Hintergrundfarbe im Html Feld erzwingen 
Author: Ukraine.report .
Visited 1460,
Followers 2,
Shared 0
die Seite ist hier
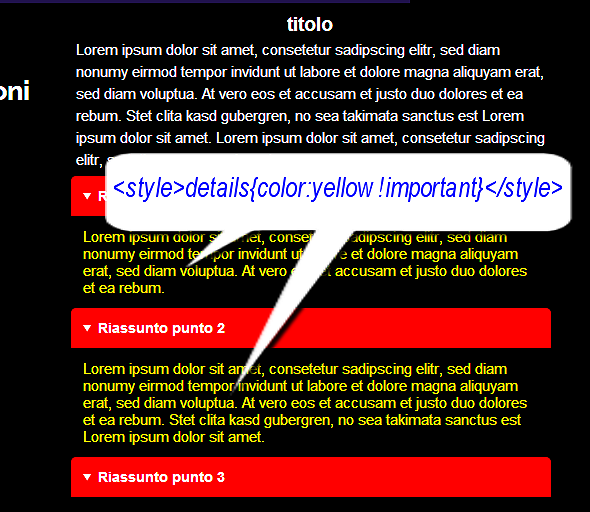
Ich möchte in einem Html Feld die Hintergrundfarbe für das Textfeld auf weiß erzwingen, denn sie ist generall für die Seite auf Schwarz gesstellt - wie overrule ich es - ich probierte es mit Important, aber das klappte nicht
hier der CSS Code für das Htmlfeld
<style>
details {
margin: 1px;
color: #ffffff;
}
details > * {
padding: .75rem;
text-align: left;
}
summary {
border-radius: 0px;
font-size: 14px;
font-family: sans-serif;
font-weight: bold;
color: #ffffff;
background: #ff0000;
cursor: pointer;
}
details[open] summary {
border-radius: 5px 5px 0 0;
}
</style>
![]()
Wie kann ich es tun ?
und
![]()
Wie kann ich die Farbe im Textfeld auf rot erzwingen.
PS: Der Basis-Code ist von Daniel Danke:)
lg Andre
Posted on the

Das geht viel einfacher! Am besten im STIL die Hintergrundfarbe einstellen. (farbiger Hintergrund)
Author
Danke - nur funktioniert das nicht - wenn ich ein einzelnes HTML Feld habe mit dazugehörgen CSS - das überruled die Einstellungen von WebX5 lg Andre
Wenn es einmal "überruled" wird, dann kann man es nicht wieder überschreiben. Es geht nur einmal!
...vielleicht habe ich es nicht verstanden:

.
Ich habe bei meiner Testseite die Texthintergrundfarbe mal auf grau eingestellt.
-----
details {
margin: 5px;
font-size: 18px;
background-color: gray;
}
-----
Testseite >> http://finde-links.de/test123-beautyblog/accordion.html
.