindi prova ad usare questo codice modificato per queste immagini:
<script>
/** --- controllo anteprime x galleria YT by KolAsim --- **/
//----------------inizio----------K---------------------------*
totVideoK=18; // >>> numero totale dei video in Galleria YT <<<<<<<<
anteprimeK=[ // K-array>
/* ytk1 */ "testimonianze/ytk1_TXBlR_dYvDA.jpg",
/* ytk2 */ "testimonianze/ytk2_xmys9dzpKlI.jpg",
/* ytk3 */ "testimonianze/ytk3_3hlDC64_FtA.jpg",
/* ytk4 */ "testimonianze/ytk4_3gu8yK2jS7E.jpg",
/* ytk5 */ "testimonianze/ytk5_GbMJaz3nRoE.jpg",
/* ytk6 */ "testimonianze/ytk6_J4fQQ6yzKsc.jpg",
/* ytk7 */ "testimonianze/ytk7_UnAHMLZ1p6k.jpg",
/* ytk8 */ "testimonianze/ytk8_AVJHyw7OJtw.jpg",
/* ytk9 */ "testimonianze/ytk9_HcWiFKgt-jQ.jpg",
/* ytk10 */ "testimonianze/ytk10_0ghgnShAgm4.jpg",
/* ytk11 */ "testimonianze/ytk11_--XNzIObs7E.jpg",
/* ytk12 */ "testimonianze/ytk12_hCz5Sz5SGjs.jpg",
/* ytk13 */ "testimonianze/ytk13_Nru-zvGxAUs.jpg",
/* ytk14 */ "testimonianze/ytk14_EziDbC1wRjs.jpg",
/* ytk15 */ "testimonianze/ytk15_X1yfgvArplo.jpg",
/* ytk16 */ "testimonianze/ytk16_gY3htz2xyOY.jpg",
/* ytk17 */ "testimonianze/ytk17_Mv8NZCASdZE.jpg",
/* ytk18 */ "testimonianze/ytk18_wB3_BzkmWWo.jpg"
]; // K-array<<
//-----\/---------non toccare--------------------\/---
//---------------------f--K------(K1-K2)---------------
$(document).ready(function () {//K>
nK=0;rilevaK = setInterval(function(){//K1<<
nK=nK+1;
K =$( ".swiper-slide" ); k=[];
TotK = K.length;
if(TotK == totVideoK || nK > 30) {//K2>
controlloK() ;
clearInterval(rilevaK); rilevaK = 0;
} //K2<<
}, 500); //K1<<
});//K<<
//--------------------------f--K3---(K4-K5)--------
function controlloK() { //K3>
for(var i = 0, TotK = K.length; i < TotK; i++){ //K4>
k[i]= $(K[i]).css("background-image");
if(k[i].indexOf('url("https://img.youtube.com/vi/")') !=-1){ //K5>
$(K[i]).css("background-image","url("+anteprimeK[i]+")")
} //K5<<
} //K4<<
} //K3<<
// -----------fine-----------K---------------**
</script>
....................................................................
.
... scusami, ...per caso mi sono accorto che ho dimenticato di inserire il ritardo di 3 secondi (3000) che avevo messo prima nel precedente codice pixabay, che forse potrebbe influire nel flusso, ...pertanto sostituisci la funzione finale K3 con questa:
//--------------------------f--K3---(K4-K6)--------
function controlloK() { //K3>
setTimeout(function(){ //K4>
for(var i = 0, TotK = K.length; i < TotK; i++){ //K5>
k[i]= $(K[i]).css("background-image");
if(k[i].indexOf('url("https://img.youtube.com/vi/")') !=-1){ //K6>
$(K[i]).css("background-image","url("+anteprimeK[i]+")")
} //K6<<
} //K5<<
}, 3000); //K4<<
} //K3<<
// -----------fine-----------K---------------**
.
ciao
.
Author
... scusami, ...per caso mi sono accorto che ho dimenticato di inserire il ritardo di 3 secondi (3000) che avevo messo prima nel precedente codice pixabay, che forse potrebbe influire nel flusso, ...pertanto sostituisci la funzione finale K3 con questa:
//--------------------------f--K3---(K4-K6)--------
function controlloK() { //K3>
setTimeout(function(){ //K4>
for(var i = 0, TotK = K.length; i < TotK; i++){ //K5>
k[i]= $(K[i]).css("background-image");
if(k[i].indexOf('url("https://img.youtube.com/vi/")') !=-1){ //K6>
$(K[i]).css("background-image","url("+anteprimeK[i]+")")
} //K6<<
} //K5<<
}, 3000); //K4<<
} //K3<<
// -----------fine-----------K---------------**
.
ciao
.
[/quote
Ti ringrazio tantissimo per la tua disponibilità... Devo dire che funzionava meglio senza la modifica. Ho dovuto mettere le immagini in 2 cartelle, una denominata "anteprime" e l'altra "testimonianze". Poi siccome ho 2 pagine di video una si chiama "Video Testimonianze":
https://www.rifugioincristo.eu/video-testimonianze-1.html#.ZDMksPZBztw
e l'altra "Video Edificanti":
https://www.rifugioincristo.eu/video-edificanti.html#.ZDMk5fZBztw
ho messo le altre 12 anteprime sempre nelle stesse 2 cartelle e ho modificato il tuo codice per la seconda pagina. e pare che funzionano entrambi.
ti posto il codice modificato per la seconda pagina:
Grazie ancora tanto per la tua preziosa disponibilità.
<script>
/** --- controllo anteprime x galleria YT by KolAsim --- **/
//----------------inizio----------K---------------------------*
totVideoK=12; // >>> numero totale dei video in Galleria YT <<<<<<<<
anteprimeK=[ // K-array>
/* ytk1 */ "testimonianze/ytk19_TXBlR_dYvDA.jpg",
/* ytk2 */ "testimonianze/ytk20_xmys9dzpKlI.jpg",
/* ytk3 */ "testimonianze/ytk21_3hlDC64_FtA.jpg",
/* ytk4 */ "testimonianze/ytk22_3gu8yK2jS7E.jpg",
/* ytk5 */ "testimonianze/ytk23_J4fQQ6yzKsc.jpg",
/* ytk6 */ "testimonianze/ytk24_UnAHMLZ1p6k.jpg",
/* ytk7 */ "testimonianze/ytk25_AVJHyw7OJtw.jpg",
/* ytk8 */ "testimonianze/ytk26_HcWiFKgt-jQ.jpg",
/* ytk9 */ "testimonianze/ytk27_0ghgnShAgm4.jpg",
/* ytk10 */ "testimonianze/ytk28_--XNzIObs7E.jpg",
/* ytk11 */ "testimonianze/ytk29_hCz5Sz5SGjs.jpg",
/* ytk12 */ "testimonianze/ytk30_Nru-zvGxAUs.jpg",
]; // K-array<<
//-----\/---------non toccare--------------------\/---
//---------------------f--K------(K1-K2)---------------
$(document).ready(function () {//K>
nK=0;rilevaK = setInterval(function(){//K1<<
nK=nK+1;
K =$( ".swiper-slide" ); k=[];
TotK = K.length;
if(TotK == totVideoK || nK > 30) {//K2>
controlloK() ;
clearInterval(rilevaK); rilevaK = 0;
} //K2<<
}, 500); //K1<<
});//K<<
//--------------------------f--K3---(K4-K5)--------
function controlloK() { //K3>
setTimeout(function(){ //>>>> RIGA TUTTA DA ELIMINARE <<<<<<<<<
for(var i = 0, TotK = K.length; i < TotK; i++){ //K4>
k[i]= $(K[i]).css("background-image");
if(k[i].indexOf('url("https://img.youtube.com/vi/")') !=-1){ //K5>
//alert(k[i] + " i " + i); // controllo evento K
$(K[i]).css("background-image","url("+anteprimeK[i]+")")
} //K5<<
} //K4<<
}, 3000); //>>>> RIGA TUTTA DA ELIMINARE <<<<<<<<<<<<<<<<<<<
} //K3<<
// -----------fine-----------K---------------**
</script>
Author
Ti ringrazio veramente tanto per la tua disponibilità. Veramente funzionava meglio senza la modifica, anche se ogni tanto non escono tutte le anteprime, poi ho rimesso il codice come era prima e funziona. Ho dovuto mettere le immagini in 2 catelle, una denominata "anteprime" e l'altra "testimonianze". Poi siccome ho 2 pagine di video, una si chiama "Video Testimonianze":
https://www.rifugioincristo.eu/video-testimonianze-1.html#.ZDMo4vZBztw
e latra "Video Edificanti":
https://www.rifugioincristo.eu/video-edificanti.html#.ZDMpGfZBztw
Ho inserito le altre 12 anteprime sempre nelle stesse 2 cartelle e ho modificato il tuo codice per la seconda pagina e funzionano entrambi.
Ti ringrazio ancora tanto per il tuo prezioso contributo.
Ti posto il codice che ho modificato per la seconda pagina:
<script>
/** --- controllo anteprime x galleria YT by KolAsim --- **/
//----------------inizio----------K---------------------------*
totVideoK=12; // >>> numero totale dei video in Galleria YT <<<<<<<<
anteprimeK=[ // K-array>
/* ytk1 */ "testimonianze/ytk19_TXBlR_dYvDA.jpg",
/* ytk2 */ "testimonianze/ytk20_xmys9dzpKlI.jpg",
/* ytk3 */ "testimonianze/ytk21_3hlDC64_FtA.jpg",
/* ytk4 */ "testimonianze/ytk22_3gu8yK2jS7E.jpg",
/* ytk5 */ "testimonianze/ytk23_J4fQQ6yzKsc.jpg",
/* ytk6 */ "testimonianze/ytk24_UnAHMLZ1p6k.jpg",
/* ytk7 */ "testimonianze/ytk25_AVJHyw7OJtw.jpg",
/* ytk8 */ "testimonianze/ytk26_HcWiFKgt-jQ.jpg",
/* ytk9 */ "testimonianze/ytk27_0ghgnShAgm4.jpg",
/* ytk10 */ "testimonianze/ytk28_--XNzIObs7E.jpg",
/* ytk11 */ "testimonianze/ytk29_hCz5Sz5SGjs.jpg",
/* ytk12 */ "testimonianze/ytk30_Nru-zvGxAUs.jpg",
]; // K-array<<
//-----\/---------non toccare--------------------\/---
//---------------------f--K------(K1-K2)---------------
$(document).ready(function () {//K>
nK=0;rilevaK = setInterval(function(){//K1<<
nK=nK+1;
K =$( ".swiper-slide" ); k=[];
TotK = K.length;
if(TotK == totVideoK || nK > 30) {//K2>
controlloK() ;
clearInterval(rilevaK); rilevaK = 0;
} //K2<<
}, 500); //K1<<
});//K<<
//--------------------------f--K3---(K4-K5)--------
function controlloK() { //K3>
setTimeout(function(){ //>>>> RIGA TUTTA DA ELIMINARE <<<<<<<<<
for(var i = 0, TotK = K.length; i < TotK; i++){ //K4>
k[i]= $(K[i]).css("background-image");
if(k[i].indexOf('url("https://img.youtube.com/vi/")') !=-1){ //K5>
//alert(k[i] + " i " + i); // controllo evento K
$(K[i]).css("background-image","url("+anteprimeK[i]+")")
} //K5<<
} //K4<<
}, 3000); //>>>> RIGA TUTTA DA ELIMINARE <<<<<<<<<<<<<<<<<<<
} //K3<<
// -----------fine-----------K---------------**
</script>
... ho visto, ...ottimo per ambedue i link, ed hai capito benissimo come gestire numero e liste video ...
per ambedue i link, ed hai capito benissimo come gestire numero e liste video ...
... la funzione K3 che ti avevo postato poco prima è esattamente l'equivalente di quella che stai usando adesso con ritardo di 3 secondi (3000ms), quindi con lo stesso effetto, l'importante appunto è che funzioni, ed eventualmente puoi togliere solo i due commenti uguali, ma non tutta la riga:
// >>>> RIGA TUTTA DA ELIMINARE <<<<<<<<<
...
... se vuoi puoi anche usare liste di immagini con tuoi nomi descrittivi brevi per facilitarti nell'identificazione...
... grazie anche a te per i test ed aver rapidamente implementato...
ciao
.
... , ... non hai ancora rimediato all'errore che ti avevo segnalato prima...
, ... non hai ancora rimediato all'errore che ti avevo segnalato prima...

...!... lo devi eliminare dalla attuale 4^opzione...!...
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-4fedc1384ce42492"></script>
... o lo metti nella 3^opzione: > Prima della chiusura del tag HEAD ... (forse(!) in preferenza)
... o lo metti nella 5^opzione: > Dopo l'apertura del tag BODY
... o lo metti nella 6^opzione: > Prima della chiusura del tag BODY
... o lo metti in un Oggetto Codice HTML
... prova con uno di questi...
.
buona continuzione
.
Author
Scusa ma non ho capito cosa mi hai detto di fare, quella stringa evidenziata in giallo è quella che dovrei cancellare? Non la vedo nel codice... Comunque l'importante è che funziona.
Grazie ancora.
... quel codice lo hai inserito tu, probabilmente al Passo_1 | Esperto - 4^opzione, (ma controlla in tutte ed anche al Passo_3):
> Passo 1 - Impostazioni > Statistiche e Codice > I comandi della Sezione Codice | ▪ Codice personalizzato
.. devi eliminare anche il testo Uniti in Cristo (in head) da dove lo hai inserito tu controllando sempre sempre in tutte le varie sezioni Esperto...
...
ciao
.
Author
... Perdonami ma continuo a non capire... io ho inserito il tuo codice nella pagina: "Video edificanti" e poi nella pagina: "Video testimonianze". modificandolo come ti ho detto. .... In ftp ho inserito le immagine di tutte le anteprime in due cartelle: testimonianze" e "anteprime". poi non ho fatto altro. Comunque funziona bene. Grazie.
Ciao
... che il mio codice funzioni è un conto, ma quello che ti ho detto con il post indicato da ... non ha a che vedere con il mio codice, ma con il costrutto irregolare della tua pagina dovuto codici EXTRA di terze parti da te inseriti ed evidenziati nel mio STAMP...
... non ha a che vedere con il mio codice, ma con il costrutto irregolare della tua pagina dovuto codici EXTRA di terze parti da te inseriti ed evidenziati nel mio STAMP...
... sarebbe meglio regolarizzare la pagina, ma se non ti interessa, lascia pur stare così visto che funziona lo stesso...
.
ciao
.