Menú o carta para restaurante adaptable 
Author: Marcos S.
Visited 1949,
Followers 1,
Shared 0
Hola amigos, queria consultar cómo podría hacer un menú o carta de un restaurante adaptable, para que no se corran los datos de la misma.

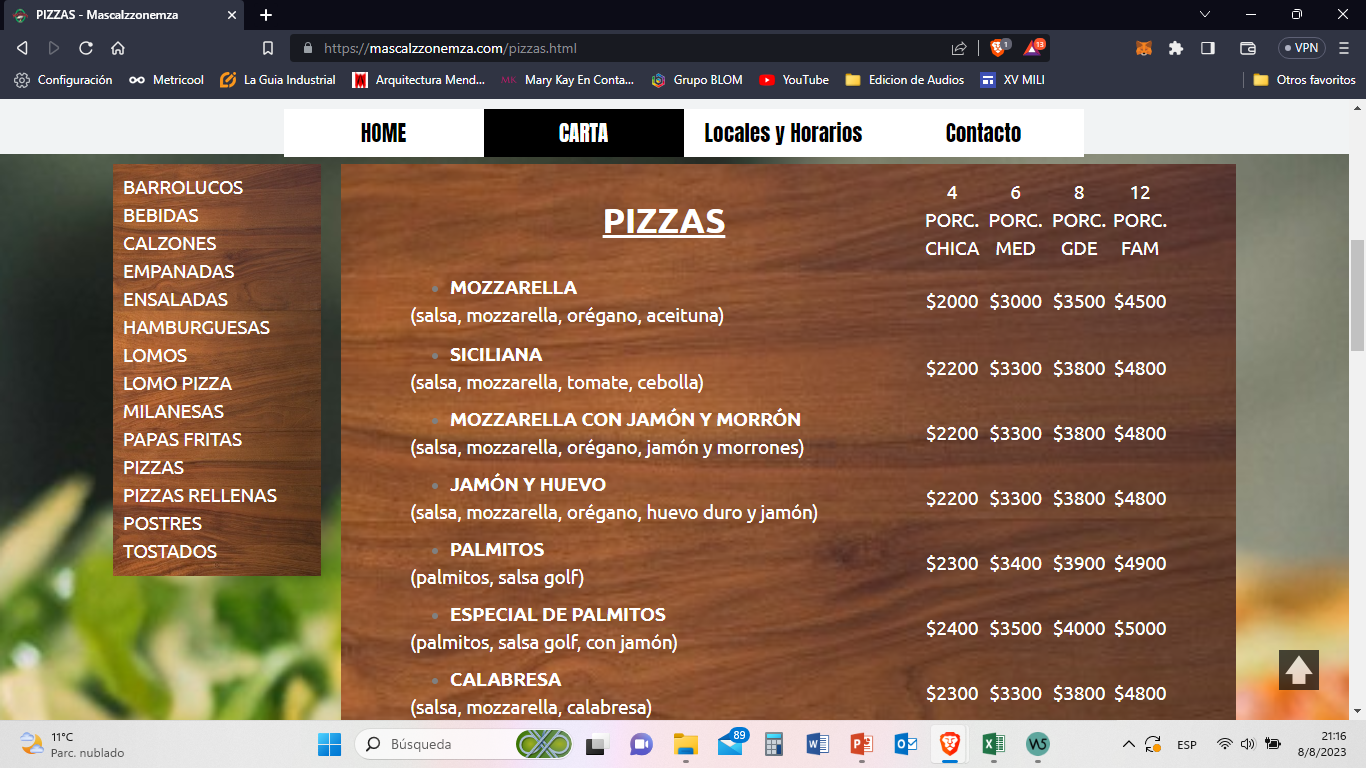
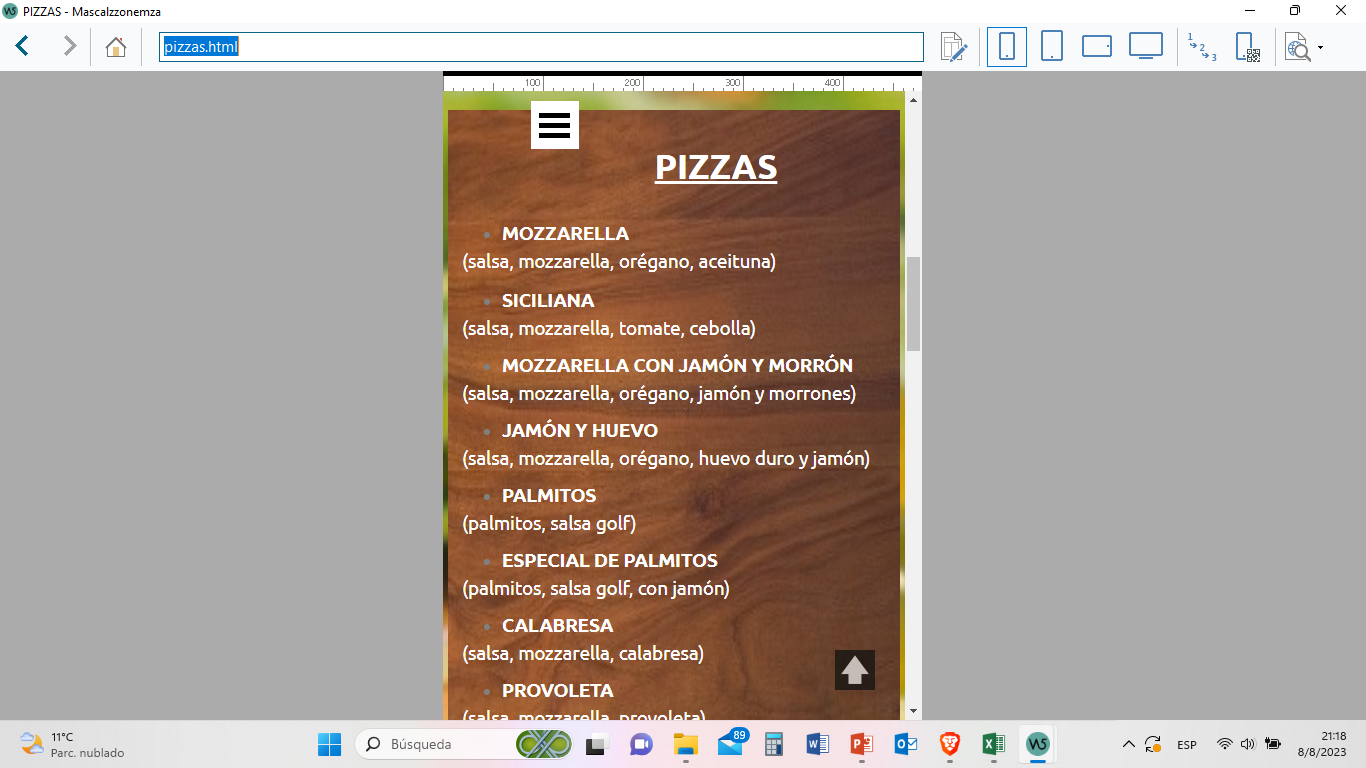
Esta es mi carta o menú, se ve muy bien en una computadora, pero al ver la version en un smartfhone no.

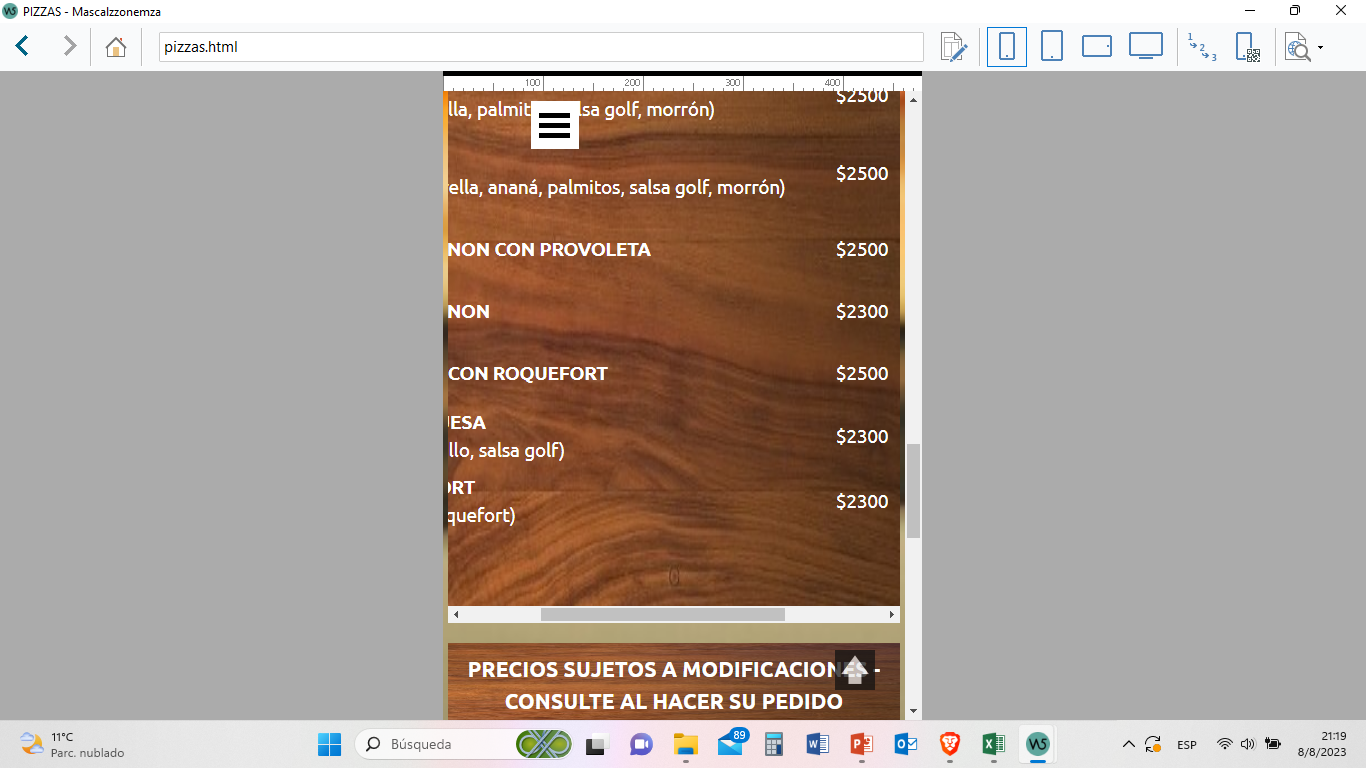
El usuario tiene que correr hacia el costado para ver los precios

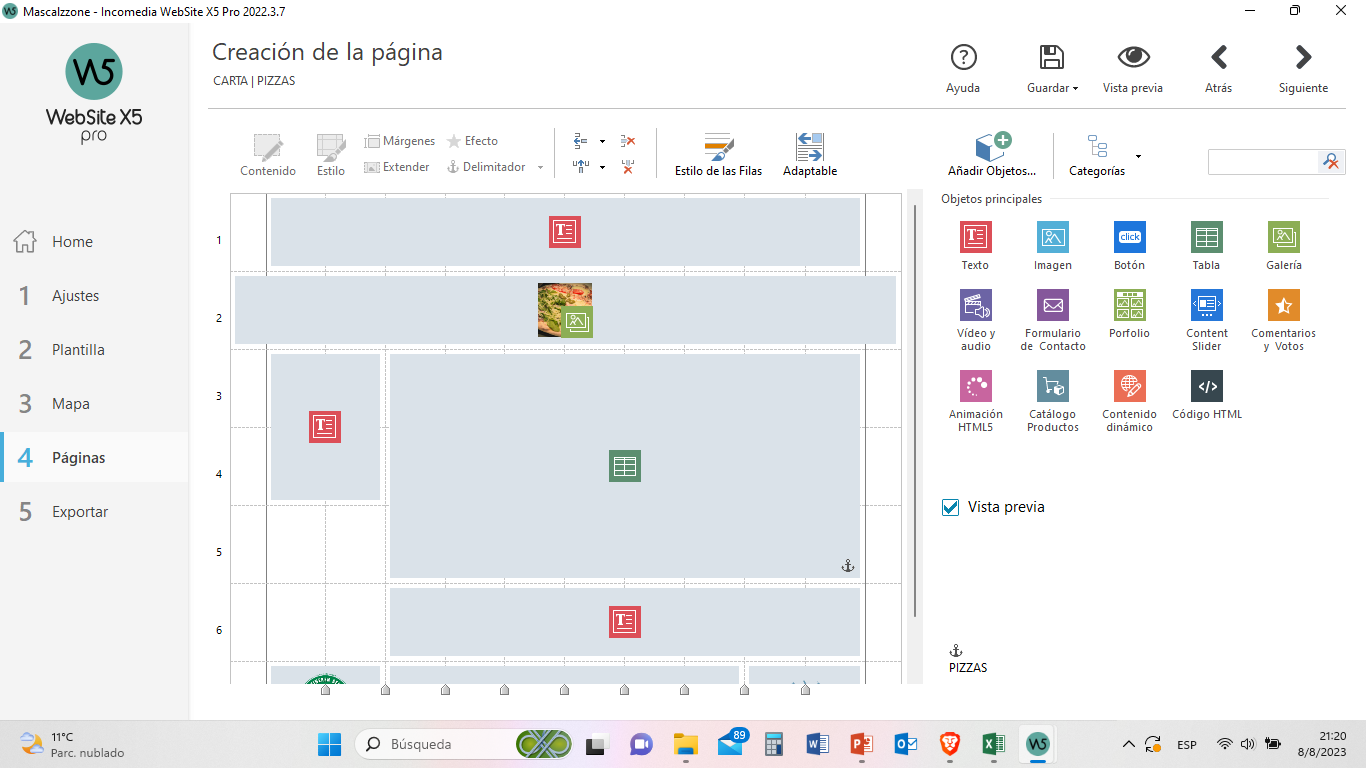
Les paso la estructura de como esta construida:

Si me pudieran dar un consejo sería ideal!!!
Desde ya, muchas gracias!!!
Posted on the

...!...sitio no receptivo (> responsice) y no optimizado para dispositivos móviles (> mobile-friendly)...!...
.
ciao
.
.
Author
Claro, no esta preparada para ser adaptable porque quiero corregir este inconveniente antes de subirla como adaptable para moviles. Justamente esa es mi consulta.
... siempre es mejor comenzar desde un sitio creado de acuerdo con "Regula" y en orden, y luego publicar el ENLACE para poder verificarlo...
... si usa tablas (table), evite los objetos uno al lado del otro que pueden ocupar espacio útil...
.
Hola Marcos,
te recomiendo ver este articulo...
https://aukera.es/blog/tabla-html-responsive/
Ahi explica cuando no se deben usar tablas para formatear nuestra informacion en una web. Y muestra algo de como hacerlas responsivas.
Si no sabes como manejar eso, puedes buscar TABLA RESPONSIVA en google y hay varias formas de hacerlas, quiza sabes como implementar alguna de ellas.
Saludos colega!
Carlos A.
Author
Hola a todos, ahi vi que puedo ocultar objetos en resoluciones mas chicas, lo cual me solucionaria el inconveniente a la mitad. Ya que podria duplicar el objeto donde esta la carta y solo mostrar el que corresponda segun la resolucion. Pero solo puedo ocultar para resoluciones mas chicas, por lo que en la resolucion para PC estaria duplicada la misma. Alguna sugerencia?
El cuadro de Arriba seria la forma para PC y el de abajo para Celulares.
Hola Marcos,
Quiza lo que puedes hacer es detectar la resolucion de pantalla cuando acceden a esa pagina, y redireccionar a una pagina con el diseño movil segun el ancho de pantalla que detecta del dispositivo...
Aqui hablan del tema, quiza puedes probar y nos comentas como te ha ido...
https://www.forosdelweb.com/f13/redireccionar-segun-resolucion-pantalla-1034392/
Saludos colega!
Carlos A.
Hola Marcos,
Quiza lo que puedes hacer es detectar la resolucion de pantalla cuando acceden a esa pagina, y redireccionar a una pagina con el diseño movil segun el ancho de pantalla que detecta del dispositivo...
Aqui hablan del tema, quiza puedes probar y nos comentas como te ha ido...
https://www.forosdelweb.com/f13/redireccionar-segun-resolucion-pantalla-1034392/
Saludos colega!
Carlos A.
(It > Es)
...!...el sitio en línea aún no ha sido regularizado según lo que he detectado anteriormente, no válido...!...
... una vez regularizado el sitio, publicar aquí el ENLACE de la Página que contiene las dos tablas del menú separadas en dos filas, una para PC y otra para Smarthpone...
... entonces, con mi código EXTRA (div_sino) simple e inmediato y con un solo copiar/pegar, será posible visualizar automáticamente ya sea el primer menú para PC o el segundo menú para Smartphone dependiendo de la resolución de la pantalla...
... cuando hayas hecho lo que te dije, avísame y volveré aquí para verificar y luego darte el código EXTRA correspondiente...
.
ciao
.
Author
Muchas gracias a todos!
KolAsim, muchas gracias por tu oferta, el tema es que la web esta siendo usada todo el tiempo. Si pudieramos coordinar para este domingo, que no abren los locales donde usan la carta para hacer esta modificacion seria ideal. Yo el domingo a primera hora hago la modificacion que me señalas y aviso por este medio asi podes pasarme el codigo a subir. Desde ya, muchas gracias!!!
ciao, ... puedes publicar el sitio de prueba en un subdirectorio de tu sitio...
... por ejemplo, en el sitio creas una carpeta llamada "test" y allí publicas el sitio para pruebas reales...
>> www.mascalzzonemza.com/test/
... o, como hacen muchos, publicar el sitio de prueba en un espacio web gratuito, como Altervista...
.
ciao
.
Tambien puedes duplicar la pagina que tiene las tablas simplemente copiandola y pegandola en el mapa de tu sitio y dejar la copia OCULTA poniendole otro nombre... y al pasar aqui la url de esa pagina oculta ya se puede revisar el codigo para que KolAsim te de su idea... (creo que es mas facil no?)
Excelente KolAsim por el aporte, estaré atento ya que seguramente me sirva tambien el codigo que vas a compartir!!!
Saludos colegas!!!
Carlos A.
... hola Carlos, ...para ti y si quieres hacerlo tú mismo, mi código lo puedes encontrar aquí:
https://helpcenter.websitex5.com/en/post/239988
... obviamente para personalizar con sus propios ID reales y el punto de interrupción de referencia...
.
ciao
.
+1 !
Muchisimas gracias!!!
Saludos colega!!!
Carlos A.