Wie kann ich das Übersetzungsfeld in die Mitte der Seite setzen 
Author: Ukraine.report .Die sprachauswahl ist rechts - zwar super - aber es stört in der Gallery - weil da die Lupe überdeckt wird
Wie kann ich dasss Übersetzungsfeld in die Mitte bringen oder auch nur um ein Drittel nach links rücken.
Hier nabe ich die Code - ich weiß leider nicht was ich da verändern soll
Vielen Vielen Dank :) Lg Andre
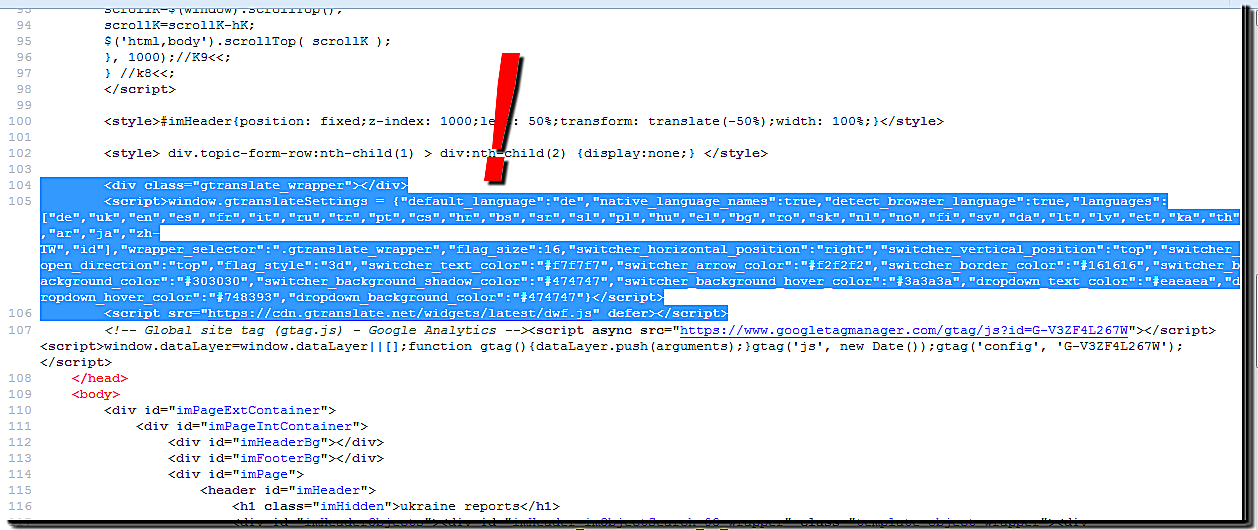
<script>$(document).ready(function() {//K>;/** Ancoraggio dinamico by KolAsim **/sec = 0; // secondi di ritardo;$(".imCssLink").click( //K1>;function() {anchor_K() }) //K1<<;hK=$("#imHeader").height();//-------------------------------------setTimeout(function(){ ritardoK(); }, sec * 1000);//K2> | <<;});//K<<;//--------------------KK--------------$( window ).on( "resize", function() {//KK>;setTimeout(function(){ //K3>hK=$("#imHeader").height();}, 1000);//K3<<;} );//KK<<;//---------------------f K4-------------function ritardoK() { //K4>;rnpK = window.location.href.split('/');ancoraK = rnpK[rnpK.length - 1];if(ancoraK.indexOf("#") == - 1){ } //K5> | <<;else {//K6>;if(ancoraK.indexOf("#") != -1){//K7>;location.href = ancoraK;anchor_K();}//K7<<;}//K6<<;} //K4<<;//---------------------f K8-------------function anchor_K() { //K8>setTimeout(function(){ //K9>hK=$("#imHeader").height();scrollK=$(window).scrollTop();scrollK=scrollK-hK;$('html,body').scrollTop( scrollK );}, 1000);//K9<<;} //k8<<;</script>
<style>#imHeader{position: fixed;z-index: 1000;left: 50%;transform: translate(-50%);width: 100%;}</style>
<style> div.topic-form-row:nth-child(1) > div:nth-child(2) {display:none;} </style>
<div class="gtranslate_wrapper"></div><script>window.gtranslateSettings = {"default_language":"de","native_language_names":true,"detect_browser_language":true,"languages":["de","uk","en","es","fr","it","ru","tr","pt","cs","hr","bs","sr","sl","pl","hu","el","bg","ro","sk","nl","no","fi","sv","da","lt","lv","et","ka","th","ar","ja","zh-TW","id"],"wrapper_selector":".gtranslate_wrapper","flag_size":16,"switcher_horizontal_position":"right","switcher_vertical_position":"top","switcher_open_direction":"top","flag_style":"3d","switcher_text_color":"#f7f7f7","switcher_arrow_color":"#f2f2f2","switcher_border_color":"#161616","switcher_background_color":"#303030","switcher_background_shadow_color":"#474747","switcher_background_hover_color":"#3a3a3a","dropdown_text_color":"#eaeaea","dropdown_hover_color":"#748393","dropdown_background_color":"#474747"}</script><script src="https://cdn.gtranslate.net/widgets/latest/dwf.js" defer></script>

Der Code ist von KolAsim, deshalb solltest Du auf seine Antwort warten...
Author
ja danke :)
... Ich sehe den LINK zur Seite nicht... Hallo ...
.
Author
:)
https://ukrainedaily.net/index.php
Ich empfehle hier diesen Übersetzer
Da kann man sich austoben was die Optik und die Platzierung angeht!
x Andre, ... Sie können es in der Mitte positionieren mit dieser Codezeichenfolge für den HEAD-Bereich:

<style>.gt_switcher_wrapper { left: -81px;margin-left:50% important}</style>
...!... Aber! ... ... zuerst müssen Sie die Fehler korrigieren...!...
...der ausgewählte Teil meines STAMP muss in den body-Abschnitt eingefügt werden...
.
ciao
.
Author
danke wo soll ich :
<style>gt_switcher_wrapper { left: -81px;margin-left:50% important}</style>
einfügen lg Andre
... im Abschnitt HEAD, wo Sie den anderen Code eingegeben haben ...
.
Author
leider nicht anders - ich habe es so eingefügt lg Andre
... Zuerst müssen Sie den Fehler korrigieren, den ich Ihnen gemeldet habe, und dann diese Codezeichenfolge verwenden, in der ich !important hinzugefügt habe
<style>.gt_switcher_wrapper {left:-81px !important;margin-left:50% !important}</style>
.
Author
OK ICH kopiere alle code nochmals rein:
Vor dem Header
(A)
<script>$(document).ready(function() {//K>;/** Ancoraggio dinamico by KolAsim **/sec = 0; // secondi di ritardo;$(".imCssLink").click( //K1>;function() {anchor_K() }) //K1<<;hK=$("#imHeader").height();
(B)
//-------------------------------------setTimeout(function(){ ritardoK(); }, sec * 1000);//K2> | <<;});//K<<;//--------------------KK--------------$( window ).on( "resize", function() {//KK>;setTimeout(function(){ //K3>hK=$("#imHeader").height();}, 1000);//K3<<;} );//KK<<;
(C)
//---------------------f K4-------------function ritardoK() { //K4>;rnpK = window.location.href.split('/');ancoraK = rnpK[rnpK.length - 1];if(ancoraK.indexOf("#") == - 1){ } //K5> | <<;else {//K6>;if(ancoraK.indexOf("#") != -1){//K7>;location.href = ancoraK;anchor_K();}//K7<<;}//K6<<;} //K4<<;
(D)
//---------------------f K8-------------function anchor_K() { //K8>setTimeout(function(){ //K9>hK=$("#imHeader").height();scrollK=$(window).scrollTop();scrollK=scrollK-hK;$('html,body').scrollTop( scrollK );}, 1000);//K9<<;} //k8<<;</script>
<style>#imHeader{position: fixed;z-index: 1000;left: 50%;transform: translate(-50%);width: 100%;}</style>
<style> div.topic-form-row:nth-child(1) > div:nth-child(2) {display:none;} </style>
<div class="gtranslate_wrapper"></div><style>gt_switcher_wrapper { left: -81px;margin-left:50% important}</style><script>window.gtranslateSettings = {"default_language":"de","native_language_names":true,"detect_browser_language":true,"languages":["de","uk","en","es","fr","it","ru","tr","pt","cs","hr","bs","sr","sl","pl","hu","el","bg","ro","sk","nl","no","fi","sv","da","lt","lv","et","ka","th","ar","ja","zh-TW","id"],"wrapper_selector":".gtranslate_wrapper","flag_size":16,"switcher_horizontal_position":"right","switcher_vertical_position":"top","switcher_open_direction":"top","flag_style":"3d","switcher_text_color":"#f7f7f7","switcher_arrow_color":"#f2f2f2","switcher_border_color":"#161616","switcher_background_color":"#303030","switcher_background_shadow_color":"#474747","switcher_background_hover_color":"#3a3a3a","dropdown_text_color":"#eaeaea","dropdown_hover_color":"#748393","dropdown_background_color":"#474747"}</script><script src="https://cdn.gtranslate.net/widgets/latest/dwf.js" defer></script>
nach dem Header
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-V3ZF4L267W"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-V3ZF4L267W');
</script>
sonst habe ich keine
kannst du mir bitte die reinkopieren die ich richtig stellen soll. lg Andre
... um zu reparieren, musst du nur das tun, was ich dir vorher gesagt habe ...
... Sie müssen die Auswahl in Blau aus HEAD entfernen und in BODY einfügen, oder in Option 5 oder in Option 6
.
Author
danke
habe den Text in den Body kopiert
UND diesen
<style>gt_switcher_wrapper { left: -81px;margin-left:50% important}</style>
in den head
ABER noch immer leider gleich :(
https://ukrainedaily.net/
...!... NEIN; ...nicht Option 4, die Sie verwendet haben...!...
... aber wie ich Ihnen bereits sagte, müssen Sie zum BODY-Körper wechseln, entweder zu Option 5 oder zu Option 6
▪Benutzerdefinierter Code:
... oder 5 > Nach dem <BODY>-Tag
... oder 6 > Vor dem </BODY> Tag
.
Author
ah super jetzt klappt es Danke :) lg Andre