Umbruchspunkte neu definieren 
Author: Ukraine.report .
Visited 809,
Followers 1,
Shared 0
Hallo ich habe meine Umbruchspunkte schlecht definiert (für das responsive Design) - kann mich jemand erhellen und sagen wie ich sie optimal einstelle.
lg Andre
Posted on the

Author
Das sind meine umbruchspunkte
1150 größer gleich 1150
720 zwischen 1149 und 720
480 zwischen 719 und 480
0 Smartphone kleiner als 480
aber ich habe am Brower am PC und Ipad viel Rand links und rechs. Am Handy Iphone 8P paßt es wiederrum.
Die Ränder habe ich hier rot markiert - wie bekomme ich diese weg ?
lg Andre
Author
meine Bildschirmauflösung 1680 x 1050
lg
Das sind keine Ränder! Das ist nur Füllung denn am PC kann man es nicht anders anzeigen bzw. auf einem großen Bildschirm!
Author
Danke:
habe jetzt den Code für das Video:
<iframe width="100%" height="250" src="https://www.youtube.com/embed/uuU94XsOxeE?start=97" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
alles passt soweit aber bei der Einstellung für das IPAd wird es wieder abgeschnitten sonst passt es.
Am IPAD wird es so angezeigt. - Titelseite ohne Rand - weil nur Hintergrundbild
DDer Text ist wieder mit Rand - wie kann ich den ausschalten - denn habe ihn sonst auch nicht bei anderen SSeiten im Web: (Zusätzlich ist es rechts noch abgeschnitten das Video im Web nicht

In der Webansicht: DestopPC ist alles ok bis auf die Ränder:
Beim Orf habe ich das Problem mit den Rändern auch nicht:

Ich weiß nicht bei den Tamplates wie ich die Ränder wegbekomme. In der ersten Ansicht sind sie nicht nur ab der 2. bei den Templates.

Iphone 8P Ansicht paßt
Ich brauche überall nur kleinen Rand -
Danke für die Hlfe
Andre
Ich würde mir über den Rand keine Sorgen machen. Beim Text werden die Textzeilen kürzer und die Augen finden den Anfang der nächsten Zeile leichter, Text ist besser lesbar und weniger ermüdend.
Author
ja da hast du recht - aber was bewirken die Umbruchspunkte - ist es so - dass ab einer bestimmten Bildschirmgröße, das jeweils eingerichtet Layout zum Tragen kommt ? lg Andre
So wie ich das sehe ist die Webseite nur in Grenzen flexibel. Wenn es breiter wird, dann wird einfach der Rand beim Inhalt breiter, aber wenn es schmäler wird, dann müssen ab einer bestimmten Breite der Kopfbereich, das Menü und die Inhalte anders platziert werden, deshalb gibt es die Umbruchpunkte.
Author
Danke - Die Umbruchpunkte beziehen sich auf die Screengröße oder ?
Die Umbruchpunkte beziehen sich auf die Inhaltsbreite des Browsers, aber ob da noch Pixel abgezogen oder dazugezählt werden - keine Ahnung.
Author
ja das Geheimnis sollte ich noch knacken - für welche Geräte das dann im Allgemeinen gilt Danke
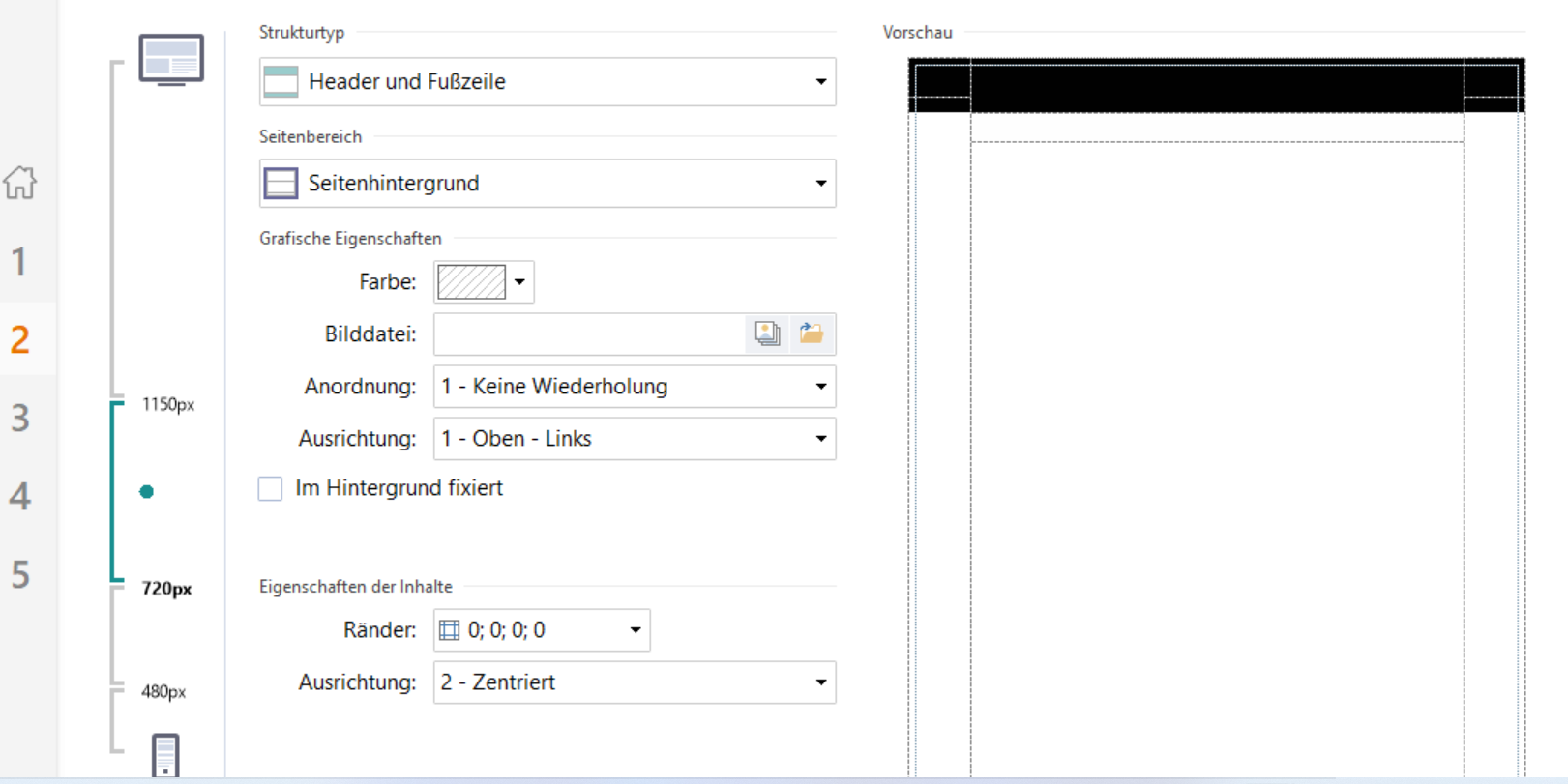
Bei WebSite X5 unter ...
2 Vorlage > Responsives Design
... zeigt die Grafik bei "Bezugswerte" in etwa für welche Geräte die Umbruchpunkte gelten, dabei kommt es auch darauf an, ob der Besucher das Geräte hochkant oder quer nutzt.
In der Vorschau von WebSite X5 gibt es oben auch Gerätesymbole, wenn man die anklickt, dann erhält man einen ungefähren Eindruck wie die eigene Webseite auf anderen Geräte aussieht.
Author
ok danke - ja da habe ich eine Idee jetzt