Icono de whatsapp flotante 
Author: Ariel P.
Visited 2427,
Followers 2,
Shared 0
Hola a todos, .me permito distraerlos de su valioso tiempo para consultar cómo puedo hacer para que el icono de WhatsApp sea flotante, es decir que suba y baje por la página.
Gracias
Posted on the

Hola Ariel,
puedes utilizar el Objeto Mibile Contact para crear un botón de WhatsApp que permanezca visible en móvil al desplazarse por la página.
¡Gracias!
Author
El objeto Mobile Contact no deja , para ver hay que hacer click y al abrir quedan los iconos a la vista, el cliente quiere que queden permanente a la vista.
Igualmente ya lo solucione muy de forma muy simple y está en funcionamiento.
Muchas gracias por tu colaboración
Que tal Ariel P. Cómo lo solucionaste?
Author
En Sticky Bar con fondo transparente inserté las imagenes de WhatsApp y Teléfono, luego fue muy simple configurarlo.
Adjunto fotos del proceso
Author
segunda parte del proceso
Author
finalización
Author
finalización
Author
captura de pantalla
Ariel, muchas gracias por el detalle jeje no sabía como meter un emergente personalizado y era super fácil , gracias por este post, un gran abrazo =)
Hola,
para insertar un boton flotante de WhatsApp os paso el siguiente codigo.
Donde se indica XXXXXXXXXXXXXXX hay que añadir el número de teléfono con el codigo del país. Tambien podeis configurar la posición en
left: 8px;
top: 90%;
INSERTAR ANTES DEL CIERRE DE LA ETIQUETA HEAD
<!-- *****INICIO BOTON WHATSAPP***** -->
<style type="text/css">.redes-flotantes {
position: fixed;
left: 8px;
top: 90%;
z-index: 20;
}
.redes-flotantes img {
float: right; clear: right;
margin: 5px;
-moz-transform: scale(.8) ;
-webkit-transform: scale(.8) ;
-o-transform: scale(.8) ;
-ms-transform: scale(.8) ;
transform: scale(.8) ;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.redes-flotantes img:hover {
-moz-transform: scale(1.1) rotate(6deg);
-webkit-transform: scale(1.1) rotate(6deg);
-o-transform: scale(1.1) rotate(6deg);
-ms-transform: scale(1.1) rotate(6deg);
transform: scale(1.1) rotate(6deg);
}</style>
<div class='redes-flotantes'>
<div class="separator" style="clear: both; text-align: left;"></div>
<div class="separator" style="clear: both; text-align: center;"></div>
<div class="separator" style="clear: both; text-align: center;"></div>
<div class="separator" style="clear: both; text-align: left;">
<a href="http://wa.me/XXXXXXXXXXXXXXX" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" target="_blank"><img border="0" data-original-height="59" data-original-width="59" src="https://1.bp.blogspot.com/-q3Dot9N2qac/XOQgr9etVpI/AAAAAAABT1M/6V4Bqaqr-6UQcl9Fy2_CaVgex0N_OYuQgCLcBGAs/s1600/whatsapp%2Bicono.png" /></a></div>
<div class="separator" style="clear: both; text-align: center;"></a></div></div>
<!-- *****FIN BOTON WHATSAPP***** -->
Espero quete sirva de ayuda
Un saludo
Jorge R.M.
Que tal estimadoss!!
Al excelente codigo que comparte Jorge, yo le cambiaria la ruta del icono de Whatsapp, por una ruta personalizada en nuestro propio server, asi no andamos dependiendo de iconos que estan en otras paginas, que si luego los borra, nos genera el error de que no encuentra la imagen nuestro sitio.
Saludos colegas!!!
Carlos A.
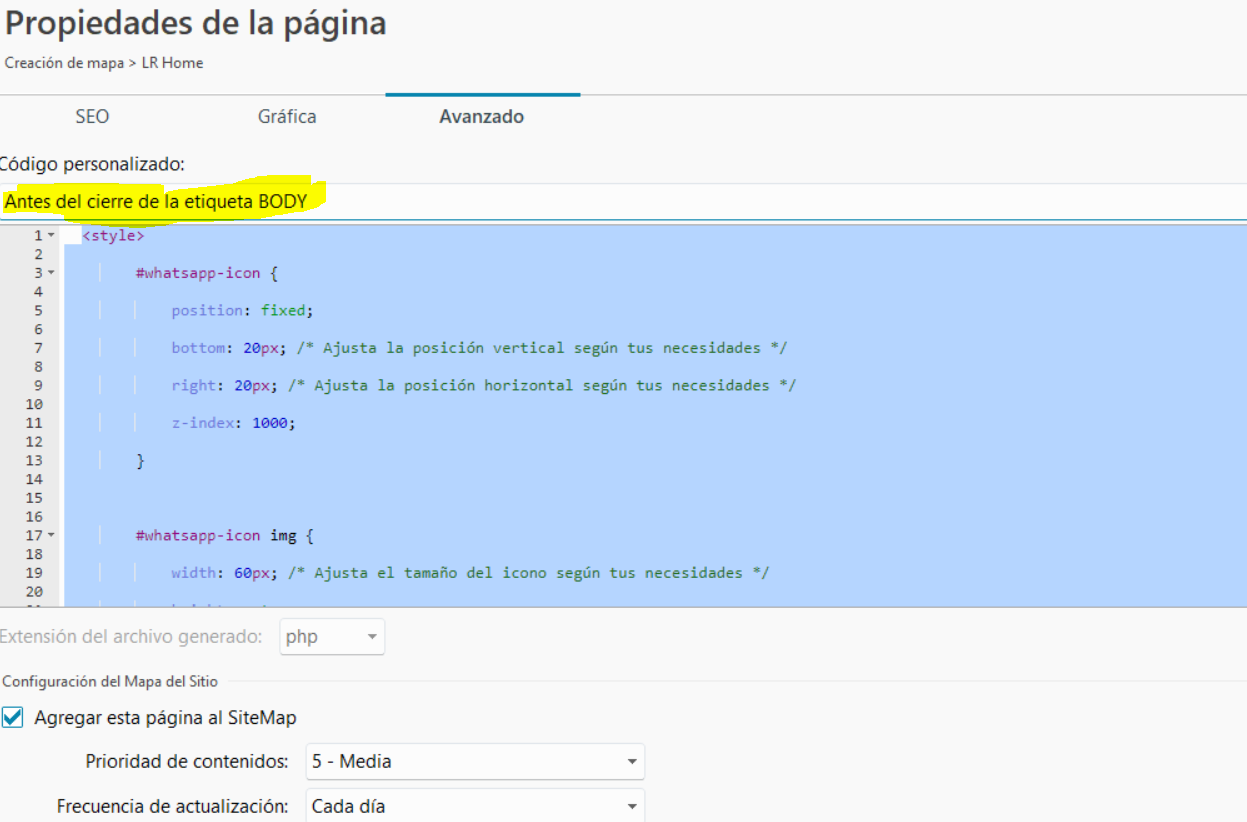
Ariel., te paso un tip para utilizar inteligencia Artificial: AI
hice lo siguiente y me funcionò: (ponelo antes del cierre de la etiqueta body)
Le pregunte a IA:
necesito poner un codigo en la web para que el icino de whatsapp se vea siempre sobre el margen inferior derecho de mi web. me puedes pasar el Còdigo? me lo puedes pasar completo?
¡Claro! Para agregar un ícono de WhatsApp que se mantenga siempre visible en el margen inferior derecho de tu sitio web, puedes utilizar el siguiente código HTML, CSS y JavaScript:
<style>
#whatsapp-icon {
position: fixed;
bottom: 20px; /* Ajusta la posición vertical según tus necesidades */
right: 20px; /* Ajusta la posición horizontal según tus necesidades */
z-index: 1000;
}
#whatsapp-icon img {
width: 60px; /* Ajusta el tamaño del icono según tus necesidades */
height: auto;
border-radius: 50%; /* Hace que el icono tenga forma circular */
}
</style>
</head>
<body>
<!-- Contenido de tu página -->
<!-- Agrega el siguiente código justo antes del cierre del body -->
<div id="whatsapp-icon">
<a href="https://wa.me/+5491120302912" target="_blank" title="Chatea con nosotros por WhatsApp">
<img src="https://cdn.pixabay.com/photo/2017/05/05/23/39/whatsapp-2288548_1280.png" alt="Icono de WhatsApp">
</a>
</div>
<script src="ruta-al-archivo-js"></script>
</body>
</html>
Imagen:

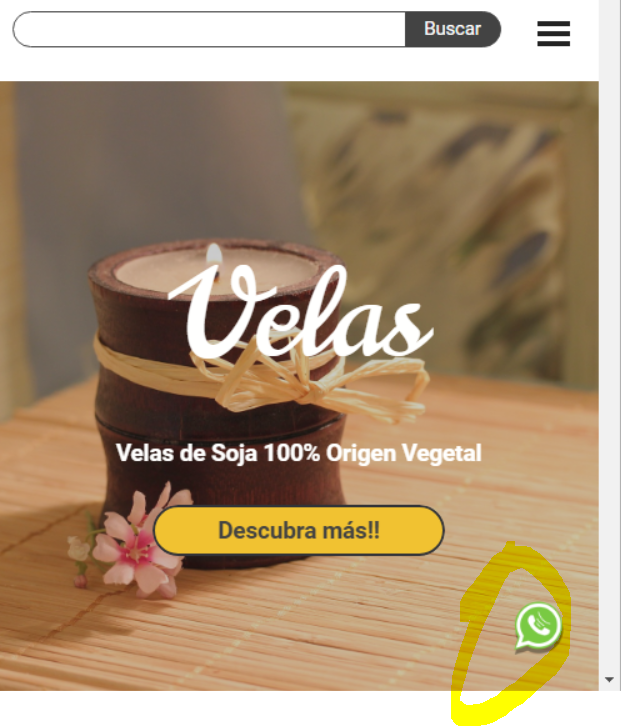
resultado:

Pruba IA!!! es excelente
Saludos gustavo
Author
Muchas gracias a todos los colegas, lo tengo solucionado hace más de 30 días.
Quedó exactamente como quería el cliente.
Author
Iconos fijos arriba y abajo.
Icono flotante de whatsApp y teléfono en lateral izquierdo