223.2.7 diseÑos sobrepasan la pantalla 
Author: Jose Vicente A.Hola
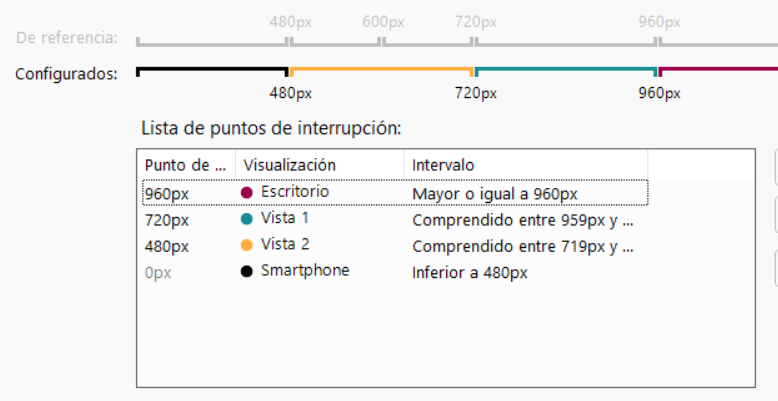
Las plantillas últimas que he creado han sido igual que el resto, es decir, con la resolución estandard que inicia el programa de 480px, 720px y 1150px. Sólo he aumentado la última para el pc a 1400px. Cuando le doy a visualizar y a exportar, en las 2 primeras resoluciones (480 y 720px) la web es más grande y se sale de las pantallas.
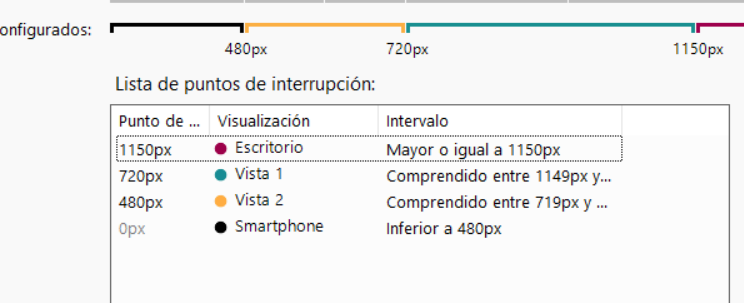
Ésta es una plantilla recién descargada y sin manipular.



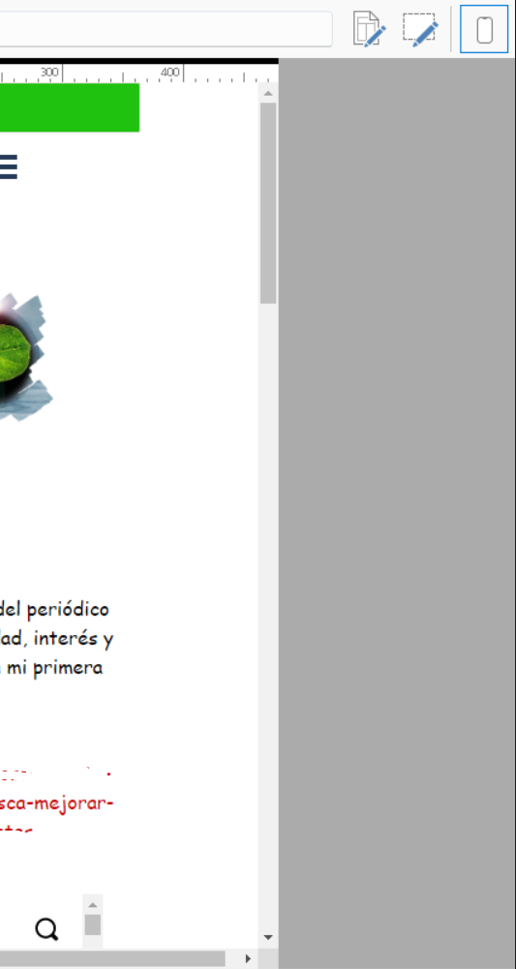
Y esta es una web con el problema donde ya se ve la barra de desplazamiento. Esta imagen es para móviles 480px

Esta imagen es para tablets 720px

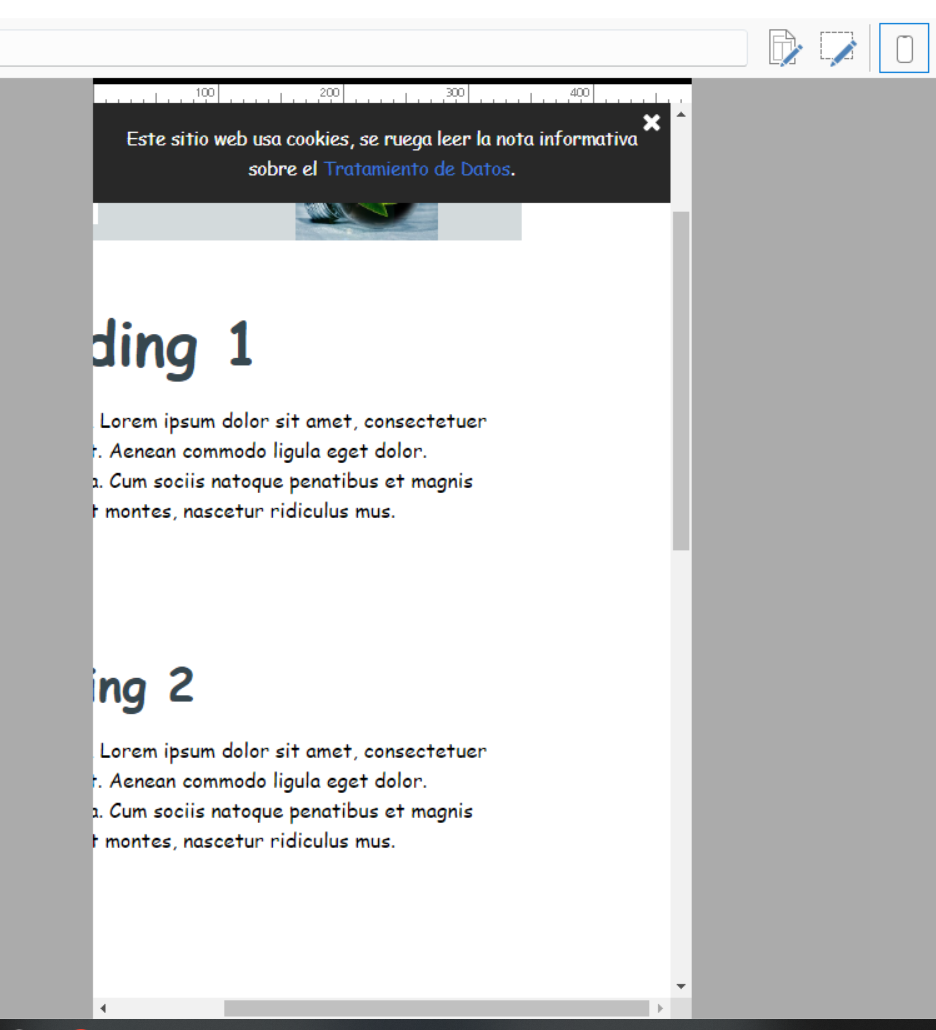
Y ésta para móviles, donde se ve lo que "ha crecido" la plantilla.

La plantilla no se adapta o no es responsivo. No sé si tendrá que ver pero para esta pantalla estoy usando 2 iframes con código html.
Además que con las imágenes de fondo no funciona el Parallax ni tampoco se adaptan a la pantalla, pues sólo se ve una parte de ellas.
A ver si se puede arreglar y cómo. Gracias
Saludos
José

Hola José,
Te cuento que para dispositivos moviles, por temas de rendimiento hace mucho que WebSiteX5 no usa el paralax.
Por otro lado, en cuanto a los problemas de objetos fuera de la pantalla, revisa si ese iframe no tiene un ancho fijo predefinido (eso le quita lo responsivo a tu pantalla).
Prueba y nos comentas...
Saludos colega!
Carlos A.
<style>
html,
body {
height: 100%;
}
section {
height: 100%;
background-attachment: fixed;
background-size: cover;
display: flex;
background-position: center;
background-repeat: no-repeat;
/* Set a specific height */
min-height: 500px;
}
section h1 {
margin: auto;
color: #AE967E;
font-size: 3em;
text-align: center;
}
section:first-of-type {
background-image: url('https://xxxxxx.com.br/xxxxx.png');
}
</style>