Tabelle responsive 
Author: dario G.
Visited 1981,
Followers 4,
Shared 0
Salve,
nel mio sito uso molte tabelle che hanno parecchie colonne e parecchie righe, da smartphone mi rendo conto che scorrendo le tabelle in orizzontale, non è facile capire a cosa corrispondono le righe essendo che la descrizione è a sinistra della tabella e scoorendo scompare.
é possibile bloccare la colonna con la descrizione e fare scorrere tutto il resto??
grazie anticipatamente
sito: https://shoppers-personalizzate.it/buste-personalizzate-piattina.html
Posted on the

... potresti ottenere un buon compromesso con una variante al mio codice per la tabella elastica, che puoi personalizzarti a piacere:
<style>
table, td * {word-break:break-word;width:100% !important}
@media(max-width:719px){
table, td *{ font-size: 14px !important; line-height: 100% !important}}
@media(max-width:599px){
table, td * { font-size: 12px !important}}
@media(max-width:479px){
table, td * { font-size: 12px !important; word-break:break-all}}
</style>
.
Author
Ciao KolAsim ,
grazie intanto per la risposta, ma non va bene, mi si sposta tutto e si deformano le foto....
ho proprio bisogno di bloccare la colonna con la descrizione e fare scorrere tutto il resto oppure se ci fosse una specie di sticky bar verticale per la tabella...
...!... non può essere perchè nelle tabelle non ci sono immagini...!...
... non vendendo applicato il mio codice non posso valutare di quanto affermi...
...
... per ottenere le colonne fisse, devi affiancare una nuova tabella sulla sinistra con le intestazioni di riferimento...
.
ciao
.
Author
si che ci sono immagini nella tabella, ti allego foto con codice
affiancare una nuova tabella sulla sinistra con le intestazioni di riferimento ho provato, ma nella versione smartphone che è quella che mi interessa le 2 tabelle nello stesso rigo non si possono mettere, le mette una sopra e l'altra sotto, oltre al fatto che dovrei rifare l'intero sito....
... in simulazione mi si presenta correttamente impaginato; ...se hai usato immagini WEBP io non le posso vedere e comunque si potrebbero condizionare via codice; ...in questo caso però non posso di più di quanto detto, ...ciao
.
Author
si ho usato immagini WEBP, ok grazie lo stesso, userò il tuo codice per le tabelle senza immagini
grazie mille
... OK ... con la mia tabella elastica dovrebbe essere più fruibile..

... comunque, se usi immagini normali in jpg-png, potrei valutare...
... ... ... ... ... ...
...!... riguardo al bloccare le colonne fisse di sinistra come avevi chiesto, oltre al modo semplice che ti avevo detto, ...mi è venuto in mente che si potrebbe adattare una mia invenzione EXTRA che a suo tempo era relativa ad una tipologia di IFRAME...!...
... quindi penso che qualcosa si potrebbe progettare anche per le tabelle, se queste sono congrue tra loro come pare nella tua pagina...
... se nel caso ti interessasse, ... avvisami...
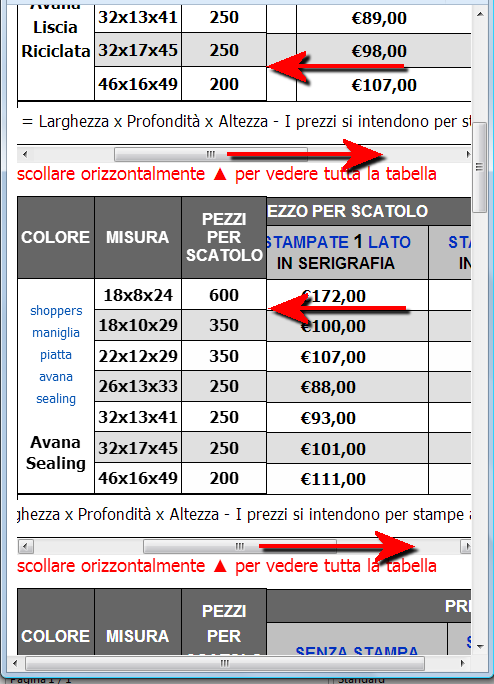
... questa è un simulazione di quello che potrebbe risultare:
.
Author
Ciao KolAsim scusa il ritardo nella risposta, sembra in effetti proprio l'effetto che stavo cercando, potresti darmi qualche altra info?? o il codice da poter testare??
L'ideale sarebbe se funzionasse solo nella risoluzione smartphone
attendo tue e grazie anticipatamente
... considera che è un'invenzione unica; x 720<px; ... prova se ti funziona con la struttura attuale...
... i contenuti delle variabili dichiarate, "styleK, divK, testoscollK, testoK" devono stare in stringhe continue, senza ritorni a capo...
..............................................
<script>
/** ---intestazione laterale fissa per tabella WSx5 by KolAsim --- **/
$(document).ready(function () { //K>
ritardoK = 3;
styleK='<style> @media(max-width:719px){ .divK, .textK { display:block !important}}</style>';
divK='<div id="divK" class="divK" style="position:absolute;top:0px;width:250px;height:100%;overflow:hidden;padding-top:2px;display:none"> </div>';
testoscollK= " scollare orizzontalmente ▲ per vedere tutta la tabella ";
testoK= '<span id="textK" class="textK" style="color:red;font-size:18px;display:none">'+ testoscollK + ' </span>';
//-----------------------------------------------
setTimeout(function(){ //K1>
$('head').append(styleK);
tK=$("table");
$(tK).each( function() { //K2>
$(this).parent().append(divK);
$(this).clone().appendTo('.divK');
$(this).parent().parent().parent().append(testoK);
}); //K2<<
dK=$(".divK");
$(dK).each( function() { //K3>
hK=$(this).height();
$(this).css("height", hK-82);
}); //K3<<
}, ritardoK*1000); //K1<<
}); //K<<
</script>
.
...............................................
.
Author
Funziona grazie mille
... OK ... ciao ...