Collapsing the menu into a hamburger 
Author: Pavel M.
Visited 1551,
Followers 1,
Shared 0
Hello!
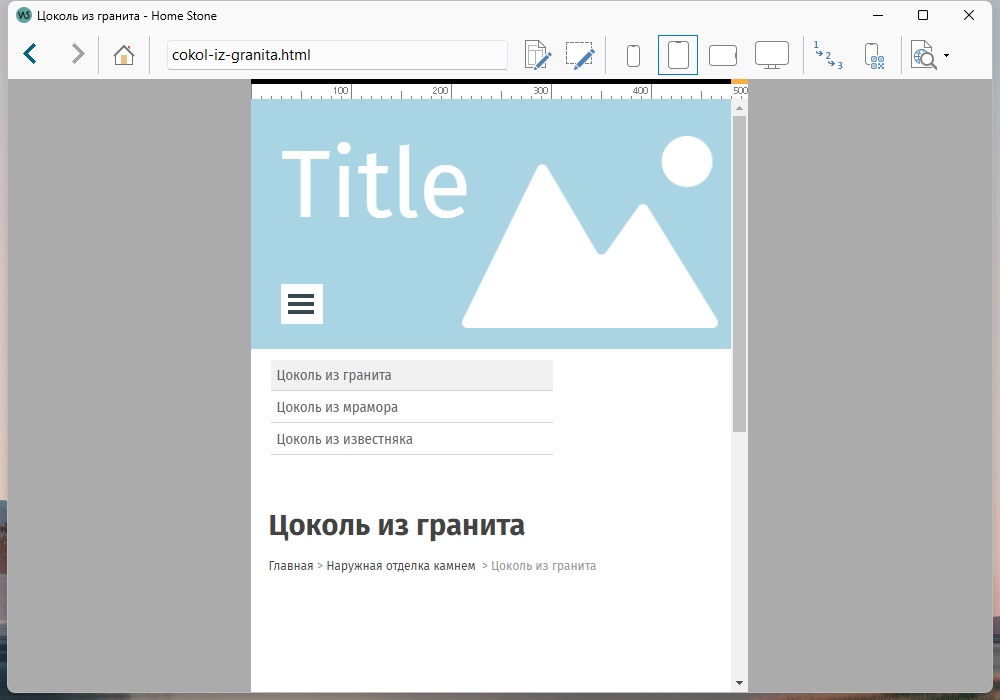
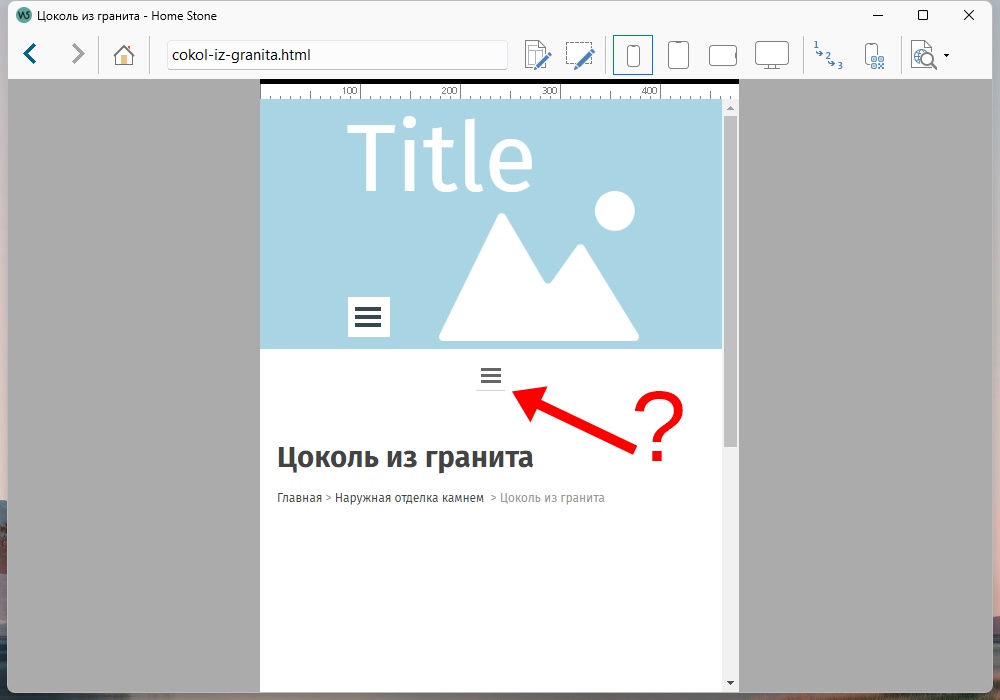
Why does the level menu, set in the content field, collapse into a hamburger on mobile resolution, although its width is quite sufficient for full display?


Posted on the

Author
Is there some code to prevent collapsing?
hi, you know that your question is not clear, there is a hamburger menu with the various menus inside it including the levels, in your example I see two hamburger menus, you probably used two menu objects?
Author
Yes, my question relates to the menu that is in the content field. This menu is one of the levels, with several sub-items, its width is set to 282 pixels and even with indents it is smaller in width than the mobile display. And why the program minimizes it is unclear.
I'm sorry but unfortunately I still don't understand, perhaps some comprehensive screenshots would be useful
Author
Everything is clear in the screenshots in the title comment. The first screenshot refers to a resolution from 719 to 480 pixels and the level menu is open in it, and the second screenshot refers to a resolution less than 480 pixels (smartphone) and the level menu in it has turned into a hamburger, although its width is smaller than the smartphone screen.
The level menu is part of the main menu. I see 2 menus. Another thing is that if the names of the contents do not fit within the width of the menu placed on the page it automatically becomes hamburger
at most try adding a new breakpoint at 320px to see if it shows correctly at 480px, this is anomalous behavior
Author
Yes, thanks, it works. Even the object styles remain in place.
Excellent, bye