Pour vous aider ici une solution pour afficher un popup sur toute page 
Author: Axel Hello à tous,
Suite à différents problèmes sur les paiements j'ai eu l'idée de vouloir prévenir l'utilisateur par un message popup personnalisable.
En effet par exemple le plugin AD Blocker sur le navigateur pose des problèmes avec Paypal... Mais vous n'avez pas la main sur la navigateur de l'utilisateur !!! Donc l'idée est de le prévenir en amont avant de rencontrer les problèmes.
Donc afficher un message en popup pour lui indiquer de désactiver le plugin peut éviter d'avoir des problèmes.
Mais on peut aussi penser à utiliser des messages popup pour plein d'autres raisons (promotions, page plus mise à jour, nouveautés du mois ...etc...). Cette solution peut être utilisée sur différentes pages de votres site et de façon personnalisée pour chaque page.
Le code permet de personnaliser le contenu, ainsi que le titre et le niveau d'alerte par des icônes différentes.
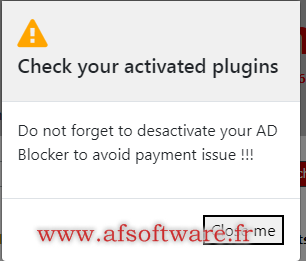
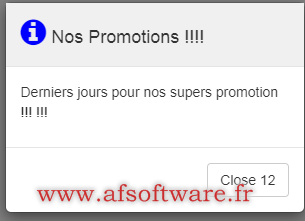
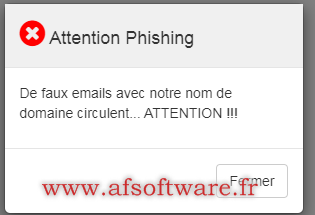
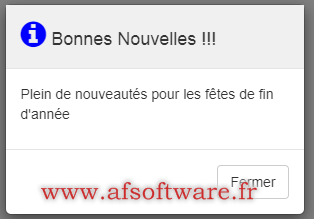
Ci dessous les 4 modèles possibles.




Nous avons travaillé avec KolAsim pour fournir une code fonctionnel et simple.![]()
Le code est le suivant:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
<!-- Pour fenetre -->
<div id="notification" class="modal fade" >
<!-- Centrage fenetre -->
<div class="modal-dialog modal-sm">
<!-- Pour afficher la fenêtre -->
<div class="modal-content">
<div class="modal-header" style="background-color:#F0F0F0; border-radius:00px;">
<h4 class="modal-title"><i class="text-danger fa fa-exclamation-circle"></i> Error</h4>
</div>
<div class="modal-body">
<p>An error occurred...</p>
</div>
<div class="modal-footer" style="background-color:#F0F0F0 border-radius:00px">
</div>
<!-- Fin affichagefenetre -->
</div>
<!-- Fin centrage -->
</div>
</div>
<!-- Fin fenetre -->
<script>
notify_afs = function(boxtype, title, message){
var IconColor;
var IconSize;
switch (boxtype){
case "Success": /* box type */
icon = "fa-check-circle"; /* Icons from https://fontawesome.com/icons?d=gallery */
IconColor = 'green'; /* Icon color */
IconSize = '30px'; /* Icon size */
break;
case "Info":
icon = "fa-info-circle";
IconColor = 'blue';
IconSize = '30px';
break;
case "Warning":
icon = "fa-exclamation-triangle";
IconColor = 'orange';
IconSize = '30px';
break;
case "Error":
icon = "fa-times-circle";
IconColor = 'red';
IconSize = '30px';
break;
default:
}
$(" .modal-content").parent().wrap('<div style="z-index:10;position:absolute;width:100%;height:100%"> </div>');
$("#notification .modal-body p").text(message);
$("#notification .modal-title").html('<i class=" fa ' + icon + '" style="color:' + IconColor + ';font-size:'+ IconSize+' " ></i> ' + title);
$("#notification .modal-footer").html ('<a href="#"><button data-dismiss="modal">Close me</button></a>');
$("#notification").modal("show");
}
</script>
<script>
var MonTitre = '<h5> Check your activated plugins </h5>';
var BoxType = 'Warning'; // Success or Info or Warning or Error
var MonMessage = 'Do not forget to desactivate your AD Blocker plug-in to avoid any payment issue !!!';
notify_afs(BoxType, MonTitre, MonMessage);
</script>
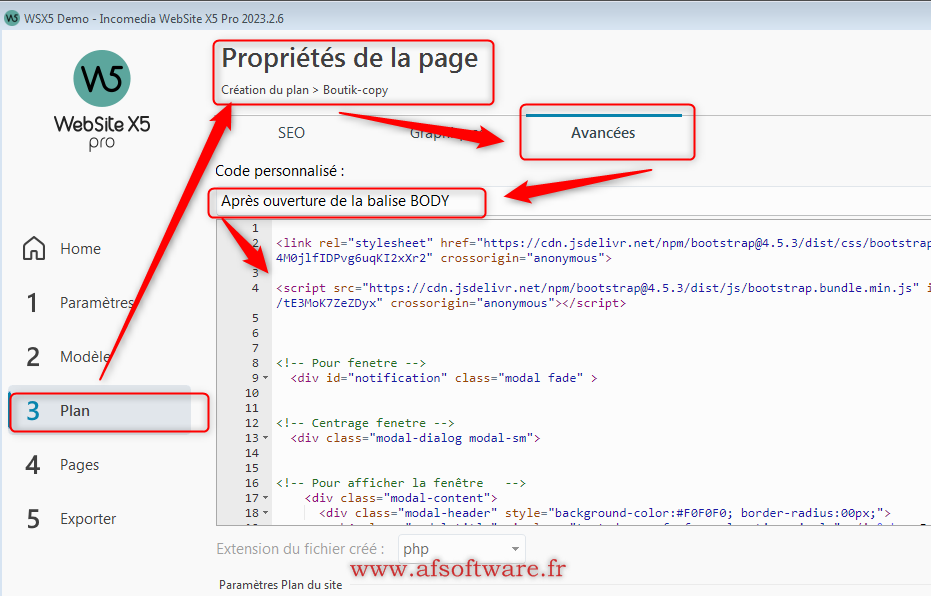
Il suffit de l'ajouter dans les propriétés de la page ou vous souhaitez le popup

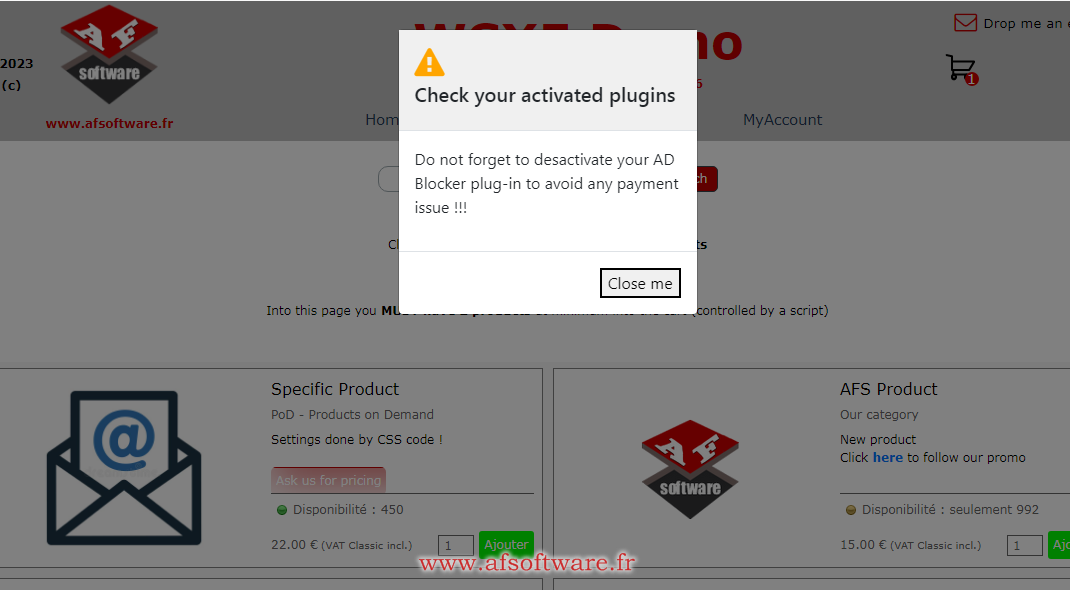
Et ensuite l'accès à la page sera le suivant (dans notre exemple sur la page de la boutique):

Vous pouvez aussi changer les icônes selon votre choix avec les librairies de https://fontawesome.com/icons?d=gallery


Axel

Author
Ici un lien de demo en ligne
https://wsx5demo.afsoftware.fr/boutik-copy.php
Hello Axel,
Je viens de tester ton invention :
Mais je n'ai pas compris comment afficher une icône spécifique ? (tu sais bien que je suis nul en codage ! )
)
@+,
J.P.
Author
Bravo Jipe
on a fait du bon boulot !
Author
On voit ici que la boîte de dialogue de Jipé n'affiche pas l'icône comme dans mes exemples.
Les icônes proviennet d'une librairie externe qu'il faut renseigner. Cette librairie est sur ce site
https://fontawesome.com/icons?d=gallery
Donc pour récupérer les icones configurées par défaut vous devez ajouter une ligne de code tout en haut du code précédent
<!-- Pour charger les icônes -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.1/css/all.min.css" />
Et à partir de là les icônes seront affichées !!!
Il reste un petit oubli de ma part. comment centrer l'icône comme dans mes exemples ci dessus.
Pour cela dans le code initial il faut remplacer la ligne
$("#notification .modal-title").html('<i class=" fa ' + icon + '" style="color:' + IconColor + ';font-size:'+ IconSize+' " ></i> ' + title);
Par celle ci:
$("#notification .modal-title").html('<center><i class=" fa ' + icon + '" style="color:' + IconColor + ';font-size:'+ IconSize+' " ></i></center>' + title);
Et votre icône sera au centre de la boîte de dialogue
Author
Une autre question simple. Comment choisir d'autres icônes si besoin.
Il vous suffit de vous rendre sur le site https://fontawesome.com/icons?d=gallery et de choisir une icône en cliquant dessus pour afficher les paramètres de l'icône
Ici il faut récupérer le nom de l'icône de cette librairie
et ensuite dans le code de changer le nom de l'icône comme par exemple
avec le nouveau nom de votre icône.
et votre popup sera le suivant:
Author
Et pour changer la couleur d'une icône il faut renseigner la couleur dans la ligne suivante dans votre code.
Par exemple mettre du vert
$("#notification .modal-title").html('<center><i class=" fa ' + icon + '" style="color:green"' + IconColor + ';font-size:'+ IconSize+' " ></i></center>' + title);
ATTENTION derrière le nom de la couleur iul faut ajouter une double guillemet avant la guillement simple
Et cela affiche.
Vous pouvez aussi utiliser du code héxadécimal pour la couleur comme.
$("#notification .modal-title").html('<center><i class=" fa ' + icon + '" style="color:#00FF00"' + IconColor + ';font-size:'+ IconSize+' " ></i></center>' + title);
Author
Ici aussi une très bonne explication pour initaliser la librairie des icônes sur Fontawesome... Soit à distance ou même localement
Ici aussi une explication pour initialiser Fontawesome
https://alticreation.com/comment-utiliser-font-awesome/