Modificare dimensioni immagine feed rss 
Author: Vincenzo G.
Visited 1572,
Followers 2,
Shared 0
Buongiorno, su un sito che ho realizzato, in home ho utilizzato l'oggetto rss, configurato come lista, per avere le ultime notizie aggiornate attingendole dal blog.
Come faccio a cambiare le dimensioni dell'immagine associata a ciascun articolo nell'rss?

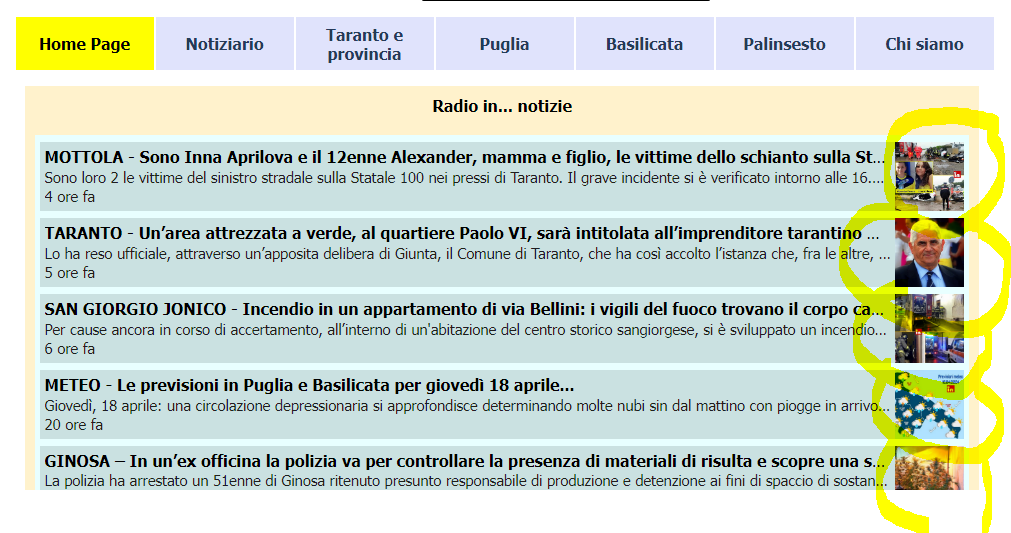
Le immagini a cui devo cambiare dimensioni sono quelle evidenziate.
Grazie a chi riuscirà a darmi aiuto.
Posted on the

... per guadagnare tempo, se posti il LINK si potrebbe valutare...
.
Author
Ecco il link:
https://www.radioin.info/index.php
Grazie
L'oggetto Rss Feed è il più brutto tra tutti e con uno stile da web dei primordi. Con del codice extra puoi fare quello che hai chiesto. Attendi che il gentile e sempre disponibilissimo KolAsim ti dia il codice extra per sopperire alle mancanze del software
Nel frattempo si spera che Incomedia metta finalmente mano con sostanziali aggiornamenti a quell'Oggetto Rss Feed così "primitivo".
... non mi funziona, con messaggio:
Errore durante l'apertura del link.
.
Author
Funziona tranquillamente, appena verificato.
Altrimenti usa https://www.radioin.info/
... ho ricontrollato adesso, ed adesso mi funziona senza errore...
... le immagini non sono congrue, e per un ingrandimento minimo in rapporto (4:3), prova con questo mio codice:
<style>
/** misure EXTRA x img (4:3) x feedfrss x WSx5 bye KolAsim **/
.feed_item_container_list div
{width:100% !important}
.feed_item_container_image_list {
max-width:140px !important;width:140px !important; height:105px !important
}
</style>
... se vuoi le miniature quadrate in rapporto (1:1) usa i tre valori con numero di pixel uguali; ...per esempio per averle quadrate usa 100px-100px-100px, oppure 150px-150px-150px, ... eccetera....
--------------------------------
(... in più, volendo, ... con una mia invenzione EXTRA si può accoppiare il tooltip alle mijniature ed apertura delle immagini nello showbox con descrizione presa dal nome file immagine...)
.
.
Author
Grazie, dove lo inserisco questo codice?
Non ho cpmpreso il discorso di accoppiare il tooltip alle miniature, cosa vorresti dire?
... lo incolli nelle proprietà / Esperto di quella pagina, cioè qui:
>> Passo 3 - Mappa > Finestra 'Proprietà Pagina' > Le opzioni della Sezione Esperto | ▪Codice personalizzato: > 3^opzione > Prima della chiusura del tag HEAD
.
Author
Perfetto, appena provato e funziona. Ora devo solo giocare un pò sulle dimensioni.
E se volessi applicare la regolazione della dimensione dell'immagine alla visualizzazione slide anzichè lista? Esiste qualche codice?
... non ho capito il discorso dello slide, quell'oggetto è quello che è...
... comunque potresti sempre abbinare uno slideshow qualsiasi, indipendente da quell'oggetto...
.
Author
Forse mi sono spiegato male. Siccome l'oggetto rss feed consente sia la modalità "lista" che quella "slide", chiedevo come posso fare per regolare le dimensioni delle immagini anche nell'rss feed --> slide.
Quello che vorrei realizzare in homepage è uno slideshow degli ultimi 5 articoli del blog che si aggiornano in automatico.
Se esiste una soluzione differente potete anche suggerirmela.
Grazie.
... se posti il link di questo esempio forse potrei tentare di valutarlo al mio rientro...
.
Author
Il sito è questo https://www.omnaislove.it/
Vorrei riproporre le slide come quelle sotto il menù, attingendo i contenuti dagli ultimi 5 articoli del blog
... scusami forse io non ho capito , ...ma in quella pagina mi pare di non vedere l'oggetto feedrss in slide che dicevi tu...
, ...ma in quella pagina mi pare di non vedere l'oggetto feedrss in slide che dicevi tu...
... vedo il content-slider ed una galleria, che corrisponderebbero alle possibili alternative che ti avevo detto prima...
... se esiste lo slide dei feedrss, allora mi servirebbe il link di un esempio funzionante, e nel caso lo farai io ritornerò qui...
________________________
----------------------------------
...!... eventualmente in alternativa c'è una mia invenzione semplice ed esclusiva con codice EXTRA che apre a rotazione un solo feedrss per volta, in dissolvenza incrociata continua, come uno slideshow, e volendo anche con tooltip e showbox...
... se ti interessasse devi avvisarmi e sempre postare il link di un tuo esempio funzionante online...!...
.
Author
Esatto in quella pagina non c'è il feed rss chiedevo se si può realizzare qualcosa di simile, in modo che le notizie si aggiornano automaticamente dal blog.
Da come descrivi il tuo codice EXTRA, mi sa che è quello che cerco.
Attendo che lo posti. Grazie mille per la pazienza!
... ho visto che hai già applicato il mio codice nella precedente > INDEX...
... quindi se è quello che cerchi, valuterò il mio codice EXTRA per la rotazione dei feedrss per quella stessa pagina...
.
... OK ... codice nella versione estesa, da incollare appresso del precedente:
<script>
$(document).ready(function () {//K>
/** --- x img feedRss - tooltip + showbox x WSx5 - by KolAsim --- **/
nK=0;
objectK= "#imCell_41";
rilevaK =setInterval(function(){//K1>;
styleK='<style>'+ objectK +'{display:none} .feed_item_container_list{position:absolute !important} .style_list {height:auto !important} </style>';
nK=nK+1;
if($('.container_feed_content').is(':visible')) {//K2>
//alert(nK); //controlloK;
$("head").append(styleK);
feedrssK()
clearInterval(rilevaK); rilevaK = 0;
} //K2<<;
}, 500);//K1<<;
});//K<<
//-----------------f K3-------
function feedrssK(){//K3>;
intervalloK=4; // tempo rotazione;
//-----------------------
$(objectK).show();
K =$( ".feed_item_container_list" );
TotK = K.length;
$(K[0]).fadeIn()
nK=1;
setInterval(function(){ //K4>;
$(K).fadeOut('slow')
$(K[nK]).fadeIn('slow');
nK+=1;
if(nK==TotK){//K5>;
nK=0;
}//K5<<;
}, intervalloK * 1000); //K4<<;
setTimeout(function(){//K6>;
imgK = $(".feed_item_image ")
$(imgK).click(function(){ //K7>;
x5engine.imShowBox({ media:[{type: 'image', url:urlK,description:titleK}]})
}) //K7<<;
$(imgK).hover(function() { //8>;
urlK = $(this).css("background-image").split('url("').join('').split('")').join('');
titleK=urlK.split("/").pop().split("_thumb").join("").split(".jpg").join("");
$(this).attr("title",titleK)
}) //K8<<;
}, 1500); //K6<<;
}//K3<<;
</script>
....................................................
.