Seiten beim Bestellvorgang, Button als Gast Bestellen 
Author: Michael E.
Visited 1641,
Followers 1,
Shared 0
Hallo zusammen,
ist es möglich den Button "Als Gast bestellen" nach oben zu verschieben?
Kann man auf einen Button Kaufen/Buchen verzichten?
Kann man links unten das ankreuzen der AGB weglassen, sodass es nur in dr Zusammenfassung rechts steht?
Insgasamt sollte der Bestellprozess aufgeräumter aussehen. Hat jeman eine Idee? :-)
Gruß Michael

Insgasamt sollte der Bestellprozess aufgeräumter aussehen. Hat jeman eine Idee? :-)
Gruß Michael
Posted on the

ich hole den Post mal nach oben, vielleicht wollen die CSS- oder Javascript-Profis helfen.
Ich selber habe nur geringe Kenntnisse, die nicht für die komplexe Dinge im Shop-/Kundenbereich ausreichen, hier muss man aufpassen, dass Änderungen nicht ungewollt andere Dinge mit ändern.
Als Kunde für einen Schweißkurs würde ich mich nicht an der Registrierung stören, sondern eher an den monotonen Auflistungen der Schweißkurse mit immer den gleichen Fotos, siehe Screenshot
Als Webseitenbetreiber ist mir aufgefallen, dass es keine Weiterleitung von http zu https gibt.
-----
... LINK ...?...
Auf dem Screenshot steht:
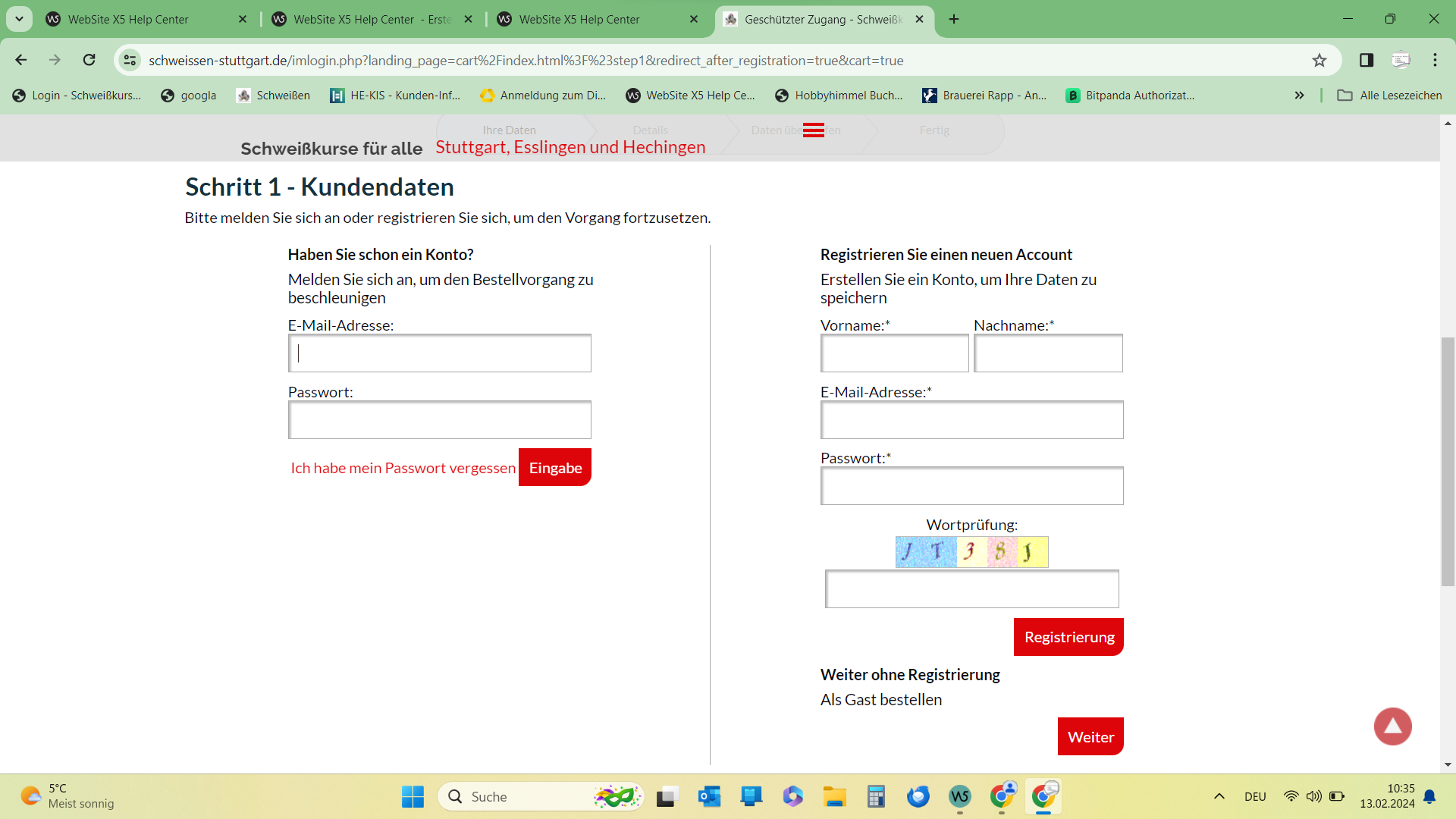
schweissen-stuttgart.de
Registrierungsseite:
schweissen-stuttgart.de/imlogin.php?landing_page=cart%2Findex.html%3F%23step1&redirect_after_registration=true&cart=true
... ciao, ... wenn das die Seite ist, könnten Sie ein Feld hinzufügen, um die relevanten Informationen einzugeben...
...wenn Sie die Beschreibungen nicht mit dem Programm hinzufügen können, dann könnten Sie dieses Feld dynamisch füllen, so dass es dann in derselben E-Mail empfangen wird, wie zum Beispiel das Namensfeld...
.
Nein, er meint eigentlich ob man im Kaufablauf "STEP 1" formatieren kann oder verändern.
... Entschuldigung, ich habe ein anderes Thema falsch verstanden ...
... aber das, was im Erstantrag gefordert wurde, wurde mit meinem persönlichen EXTRA-Code bereits auf verschiedene Weise umgesetzt; Zum Beispiel eins nach dem Zufallsprinzip, Sie können sich hier inspirieren lassen und es anpassen:
https://helpcenter.websitex5.com/en/post/251137
... wenn Sie an Erklärungen und Details interessiert sind, lassen Sie es mich wissen ...
... wenn ich etwas nicht verstanden habe, entschuldigen Sie mich und ignorieren Sie meine Nachricht ...
.
ciao
.
Author
Danke @KolAsim,
mit deinem Code sieht es doch deutlich übersichtlicher aus. Dankeschön.
Diesen Code habe ich benutzt:
<script>
/** -- pulsanti si-no CART WsX5 by KolAsim --**/
$( document ).ready(function() {//k>
ritardoK = 3;
setTimeout(function() { //K1>
$(".buttons-container").css("float","right");
$(".btn-go-next").css("display","none");
anchorK = location.hash;
},ritardoK * 1000);//K1<<
})//K<<
$(window).on("hashchange", function() {//K2>
anchorK = location.hash;
if ( anchorK == ""){ //K3>
setTimeout(function() { //K4>
$(".btn-go-next").css("display","none");
$(".buttons-container").css("text-align","right") ;
$(".btn-go-next").css("display","none");
},ritardoK * 1000);//K4<<
} //K3<<
if (anchorK == "#step1"){ //K5>
setTimeout(function() { //K6>
$(".buttons-container").css("float","right") ;
$(".buttons-container").css("width","100%")
$(".btn-go-next").css("right","0px");
},ritardoK * 1000);//K6<<
} //K5<<
if (anchorK == "#step2"){ //K7>
setTimeout(function() { //K8>
$(".buttons-container").css("float","right");
$(".btn-go-next").css("display","none");
},ritardoK * 1000);//K8<<
} //K7>>
if (anchorK == "#step3"){ //K9>
setTimeout(function() { //K10>
$(".buttons-container").css("float","right");
$(".btn-go-next").css("display","none");;
},ritardoK * 1000);//K10<<
} //K9<<
});//K2<<
</script>
Was jetzt nicht mehr geht, die Kunden können sich nicht mehr registrieren, wenn sie es möchten.
... OK ... ciao ... ...
...
.